Blazor: Running C# on Browser Using Web Assembly
Being a web developer and coming from the .NET stack we often use C# for backend programming and writing services, and then we use an excellent client-side framework like Angular or React for developing the UI part. Being a C# guy, I always find this difficult to go between C# and JavaScript. Considering these facts, Microsoft announced a new web UI framework called Blazor based on C#, Razor, and HTML, which runs in the browser using Web Assembly.
Web Assembly: A Game Changer
When we look at client-side development, JavaScript always has the upper hand. No doubt there are new client-side frameworks like Agular and React, but, at the end of the day, they turn your code into JavaScript. But, with Web Assembly, this is no longer the case.
What Is Web Assembly?
Web Assembly is a low-level assembly language with a compact binary format that provides a way to run code written in different high-level languages in the browser with native speed.
Why C# for Client-Side Programming?
JavaScript is a great, powerful language but it comes with some disadvantages. A big problem for new developers trying to tackle JavaScript is the learning curve and the complex syntax it has. A lot of these issues have been corrected with Typescript but using C# is exciting because it is shipped with features like:
-
Robust and feature-rich language.
-
Code reusability.
-
With .NET Core maturing and quickly becoming one of the main frameworks for the server-side programming, it is a good idea to use the same stack for the development and using C# for front-end development is added advantage.
Running C# Inside the Browser
To build this framework we need something which will run our beloved C# code in the browser; how we can do this? Thanks to the game changer, Web Assembly, we can use C# code without using any plugins. Web Assembly is being supported in all mainstream browsers, including the latest mobile browsers. We have Web Assembly, but how does it allow us to run .NET code in the browser? The answer is MONO. Many of us have heard about MONO, which is the official runtime for client platforms (Android/iOS), which is used for the running .NET into the browser
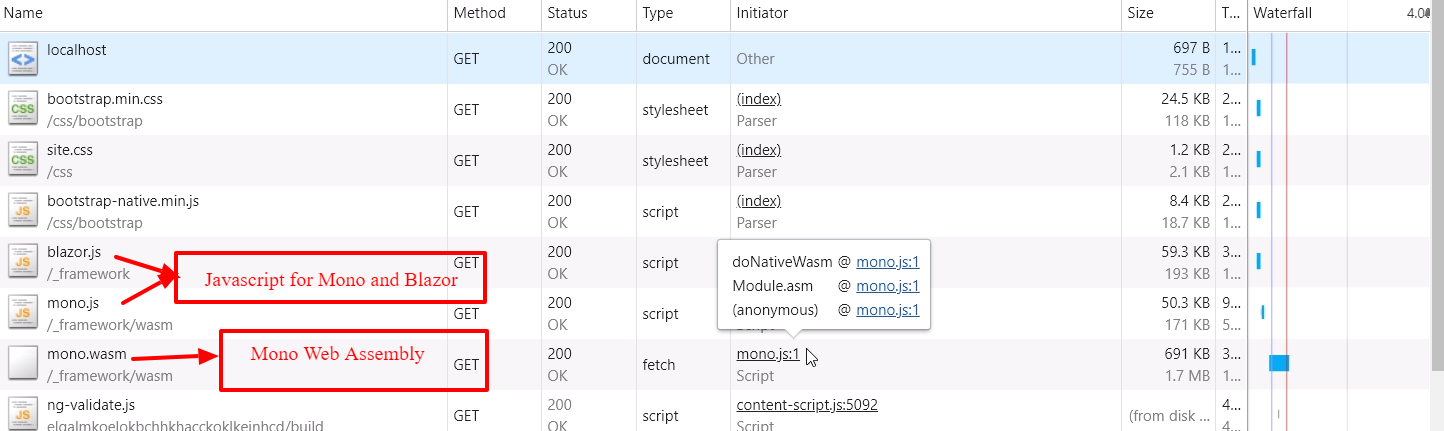
Let’s look at normal, bootstrapped Blazor application. Whenever the application gets started, it first loads Blazor.js along with Mono.js (present in the first diagram). We also include Bootstrap in the Mono Runtime ( i.e. Mono.Wasm) which is Mono’s Web Assembly framework.


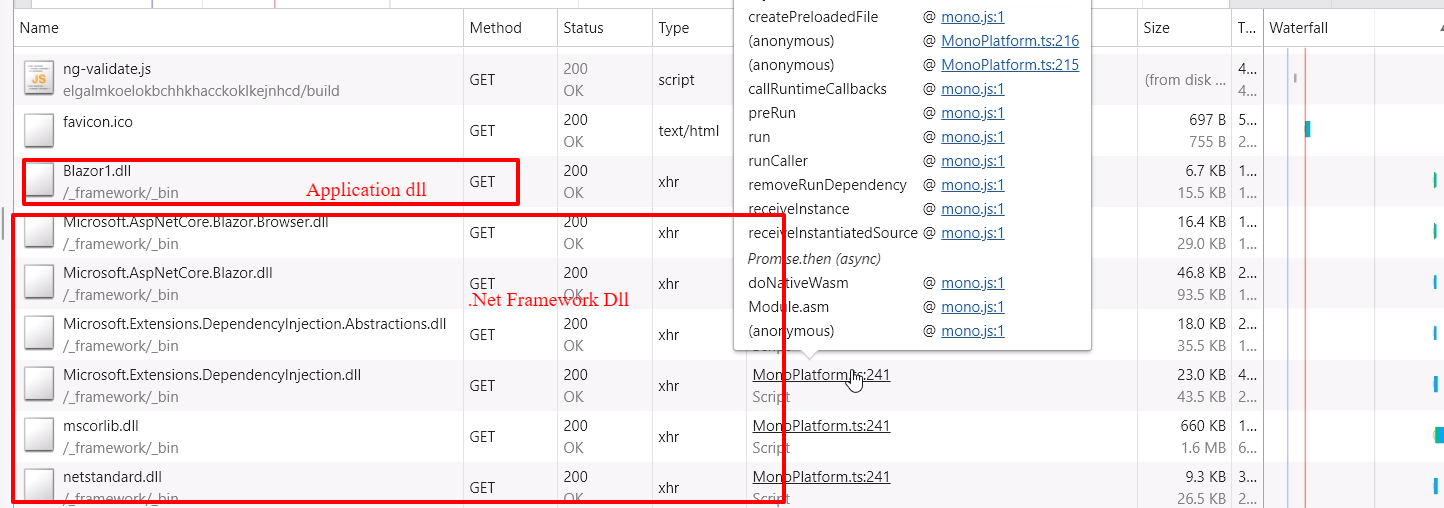
After Mono.wasm loads, the .dll application (which, here, is Blazor.dll) and the .NET runtime .dll (like mscorlib.dll) and System.net are loaded.
Razor Engine
If you’re a .NET developer, you’re probably familiar with Razor Engine, which combines C# with HTML to generate dynamic content. We all know Razor runs on the server-side, but, with Blazor, Razor runs on the client-side where Razor Engine generates C# code during compilation.
HTML Output
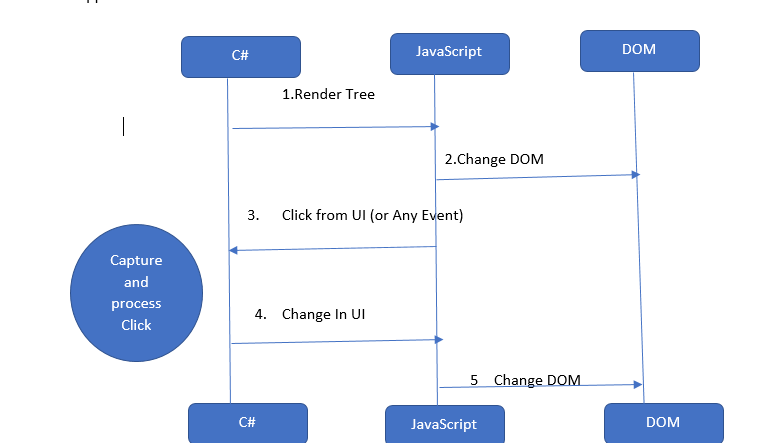
So far, we have seen how Razor Engine generates C# code, but can C# code access the DOM directly? The answer is a big NO. to access the DOM, C# must go through JavaScript. Let’s see how this conversion happens.

-
The C# part of Blazor creates the render tree which is a tree of UI items.
-
Web Assembly passes this render tree to the rendering part of Blazor’s JavaScript, which executes the corresponding DOM changes.
-
Whenever an event occurs, the JavaScript part of Blazor sends the event to the C# part through Web Assembly.
-
This event may be button click which is processed by c# part.
-
If the DOM Changes Occurs then the Render Batch with UI tree difference is sent from c# which is Given to the JavaScript Blazor and DOM changes Occurs.
In this overall process, we can see that no plugin is initiating things, unlike in Flash or Silverlight where some plugins are needed to initiate the process.
Blazor is inspired by today’s popular SPA frameworks like Angular, React, and Vue, so it provides all the features which we will see below.
This was all about the Blazor and how it loads and runs in the browser but to make Blazor a true Single-Page Application framework, we will have to use features like components, routing, state management, unit testing, and build optimization techniques.
1. Components
Every SPA framework is built up based on components, which can be a single pop up box, a user registration form, etc. In Blazor, components are classes which we can write in C# or the normal cshtml we use in Razor. With this approach, we can apply various patterns to the components.
2. Infrastructure
When a new Blazor app is created, it adds some core features that every app needs, such as layouts, rendering, routing, DI, and unit testing.
3. Deployment
One of the most important aspects of any programming framework is the deployment of the application. For deployment, one .NET Core middleware is provided which will help to deploy your Blazor UI application.
4. Code Sharing and .NET Standard
We can make use of our existing class libraries with the Blazor which allows us to reuse code which is well used and tested already.
5. Javascript/Typescript Interop
Although we are developing things in C#, we might need to refer to a third-party library so we can use them. Using Typescript type definitions, we can register JavaScript functions using the register function method in C#.
This was all about the Blazor and how it works. I hope it helps!
Note: As Blazor been in an experimental phase until recently, it is not recommended to use the Blazor for any production app until the final release is available from Microsoft.
Happy coding!
#blazor #dotnet #csharp #webassembly #web-development
