Here are three ways to filter out duplicates from an array and return only the unique values. My favorite is using Set cause it’s the shortest and simplest

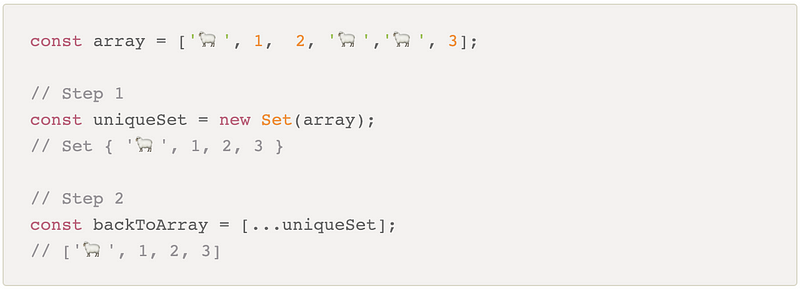
1. Using Set
Let me start first by explaining what Set is:
Set is a new data object introduced in ES6. Because Set only lets you store unique values. When you pass in an array, it will remove any duplicate values.
Okay, let’s go back to our code and break down what’s happening. There are 2 things going on:
- First, we are creating a new Setby passing an array. Because Setonly allows unique values, all duplicates will be removed.
- Now the duplicates are gone, we’re going to convert it back to an array by using the spread operator ...

Convert Set to an Array using Array.from
Alternatively, you can also use Array.from to convert a Set into an array:


2: Using filter
In order to understand this option, let’s go through what these two methods are doing: indexOf and filter.
indexOf
The indexOf method returns the first index it finds of the provided element from our array.

filter
The filter() method creates a new array of elements that pass the conditional we provide. In other words, if the element passes and returns true, it will be included in the filtered array. And any element that fails or return false, it will be NOT be in the filtered array.
Let’s step in and walk through what happens as we loop through the array.

Below is the output from the console.log showed above. The duplicates are where the index doesn’t match the indexOf. So in those cases, the condition will be false and won’t be included in our filtered array.

Retrieve the duplicate values
We can also use the filter method to retrieve the duplicate values from the array. We can do this by simply adjusting our condition like so:

Again, if we step through the code above and see the output:


3: Using reduce
The reduce method is used to reduce the elements of the array and combine them into a final array based on some reducer function that you pass.
In this case, our reducer function is checking if our final array contains the item. If it doesn’t, push that item into our final array. Otherwise, skip that element and return just our final array as is (essentially skipping over that element).
Reduce is always a bit more tricky to understand, so let’s also step into each case and see the output:

And here’s the output from the console.log:


Community Input
- Thanks Miguel Albrecht for doing a benchmark for these solutions! Check out his article 👍
By : Samantha Ming
#javascript