Top 10 React Native Carousel Component Example
Explore the top 10 React Native carousel component examples to help you create beautiful and interactive slideshows for your mobile apps. These components offer a wide range of features, such as customizable styles, animations, and interactions.
React Native Anchor Carousel
A simple swipeable carousel for React Native which anchor two side of list

Carousel - A React Native Library
A react native library for android and iOS.
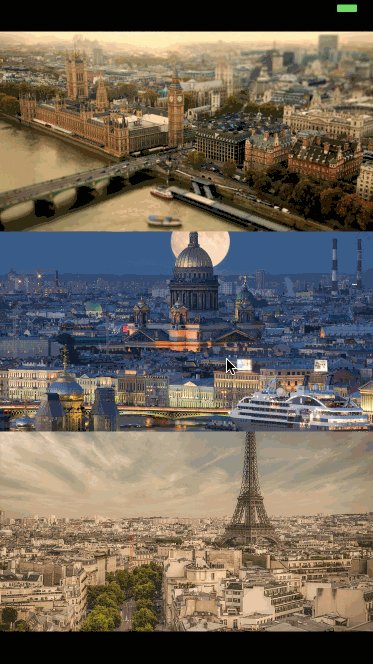
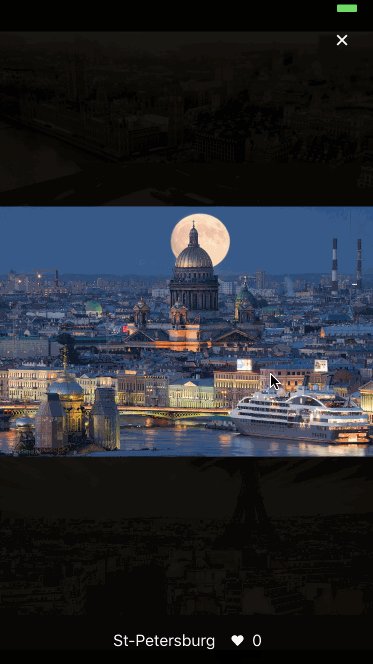
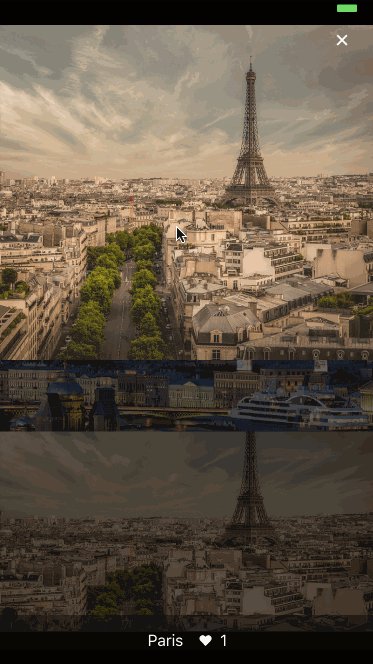
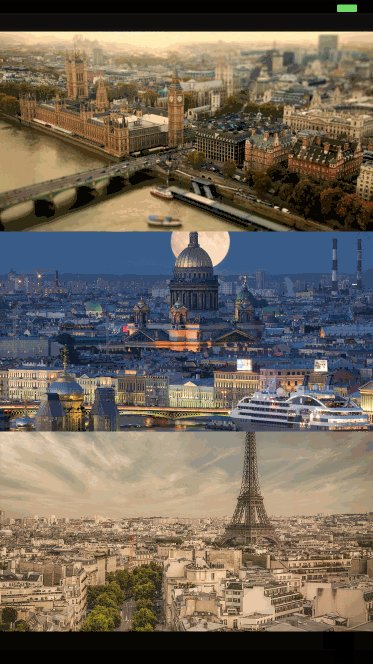
React Native Image View
React Native modal image view with pinch zoom and carousel.
Modal component to view images with zoom https://expo.io/@antonkalinin/react-native-image-view

React Native Snap Carousel
Swiper/carousel component for React Native featuring previews, multiple layouts, parallax images, performant handling of huge numbers of items, and more. Compatible with Android & iOS.

React Native Looped Carousel
Full-fledged “infinite” carousel for your next react-native project. Supports iOS and Android.
Based on react-native framework by Facebook.

React Native Sideswipe
Simple React Native carousel with sensible defaults .A simple, cross-platform React Native swipeable carousel with sensible defaults
React Native Image Carousel
IImage carousel with support for heading, captions, fullscreen mode, image swiping and pinch-to-zoom in fullscreen mode.
Supports both Android and iOS. Zoom feature works on iOS only.

React Native Fading Slides
Simple looped fading slides carousel for React Native.

React Native Carousel Control
React Native Carousel control with support for iOS and Android

React Native Snap Carousel
Swiper component for React Native with previews, snapping effect and RTL support. Compatible with Android & iOS. Pull requests are very welcome!
A lot is currently going on with the plugin: FlatList implementation (which allows for a virtually infinite number of slides), parallax images, slides’ alignment… There are even rumors of the most wanted ‘loop mode’ being currently worked on.
Some of this changes are huge and we want them to be tested by a large pool of users - including you! If you feel like getting a taste of the future, try the latest commit of the regularly updated flatlist branch.
To make things easy for you, branch’s documentation and example will always be kept up-to-date.
Let us know what you think and use issue #73 to get your feedback rolling!

#react-native #programming
