Ionic Mobile Development: Good and Bad
Ionic is an open source, cross-platform framework used to develop hybrid mobile applications. Ionic is a mobile app development framework based on the HTML5 programming language. The HTML5 framework always works with the help of Cordova or PhoneGap.
So you are going to build a mobile application. Traditionally, you would develop an app for two main platforms, **Android **(using **Java **or Kotlin) and iOS (using **Swift **or Objective C), natively. Native development offers high performance, easy access to hardware controls, API integration, and full functionality. But a native app also means that the expenses are doubled (or even tripled), depending on how many platforms you to want to cover. Thus you will have two separate apps, two code bases, two development teams, and expenses for them.
Instead, you can create a cross-platform app with the help of tools like **Xamarin **and React Native. These tools are close to native in performance and allow for code-sharing between the platforms, reducing the overall expenses on development. But still, you will need to hire native developers to do specific tasks in each of the code-bases.
If you are interested in differences between cross-platform vs native application development, you may read our dedicated article. But in this post, we will focus on another tool for mobile application development, that utilizes web technologies. You will learn what is the Ionic framework, what are the pros and cons of it, and what advantages it proposes over native and hybrid technologies for mobile applications.
What is Ionic?
Ionic isn’t new to the market of mobile applications development. Created in 2013 as an open-source SDK for hybrid mobile applications, now Ionic has more than 5 million apps built with it in total. It’s known to provide platform-specific UI elements through a library of native components for iOS and Android. Ionic is basically an npm module, which requires **Node.js **installed to function, being a part of a large JavaScript ecosystem.
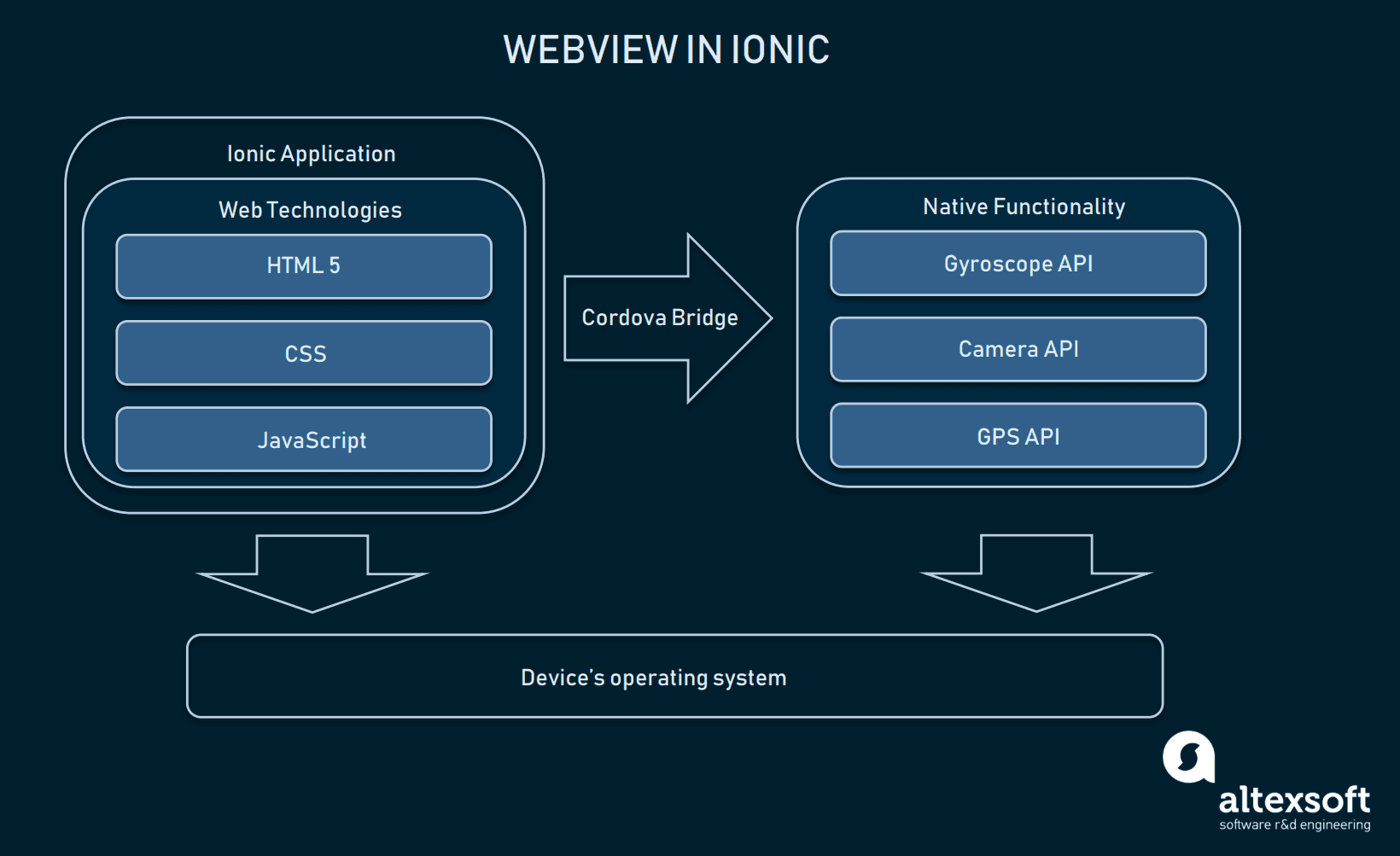
**Front-end technologies and webview. **Ionic uses front-end technologies like HTML, CSS, JavaScript, and Angular for application development. Using web technologies, Ionic helps to build cross-platform mobile applications with a single codebase. Basically, it allows web developers to create web pages, that are run inside a device’s browser instance called Webview. Webview may come as a plugin, and it’s essentially an application component that renders web pages and displays them as a native application.
Apache Cordova & Angular based. First versions of Ionic were based on Angular, which is a popular front-end framework used for building dynamic web pages and progressive web applications, **PWA **for short. Ionic can use Angular CLI (Command-Line Interface) and components to create fully functional mobile applications.
Another part of **Ionic **responsible for accessing native functionality is based on Apache Cordova plugins. **Cordova **is a tool for building mobile applications using web technologies, relying on its own **APIs **instead of platform-specific ones. As long as Ionic uses Webview, it doesn’t have access to the device’s hardware **APIs **by default. Cordova provides those APIs packed as plugins to gain access to functions like smartphone’s camera, gyroscope, or sensors. These sets of APIs are also known as Cordova Bridge. Apache Cordova provides Ionic apps with access to native APIs, serving as a bridge between the webview and the device’s operating system.

*Ionic application in a nutshell *
**Ionic Native. **When it comes to building an application, you want to reach every piece of the required functionality. For that purpose, Ionic Native was created. It’s a set of Cordova plugins, designed to support standard APIs and integration. Ionic Native is available as a free set called Community Edition, and a paid one, Enterprise Edition, which is an extended version curated by Ionic team.
Ionic v.4 and web components
Since its creation, **Ionic **had been always dependent on Angular framework components, as a tool for **Angular **users. The change has come with the latest, fourth version of Ionic, which has brought a lot of new things.
With the fourth version, Ionic became framework-agnostic, meaning its independence of Angular. It’s planned to add support for React and Vue.js as well, but for now, Ionic can be used without any frameworks at all. The change was made possible thanks to the utilization of web components and the promotion of Ionic’s CLI. CLI has been refactored since the previous version and tailored to work with Angular CLI. So, you always can work with Angular, if you like it, but also use other supported frameworks to widen a technology stack that can be used with Ionic.
Another big change is a shift to web components. Web components are sets of features that use standard APIs natively supported in nearly all mobile browsers today. Thus, those can be deployed on any mobile platform or used to create desktop apps with Electron framework, or PWAs. The usage of web components also allows for the utilization of any frameworks with Ionic.
Web components are basically encapsulated HTML elements that are interoperable between each other. Each of these elements contains custom iOS and material design (Android) theme support by default. This makes theme-identity across numerous apps a fairly easy task. It was announced that Ionic will be distributed as a set of more than 100 web components. To support this initiative, Ionic team launched Stencil — a vast library of web components and a tool to build new ones.
Ionic starter pack
There are a couple of things you need to start developing with Ionic. Thanks to Ionic team, it has precise documentation that covers various topics, including beginner guides. So, in this section we would supply some links or recap mentioned ones in the article:
General purpose documentation. The documentation covers CLI installation, platform launches, app development start, and other information.
Official migration guide. The most popular version of Ionic remains the third version for today. As there are a lot of apps written on it, Ionic team has a concise migration guide on the Ionic version 4 in their documentation.
Stencil library for building and downloading web components.
Cordova plugins repository. Apache Cordova provides a set of APIs to access native functionality.
Capacitor plugins repository. Capacitor is another platform for Ionic, that provides APIs to connect with devices hardware. Its plugins can be downloaded from npm.
Integrations page, which provides a list of tools, modules, and native plugins, that can be integrated into your application.
Ionic offers wide capabilities for developing mobile applications and spread them across various platforms. But, as any technologies, it has its advantages and limitations. We’ll start with the advantages.
The Pros of Ionic Mobile Development
Ionic offers a number of conveniences for mobile application development, covering over 3.2 percent of the whole mobile app market, according to Appbrain.
A single code base across various platforms
Ionic was built on top of Angular framework and Apache Cordova, as well as using HTML 5, CSS, and JavaScript as core technologies for app development. While the latest version of Ionic offers framework-agnostic capabilities for the first time, you can still use Angular with all its pros and cons.
That said, Ionic allows you to build mobile applications without hiring native developers. Any person acquainted with web technologies and Angular can use it, leveraging web skills to create fully functional applications. Forming just one code-base for all of your platforms, guarantees:
- Reduced costs on development, hiring native devs, maintenance of the code base
- Faster time-to-market on both platforms
- Ease of maintenance via built-in browser instruments and debugging tools
- Availability of transforming your Ionic application into a desktop app or PWA
The economic purpose of utilizing Ionic is clear if you focus on the quick launch of the app in both application stores. Developing across Android, iOS, and maybe even Windows devices is a lot cheaper within a single code base, compared to native development.
Popular technologies and ease of learning
It’s not a secret that web technologies are the most widely spread, with JavaScript being the most popular programming language. According to Stack Overflow survey 2019, front-end developers are the third largest group of all developer types. Having Ionic as your mobile application development tool will ensure that you will have no problem hiring developers for your project.
Ionic is considered an easy-to-learn tool: front-end developers can quickly grasp the basics or choose between various web frameworks that Ionic supports.
Of course, having expertise in native development would only be a plus, as Ionic doesn’t compile the whole app into a native language. Instead, it compiles UI elements, using Cordova or Capacitor (a native bridge-platform for Ionic) plugins for the rest of the functionality. It’s easy to build and maintain an application just with the web technology stack. But if you will have to fix the plugin, or develop a custom one for some specific functionality, here you will need a native Android or iOS developer.
Wide range of integration capabilities and plugins
If you feel that you are not gaining enough of your Ionic application, you can always integrate it with numerous tools. The official list of technologies to integrate with can be found on Ionic’s website, providing easy access to analytical instruments, payment systems, security, and testing tools. It also contains a number of plugins which help integrate with device’s hardware. But, keep in mind, that some plugins are available as a part of the Enterprise version of Ionic, which requires payments to use Premier plugins and tools.
For more plugins, you can also check Cordova plugins list, which can be sorted by the platform availability. Or you can also use Capacitor plugins, downloading them from npm. A full procedure of using Capacitor plugins is described in the guide.
A vast choice of UI elements and quick prototyping
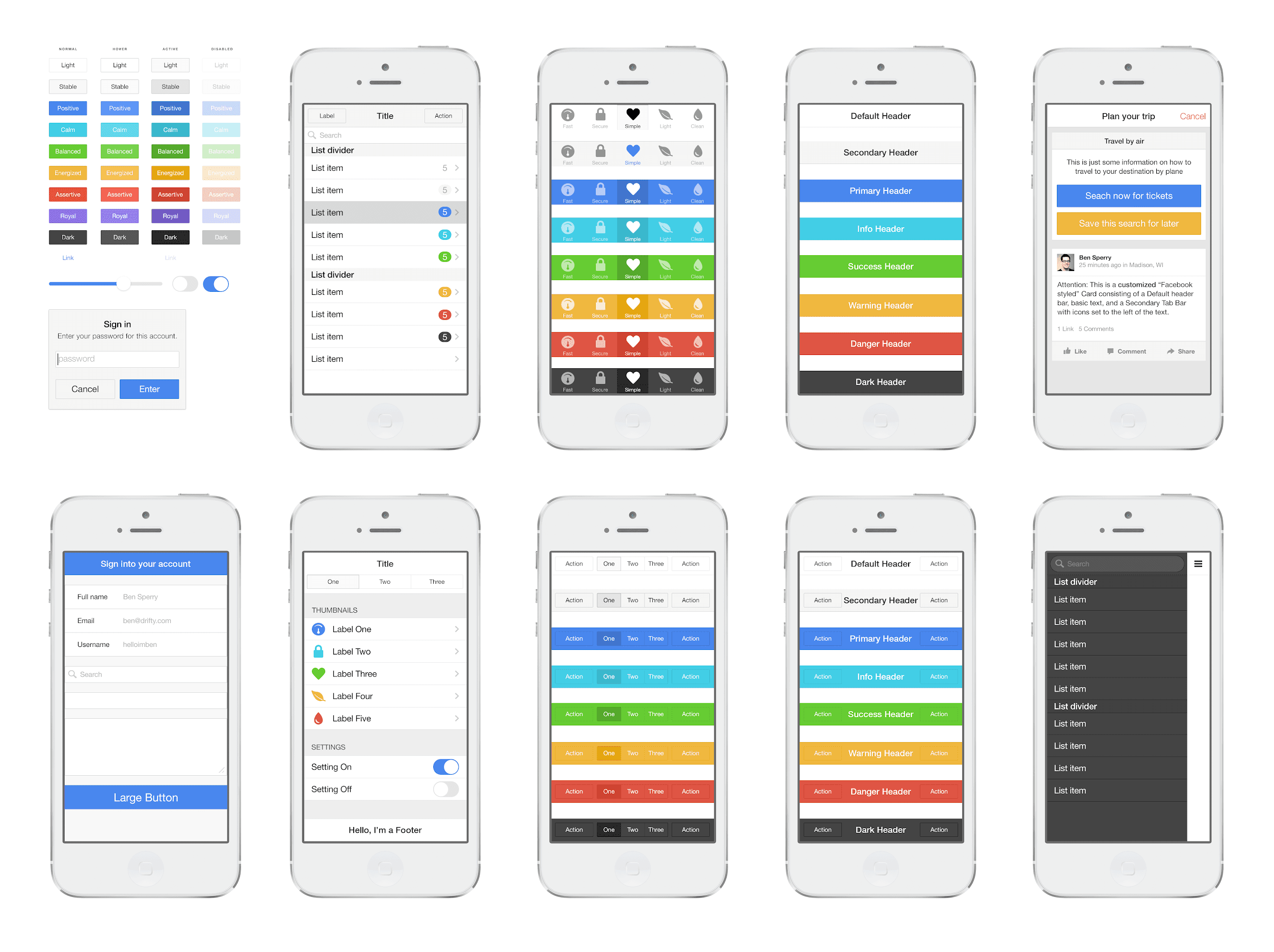
Older versions of Ionic have already proven to be efficient in mimicking the look and feel of native applications thanks to its UI components library. These components can be used as ready-made elements to construct your graphic user interface (GUI) or utilize those elements for customizations. In pair with web components, Ionic is capable of speeding up the process of developing UI logic and retain native look without additional costs.
UI components of Ionic consist of two parts, which can be broken in the actual graphic element of your GUI, and its functionality. Accessing the code of the UI component, you are capable of changing the way an element is working. You may add an animation to the button, modify the type of scrolling, reconstruct the order of items, and so on.
Another aspect that spices up the speed of Ionic development is prototyping capabilities. Using ready-made UI elements helps to create prototypes of your future applications in a comparably short-time period. For that purpose, you are free to use a prototyping tool called Ionic Creator. It’s maintained the by Ionic team, offering a drag & drop interface to construct interactive prototypes. Nevertheless, it can’t be used for constructing the whole app.

Ionic UI kit example
*Source: *Pinterest
Testing convenience
As long as Ionic apps work only via a Webview, the device’s browser can be used for testing the app. It is much more convenient because you don’t even have to use a testing device to ensure that everything runs smoothly. The same concept is applicable to the variety of mobile devices in the modern world.
Browsers offer built-in testing and debugging tools that made the whole testing process convenient. To test Angular components used in older versions, Angular CLI can be used, while Ionic CLI is suitable for web components testing. So, a testing device or emulator might be needed to test some native functionality only.
Concise documentation
What do we use the documentation for? Most often, when you have a question about the tool, you would research specific forums and communities to find the answer. In the case of Ionic, everything is grouped on their own website. The documentation is really exhaustive, covering every and each useful topic on what are the components of Ionic, how to use them, and how they interrelate. In the documentation, you also can find guides for various tasks on installing, configuring, launching, and fine-tuning various instruments used with Ionic.
Strong community
As long as creators of Ionic take care of accessibility of their tool for the users, the community is only growing. With more than 5 million developers and constant activity on the forum, you will be able to find the answer to any question, if it wasn’t covered in the documentation.
But, there is always a but. Like any technology, Ionic has its weaknesses.
The cons of Ionic to keep in mind
Performance is incomparable with native applications
When it comes to the performance of heavy applications, Ionic is barely a suitable option here. Using Webview to render the application, it shows good results for the common functionality of a mobile application. In case of heavy applications like Snapchat, that use augmented reality via smartphones camera, or graphics heavy apps (games, those rendering a lot of 3D models) will make your app crawl.
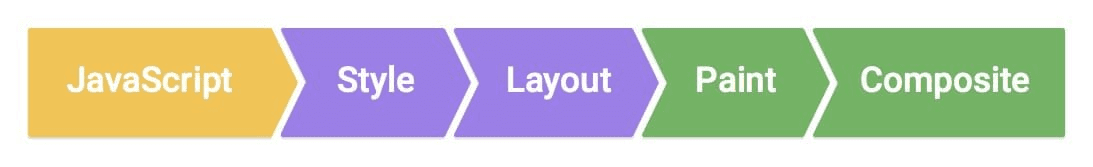
The reason is quite simple. Ionic renders its graphic elements via a browser, which takes several steps to start showing the image on the screen. The more we put in between, the more loading time will be. Add here Cordova callbacks and CSS animations loading.

Browser rendering broken by steps
*Source: *developers.google.com
In most cases, with a usual functionality, your performance will be good enough. Many community authorities like Josh Morony claim poor performance in Ionic apps to be the fault of bad code, not the framework itself. You might check hist exhaustive blog post discussing Ionic framework’s limitations in performance and ways to avoid them.
But in general, if performance is your primary goal, you would more likely choose another way to build your app. Xamarin and React show better results, as apps are compiled into native. Using languages that are close to machine code guarantees high performance of your application. In the case of Ionic, it’s possible to build high-performance apps, but you will have to study performance optimization techniques much deeper than it might be needed in React. If you want to know more of the differences between hybrid mobile development tools, you can check our comparison of Xamarin, React Native, Ionic, and NativeScript.
Plugin-dependent system
Every time you build an application with Ionic, you are bound to use plugins to access native functionality. With the overall number of ready-made plugins, it’s easy to find a package to implement the required functionality. However, there are cases when you would not find a plugin or module. In case you need some highly specific feature or access to a non-standard piece of hardware, you will have to develop the plugin on your own. The reason is that Ionic is not capable of implementing native plugins, without transforming it in JavaScript. That means you can go fully web, but if you want to use a bit of native code — it isn’t possible.
The case of plugin absence is very specific, and most often you can find a suitable module. If you need something that is not in store, you would probably have to create it with the help of a native developer.
Absence of hot reloading
There are a couple of techniques used to add changes to your code. In software engineering, hot reloading is considered a standard feature. Hot reloading allows you to apply changes without reloading the whole app. The file you are working on would refresh, allowing the app to continue working, and implement changes in a live mode.
Ionic takes time to get used to it, as it doesn’t provide hot reloading. Instead, it uses live reloading. Whenever you apply some changes, live reloading would refresh the whole app to make changes active. That means every time your developers want to apply changes, they would have their application restarted. This may sound okay, but when it comes to the speed of development, refreshing the app each time you update code may slow down the whole process. Developer-wise, it doesn’t provide much convenience when working on the app, so it is considered as a drawback.
Possible security issues
You should not consider that point as a con of Ionic on its own, rather a possible pitfall you can face while working with it. When building hybrid applications, security is a common issue, as long as your app can be reverse engineered. Since version 4, Ionic CLI does provide built-in code uglification — a common technique of making the code difficult to read by hackers. But you also need to know, that if you are using Angular CLI or older versions of Ionic, there is no code uglification going on. Your developers will have to uglify the code on their own.
There are a lot of ways to compromise what’s happening with your mobile app or PWA, like a man-in-the-middle attack. Why does it matter? Well, because basically, your Ionic application is a website, running on the device. The important thing you need to know is that Ionic communicates with the back-end using usual HTTP calls. So, you also want to use the usual security measures you use to protect your website applied to your Ionic application like using HTTPS instead of HTTP connection.
Application size
The issue may not seem as important as performance. But writing your app using HTML, CSS, and JavaScript means writing a lot of code and adding libraries, plugins, dependencies, etc. which make an app reasonably heavier than the native ones:
- plugins (Cordova, Capacitor, Native Ionic plugins)
- default libraries
- dependencies (Angular, React, or Vue, depending on what framework you use)
- CSS variables
The issue is completely true for Ionic version 3 apps, but in version 4, it was partially solved. Ionic CLI provides code uglification, which is one of the code minification techniques. You may also reduce the size of the icons, and delete unused styles, fonts, and images to minify the size of your app.
Which cross-platform tool to choose?
It’s important to understand in which cases you can different frameworks. Some of them are capable of solving the task without any difference in the final application. But the difference may be in effort, money, and time you spend developing it. So in which cases should you use Ionic?
Ionic over React Native/Xamarin/Native application
Ionic use is justified when you have strong expertise in using web technologies and Angular and experience in utilizing various JavaScript and Angular libraries. To get all the benefits from Ionic, it’s worth considering security and optimization measures first. This will help you avoid most of the downsides of the framework described above. Prototyping capabilities and short development time frames also serve a good reason to deliver an MVP, prototype, or a demo with Ionic. Obviously, in terms of performance, choosing Ionic for mobile games or other applications that require extensive use of phone hardware isn’t a good idea.
React Native over Ionic/Xamarin/Native application
Technology stack is a dominant factor that will determine your choice. Ionic and React Native both use JavaScript, but apply different approaches to render the application. Another factor to consider is that React Native doesn’t allow for developing two applications within a single code base. It uses React components instead of HTML that is rendered into native APIs. This results in higher performance but takes more time to develop an app. To see a more deep difference between those two, you can check our comparison of React and Angular.
Xamarin over Ionic/React Native/Native application
Xamarin is another popular cross-platform tool for developing mobile applications. It offers you performance much more close to native apps than Ionic and allows for code-sharing between the platforms, which is great. However, Xamarin is a product of Microsoft, so it requires expertise in Microsoft technology stack, namely .NET framework, and C# language. Xamarin.Forms is an additional tool commonly used for prototyping and active code sharing.
Native application over Ionic/React Native/Xamarin
If you heavily rely on the performance of your app and its stability, perhaps nothing can be better than a native application. Native code will integrate with all hardware APIs and leverage most of the platform’s capabilities in case your dev team has experience with Java/Kotlin (Android) and Swift/Objective-C (iOS). In the long run, maintaining two code bases may also be easier than a single one in an Ionic app.
Summing up
In terms of business, there are no bad or good tools. There are just tools tailored to solve specific tasks. In the case of Ionic, the task it solves is the development of applications across various platforms, utilizing well-known technologies. It helps teams to save budget, time, and effort in development.
If your development team has solid expertise in Angular framework and is well-acknowledged in using JavaScript, it’s possible to build a highly-performing application. But of course, nothing beats native application in terms of performance and user experience. So, the choice has to fall considering your priorities.
#ionic #mobile-apps
