A simple and small translation library for React/React Native
react-ridge-translations
Simple fast and small (400 bytes) translation library for React / React Native
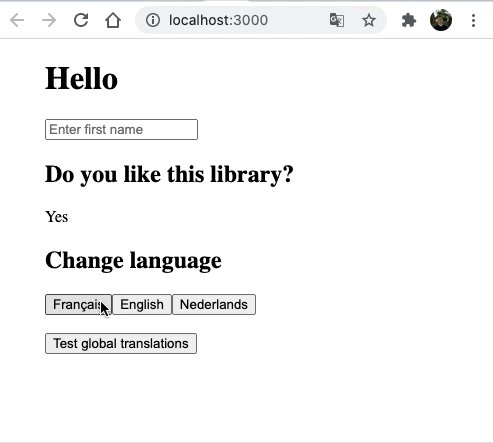
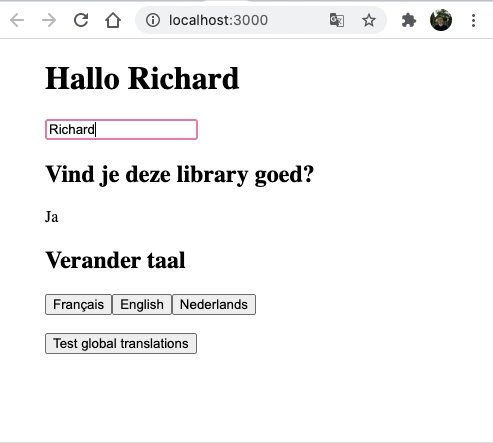
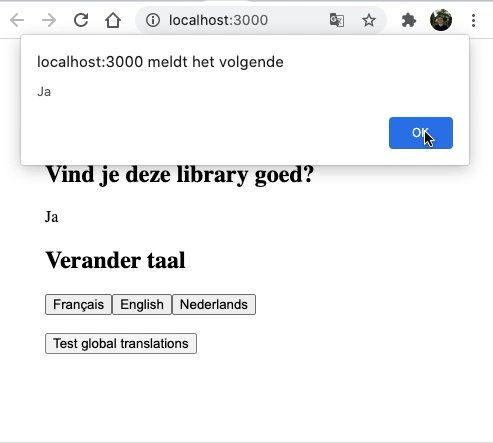
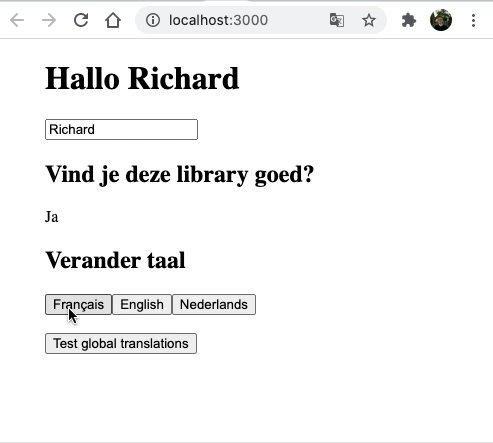
Impression
Checkout more screenshots here: https://github.com/web-ridge/react-ridge-translations/issues/2
Install
yarn add react-ridge-translations
or
npm install react-ridge-translations --save
Why another translation library
We were frustrated with the API of other libraries and wanted a more type safe alternative for template tags
Features
- React / React Native
- Simple
- Fast
- Very tiny (400 bytes)
- 100% Typesafe
- Hooks
- Use outside React components
Getting started
// translate.ts
import { createTranslations } from 'react-ridge-translations'
// first describe which languages are allowed/required (Typescript)
type TranslationLanguages = {
nl: string
fr: string
be: string
}
// create a translation object with your translations
const translate = createTranslations<TranslationLanguages>()({
homeScreen:{
signIn: {
nl: 'yes',
fr: 'yes',
be: 'yes',
},
welcomeText: ({ firstName }: { firstName: string }) => ({
nl: `Hoi ${firstName}`,
fr: `Hello ${firstName}`,
be: `Hello ${firstName}`,
}),
}
}, {
language: 'nl',
fallback: 'en',
})
export default translate
Usage in React / React Native components
import translate from './translate'
export default function HomeScreen() {
// use is a hook which will update automatically if language change :)
const ht = translate.use().homeScreen
return (
<div>
{ht.welcomeText({ firstName: 'Richard' })}
{ht.signIn}
</div>
)
}
Usage outside components / Class components
import translate from './translate'
translate.translations.homeScreen.loginButton
Changing language
import translate from './translate'
translate.setOptions({
language: 'nl',
fallback: 'en',
})
Detect user language
React Native
import { NativeModules, Platform } from 'react-native';
import { createTranslations } from 'react-ridge-translations'
// first describe which languages are allowed/required (Typescript)
type TranslationLanguages = {
nl: string
fr: string
en: string
}
const deviceLanguage = (Platform.OS === 'ios'
? NativeModules.SettingsManager.settings.AppleLocale ||
NativeModules.SettingsManager.settings.AppleLanguages[0] // iOS 13
: NativeModules.I18nManager.localeIdentifier) || '';;
const availableLanguages: (keyof TranslationLanguages)[] = ['nl', 'en', 'fr'] ;
const fallback = 'en'
function getBestLanguage(): typeof availableLanguages[number] | typeof fallback {
return availableLanguages.find(al => deviceLanguage.startsWith(al)) || fallback
}
const translate = createTranslations<TranslationLanguages>()({
// ........translations
}, {
language: getBestLanguage(),
fallback,
})
export default translate
React
import { createTranslations } from 'react-ridge-translations'
// first describe which languages are allowed/required (Typescript)
type TranslationLanguages = {
nl: string
fr: string
en: string
}
const deviceLanguage = navigator.language;
const availableLanguages: (keyof TranslationLanguages)[] = ['nl', 'en', 'fr'] ;
const fallback = 'en'
function getBestLanguage(): typeof availableLanguages[number] | typeof fallback {
return availableLanguages.find(al => deviceLanguage.startsWith(al)) || fallback
}
const translate = createTranslations<TranslationLanguages>()({
// ........translations
}, {
language: getBestLanguage(),
fallback,
})
export default translate
About us
We want developers to be able to build software faster using modern tools like GraphQL, Golang, React Native.
Checkout our other products too! https://github.com/web-ridge
Easy global state management in React / React Native -> https://github.com/web-ridge/react-ridge-state
Download Details:
Author: web-ridge
GitHub: https://github.com/web-ridge/react-ridge-translations
#react-native #react #mobile-apps

3.75 GEEK