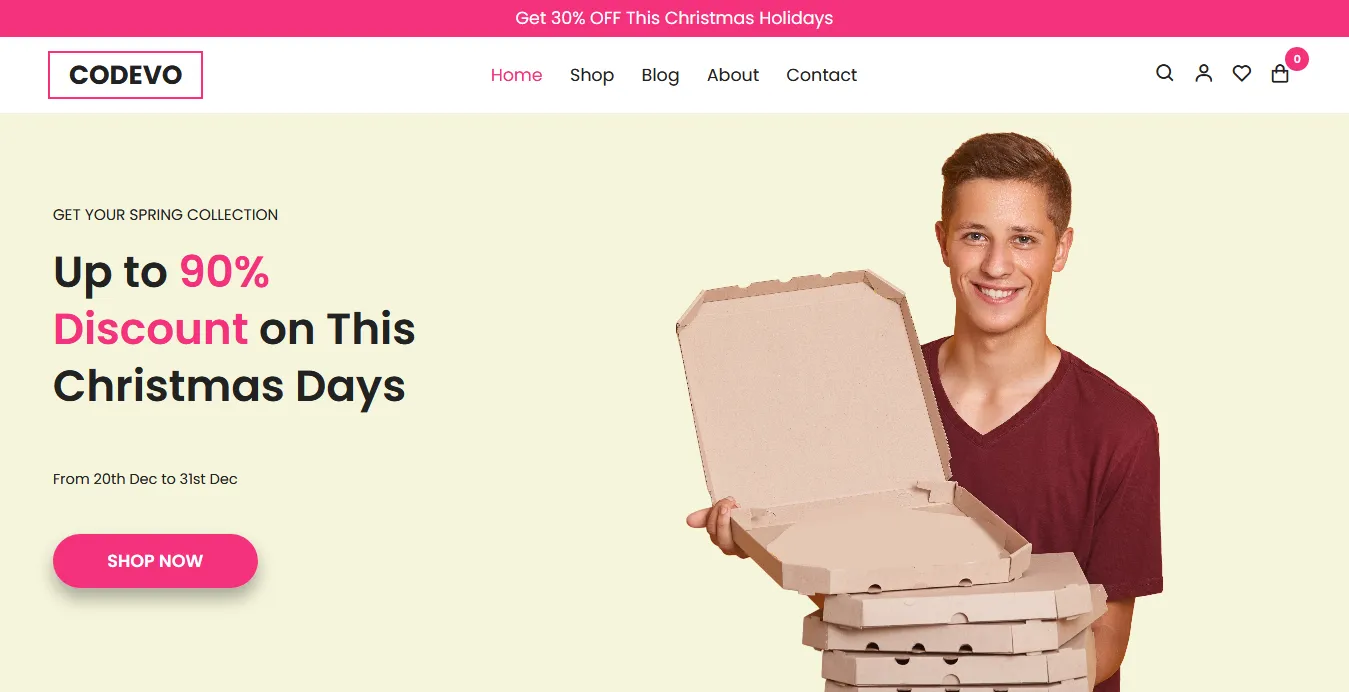
Responsive Ecommerce Website Using HTML CSS JAVASCRIPT
In this tutorial, we will guide you to create a responsive ecommerce website using JAVASCRIPT HTML CSS. To create a responsive e-commerce website using JAVASCRIPT HTML CSS we need to create 3 files, HTML file, CSS file, and Javascript file
Full Source Code:
HTML File:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!-- Boxicons -->
<link href="https://unpkg.com/boxicons@2.0.7/css/boxicons.min.css" rel="stylesheet" />
<!-- Fontawesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css">
<!-- Custom StyleSheet -->
<link rel="stylesheet" href="./styles.css" />
<title>Codevo - Ecommerce</title>
</head>
<body>
<div class="promo">
<span>Get 30% OFF This Christmas Holidays</span>
</div>
<!-- HEADER -->
<header class="header">
<!-- NAVIGATION -->
<nav class="nav container">
<div class="navigation d-flex">
<div class="hamburger">
<i class="bx bx-menu"></i>
</div>
<div class="logo">
<h2>CODEVO</h2>
</div>
<div class="menu">
<div class="top">
<span class="close">close <i class="bx bx-x"></i></span>
</div>
<ul class="nav-list d-flex">
<li class="nav-item">
<a href="#" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Shop</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Blog</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">About</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Contact</a>
</li>
</ul>
</div>
<div class="icons d-flex">
<div><i class="bx bx-search"></i></div>
<div><i class="bx bx-user"></i></div>
<div><i class="bx bx-heart"></i></div>
<div>
<i class="bx bx-shopping-bag"></i>
<span class="align-center">0</span>
</div>
</div>
</div>
</nav>
<!-- Hero -->
<div class="hero">
<div class="hero-content d-flex container">
<div class="left">
<span class="subtitle">GET YOUR SPRING COLLECTION</span>
<h1 class="title">
Up to
<span class="color">90% <br />
Discount</span>
on This <br />
Christmas Days
</h1>
<h5>From 20th Dec to 31st Dec</h5>
<a href="#" class="btn">SHOP NOW</a>
</div>
<div class="right">
<img src="./img/bg.png" alt="" />
</div>
</div>
</div>
</header>
<!-- -->
<section class="section services">
<div class="service-center container">
<div class="service">
<span class="icon"><i class="bx bx-purchase-tag"></i></span>
<h4>Free Shipping</h4>
<span class="text">Capped at $39 per order</span>
</div>
<div class="service">
<span class="icon"><i class="bx bx-gift"></i></span>
<h4>Securety Payments</h4>
<span class="text">Up to 12 months installment</span>
</div>
<div class="service">
<span class="icon"><i class="bx bx-book-reader"></i></span>
<h4>14-Day Returns</h4>
<span class="text">Shop with confidence</span>
</div>
<div class="service">
<span class="icon"><i class="bx bx-headphone"></i></span>
<h4>24/7 Support</h4>
<span class="text">Delivered to your door</span>
</div>
</div>
</section>
<!-- New Arrivals -->
<section class="section">
<div class="title">
<h1><span>New</span> Arrivals</h1>
</div>
<div class="product-center container">
<div class="product">
<div class="img-cover">
<img src="./img/product1.jpg" alt="" />
</div>
<p>Hp Pavilion i5</p>
<div class="rating">
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bx-star"></i>
</div>
<div class="price">$899</div>
</div>
<div class="product">
<div class="img-cover">
<img src="./img/product2.jpg" alt="" />
</div>
<p>Hp Pavilion i5</p>
<div class="rating">
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bx-star"></i>
</div>
<div class="price">$899</div>
</div>
<div class="product">
<div class="img-cover">
<img src="./img/product3.jpg" alt="" />
</div>
<p>Hp Pavilion i5</p>
<div class="rating">
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bx-star"></i>
</div>
<div class="price">$899</div>
</div>
<div class="product">
<div class="img-cover">
<img src="./img/product4.jpg" alt="" />
</div>
<p>Hp Pavilion i5</p>
<div class="rating">
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bx-star"></i>
</div>
<div class="price">$899</div>
</div>
</div>
</section>
<!-- Shop By Category -->
<section class="section">
<div class="title">
<h1><span>Shop By</span> Categories</h1>
</div>
<div class="cat container">
<div class="item item-1">
<img src="./img/cat5.jpg" alt="" />
</div>
<div class="item item-2">
<img src="./img/cat3.jpg" alt="" />
</div>
<div class="item item-3">
<img src="./img/cat1.jpg" alt="" />
</div>
<div class="item item-4">
<img src="./img/cat2.jpg" alt="" />
</div>
</div>
</section>
<!-- Popular Products -->
<section class="section">
<div class="title">
<h1>Popular <span>Products</span></h1>
</div>
<div class="product-center container">
<div class="product">
<div class="img-cover">
<img src="./img/product1.jpg" alt="" />
</div>
<p>Hp Pavilion i5</p>
<div class="rating">
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bx-star"></i>
</div>
<div class="price">$899</div>
</div>
<div class="product">
<div class="img-cover">
<img src="./img/product2.jpg" alt="" />
</div>
<p>Hp Pavilion i5</p>
<div class="rating">
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bx-star"></i>
</div>
<div class="price">$899</div>
</div>
<div class="product">
<div class="img-cover">
<img src="./img/product3.jpg" alt="" />
</div>
<p>Hp Pavilion i5</p>
<div class="rating">
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bx-star"></i>
</div>
<div class="price">$899</div>
</div>
<div class="product">
<div class="img-cover">
<img src="./img/product4.jpg" alt="" />
</div>
<p>Hp Pavilion i5</p>
<div class="rating">
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bx-star"></i>
</div>
<div class="price">$899</div>
</div>
<div class="product">
<div class="img-cover">
<img src="./img/product5.jpg" alt="" />
</div>
<p>Hp Pavilion i5</p>
<div class="rating">
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bx-star"></i>
</div>
<div class="price">$899</div>
</div>
<div class="product">
<div class="img-cover">
<img src="./img/product6.jpg" alt="" />
</div>
<p>Hp Pavilion i5</p>
<div class="rating">
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bx-star"></i>
</div>
<div class="price">$899</div>
</div>
<div class="product">
<div class="img-cover">
<img src="./img/product7.jpg" alt="" />
</div>
<p>Hp Pavilion i5</p>
<div class="rating">
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bx-star"></i>
</div>
<div class="price">$899</div>
</div>
<div class="product">
<div class="img-cover">
<img src="./img/product2.jpg" alt="" />
</div>
<p>Hp Pavilion i5</p>
<div class="rating">
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bxs-star"></i>
<i class="bx bx-star"></i>
</div>
<div class="price">$899</div>
</div>
</div>
</section>
<!-- Footer -->
<footer id="footer" class="section footer">
<div class="container">
<div class="footer-container">
<div class="footer-center">
<h3>EXTRAS</h3>
<a href="#">Brands</a>
<a href="#">Gift Certificates</a>
<a href="#">Affiliate</a>
<a href="#">Specials</a>
<a href="#">Site Map</a>
</div>
<div class="footer-center">
<h3>INFORMATION</h3>
<a href="#">About Us</a>
<a href="#">Privacy Policy</a>
<a href="#">Terms & Conditions</a>
<a href="#">Contact Us</a>
<a href="#">Site Map</a>
</div>
<div class="footer-center">
<h3>MY ACCOUNT</h3>
<a href="#">My Account</a>
<a href="#">Order History</a>
<a href="#">Wish List</a>
<a href="#">blogletter</a>
<a href="#">Returns</a>
</div>
<div class="footer-center">
<h3>CONTACT US</h3>
<div>
<span>
<i class="fas fa-map-marker-alt"></i>
</span>
42 Dream House, Dreammy street, 7131 Dreamville, USA
</div>
<div>
<span>
<i class="far fa-envelope"></i>
</span>
company@gmail.com
</div>
<div>
<span>
<i class="fas fa-phone"></i>
</span>
456-456-4512
</div>
<div>
<span>
<i class="far fa-paper-plane"></i>
</span>
Dream City, USA
</div>
</div>
</div>
</div>
</div>
</footer>
<!-- Script -->
<script src="./index.js"></script>
</body>
</html>CSS File:
:root {
--white: #fff;
--black: #222;
--primary: #f3327c;
--grey: #888;
}
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@400;600;800&display=swap");
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
box-sizing: border-box;
font-size: 62.5%;
}
body {
font-family: "Poppins", sans-serif;
font-size: 1.6rem;
color: var(--black);
background-color: var(--white);
}
ul,
li {
list-style: none;
}
a {
color: inherit;
text-decoration: none;
}
img {
max-width: 100%;
}
.container {
max-width: 114rem;
margin: 0 auto;
}
@media only screen and (max-width: 1200px) {
.container {
padding: 0 3rem;
}
}
/* PROMO */
.promo {
background-color: var(--primary);
text-align: center;
color: var(--white);
padding: 0.5rem 0;
}
/* HEADER */
.hamburger {
display: none;
}
.menu .top {
display: none;
}
/* .header {
min-height: 100vh;
} */
.d-flex {
display: flex;
align-items: center;
}
.navigation {
height: 7rem;
justify-content: space-between;
}
.logo {
outline: 2px solid var(--primary);
outline-offset: 0.2rem;
padding: 0rem 1.5rem;
}
.nav-item:not(:last-child) {
margin-right: 0.5rem;
}
.nav-link {
padding: 0 1rem;
transition: all 300ms ease-in-out;
}
.nav-item:first-child .nav-link {
color: var(--primary);
}
.nav-link:hover {
color: var(--primary);
}
.nav .icons div {
font-size: 2rem;
padding: 0.5rem;
cursor: pointer;
transition: all 300ms ease-in-out;
}
.nav .icons div:not(:last-child) {
margin-right: 0.5rem;
}
.nav .icons div:hover {
color: var(--primary);
}
.nav .icons div:last-child {
position: relative;
}
.nav .icons div span {
position: absolute;
top: -0.5rem;
right: -1.2rem;
font-size: 1rem;
font-weight: 600;
color: var(--white);
background-color: var(--primary);
height: 2.2rem;
width: 2.2rem;
border-radius: 50%;
}
.align-center {
display: flex;
align-items: center;
justify-content: center;
}
@media only screen and (max-width: 768px) {
.navigation {
padding: 1rem 0;
}
.menu {
position: fixed;
top: 0;
left: -100%;
background-color: var(--white);
height: 100%;
width: 80%;
max-width: 45rem;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1);
transition: all 500ms ease-in-out;
z-index: 100;
}
.icons {
display: none;
}
.hamburger {
display: block;
font-size: 3rem;
cursor: pointer;
}
.logo {
outline: 2px solid var(--primary);
padding: 0rem;
}
.logo h2 {
font-size: 1.6rem;
font-weight: 400;
}
.menu .top {
display: block;
position: relative;
background-color: var(--primary);
width: 100%;
height: 6rem;
color: var(--white);
}
.top span {
display: flex;
align-items: center;
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 1rem;
font-size: 2rem;
cursor: pointer;
}
.top span i {
font-size: 3rem;
}
.nav-list {
flex-direction: column;
align-items: start;
padding: 2rem 0;
}
.nav-item {
margin: 0 0 2rem 0;
}
.nav-link {
padding: 0.7rem;
}
.menu.show {
left: 0;
}
}
/* Hero */
.hero {
height: calc(100vh - 7rem);
background-color: beige;
overflow: hidden;
position: relative;
z-index: 0;
}
.hero-content {
height: 100%;
}
.hero-content .left {
margin-top: -5rem;
}
.hero-content .left .subtitle {
display: inline-block;
font-size: 1.4rem;
margin-bottom: 1.6rem;
}
.hero-content .left .title {
line-height: 1.3;
font-weight: 600;
font-size: 4rem;
text-align: left;
}
.hero-content .left .color {
color: var(--primary);
}
.hero-content .left h5 {
font-weight: 400;
margin-top: 2rem;
}
.btn {
display: inline-block;
border-radius: 5rem;
background-color: var(--primary);
padding: 1.3rem 5rem;
color: var(--white);
font-weight: 600;
box-shadow: 0 1rem 1.5rem rgba(0, 0, 0, 0.3);
margin-top: 4rem;
}
.hero-content .right img {
position: absolute;
bottom: 0;
right: -5%;
height: 100%;
}
@media only screen and (max-width: 996px) {
.promo {
font-size: 1.5rem;
}
.hero-content .left .title {
font-size: 3rem;
}
.btn {
padding: 1.2rem 4rem;
}
.hero-content .right img {
width: 90%;
}
}
@media only screen and (max-width: 768px) {
.hero {
height: calc(80vh - 7rem);
}
.hero-content .left {
margin-top: -35rem;
}
}
@media only screen and (max-width: 567px) {
.hero {
height: calc(100vh - 7rem);
}
.hero-content .left {
margin-top: -20rem;
}
.hero-content .left .title {
margin-bottom: 1rem;
}
.hero-content .left h5 {
margin-top: 0.5rem;
}
.hero-content .right img {
width: 100%;
height: 35rem;
right: -20%;
}
}
/* Section */
.section {
padding: 10rem 0 0 0;
}
/* Services */
.service-center {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(15rem, 1fr));
gap: 5rem;
}
.service {
border: 1px solid #ccc;
padding: 1rem 1rem 2rem 1rem;
display: flex;
align-items: center;
flex-direction: column;
}
.service .icon {
color: var(--primary);
font-size: 4rem;
}
.service h4 {
margin-bottom: 0.3rem;
}
.service .text {
font-size: 1.5rem;
color: #777;
}
/* New Arrivals */
.title {
font-size: 3rem;
text-align: center;
margin-bottom: 5rem;
font-weight: 600;
}
.title h1 {
font-weight: 400;
}
.title span {
color: var(--primary);
}
.product-center {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(20rem, 1fr));
gap: 5rem;
margin-bottom: 5rem;
}
.product {
text-align: center;
padding-bottom: 1rem;
transition: all 500ms ease-in-out;
}
.product:hover {
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.product .img-cover {
overflow: hidden;
}
.product img {
transition: all 500ms ease-in-out;
}
.product:hover img {
transform: scale(1.2);
}
@media only screen and (max-width: 567px) {
.title {
font-size: 2rem;
}
}
.cat {
display: grid;
grid-template-columns: repeat(6, 1fr);
grid-template-rows: repeat(8, 4vw);
gap: 2rem;
}
.cat .item {
overflow: hidden;
}
.cat img {
object-fit: cover;
height: 100%;
width: 100%;
transition: all 500ms ease-out;
}
.cat .item-1 img {
object-fit: fill;
}
.cat img:hover {
transform: scale(1.2);
}
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 9;
}
.item-2 {
grid-column-start: 5;
grid-column-end: 7;
grid-row-start: 1;
grid-row-end: 9;
}
.item-3 {
grid-column-start: 3;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 5;
}
.item-4 {
grid-column-start: 3;
grid-column-end: 5;
grid-row-start: 5;
grid-row-end: 9;
}
@media only screen and (max-width: 600px) {
.gallary {
grid-template-columns: repeat(6, 1fr);
grid-template-rows: repeat(20, 4vw);
}
.item-1 {
grid-column-start: 1;
grid-column-end: 7;
grid-row-start: 1;
grid-row-end: 7;
}
.item-2 {
grid-column-start: 1;
grid-column-end: 7;
grid-row-start: 7;
grid-row-end: 11;
}
.item-3 {
grid-column-start: 1;
grid-column-end: 7;
grid-row-start: 11;
grid-row-end: 15;
}
.item-4 {
grid-column-start: 1;
grid-column-end: 7;
grid-row-start: 15;
grid-row-end: 19;
}
}
/* Footer */
.footer {
background-color: var(--black);
padding: 6rem 1rem;
line-height: 3rem;
margin-top: 5rem;
}
.footer-center span {
margin-right: 1rem;
}
.footer-container {
display: grid;
grid-template-columns: repeat(4, 1fr);
color: var(--white);
}
.footer-center a:link,
.footer-center a:visited {
display: block;
color: var(--grey2);
font-size: 1.4rem;
transition: 0.6s;
}
.footer-center a:hover {
color: var(--primary);
}
.footer-center div {
font-size: 1.4rem;
}
.footer-center h3 {
font-size: 1.8rem;
font-weight: 400;
margin-bottom: 1rem;
}
@media only screen and (max-width: 998px) {
.footer-container {
grid-template-columns: repeat(2, 1fr);
row-gap: 2rem;
}
}
@media only screen and (max-width: 768px) {
.footer-container {
grid-template-columns: 1fr;
row-gap: 2rem;
}
}JavaScript File;
const openNav = document.querySelector(".hamburger");
const closeNav = document.querySelector(".close");
const menu = document.querySelector(".menu");
const leftPosition = menu.getBoundingClientRect().left;
openNav.addEventListener("click", () => {
if (leftPosition < 0) {
menu.classList.add("show");
}
});
closeNav.addEventListener("click", () => {
if (leftPosition < 0) {
menu.classList.remove("show");
}
});Source Code : https://github.com/wpcodevo/ecommerce4
Images: https://drive.google.com/file/d/1k9OG30QZI8o3Gk130yERUZXvrFkdGRfK/view
#javascript #html #css

94.00 GEEK