Top 4 Tree Grid Libraries for React
In this tutorial, we will explore 4 tree grid libraries for React (React Table, AG Grid, react-data-grid and React Tree Grid). The factors to consider when choosing a React tree grid library as well as the potential pros and cons of using each tree grid library.
It can be challenging to display hierarchical data in a way that’s easy for users to understand and interact with, especially for large and complex datasets. Using a tree grid is a recommended way to display hierarchical data, but building one from scratch can be overwhelming.
To simplify the process, we can use a React tree grid library, which provides pre-built components and functionality for creating a tree grid. However, with so many libraries available, most developers don’t know where to start. In this article, we’ll compare a few popular React tree grid libraries, highlighting key features to look for and walking through an example. Let’s get started!
Contents:
- What is a tree grid?
- Why use a tree grid?
- Differences between a tree grid and a standard date grid
- Top React tree grid libraries
- React Table
- AG Grid
- react-data-grid
- React Tree Grid
- Key features to look for in a React Tree Grid library
- Features offered
- Customizability
- Support and documentation
- Compatibility
- Performance and scalability
- Pros and cons of using a React Tree Grid library
- Pros
- Cons
- Comparison of React Tree Grid libraries
What is a tree grid?
A tree grid is a form of data representation that uses a hierarchical structure to display data in a tabular form, which makes it easier for users to identify nested information, especially in cases where there is a large volume of data. A tree grid component combines the functions of both a data grid and a tree node parent-to-child relation, creating a more comprehensive structure for displaying data to users.
Why use a tree grid?
Tree grids provide a better user experience, allowing users to manipulate, sort, filter, group, and expand hierarchical data. They also make data analysis much easier, allowing readers to easily trace the relationship that exists between a parent node element and its child nodes.
By combining the features of both a traditional data grid and a tree view, a tree grid provides a more efficient way to display hierarchical data. For example, when displaying hierarchical data, a tree grid utilizes more space than a tree view and uses a tabular form. When displaying child nodes, tree views tend to continuously move farther from the edge.
Differences between a tree grid and a standard data grid
In addition to a tabular data form, a tree grid also uses a tree node structure to represent data in a hierarchical form. In contrast, a standard data grid simply displays data in the form of rows and columns. When there is a large amount out of data, it’s not easy to properly represent information as sub-elements of one another.
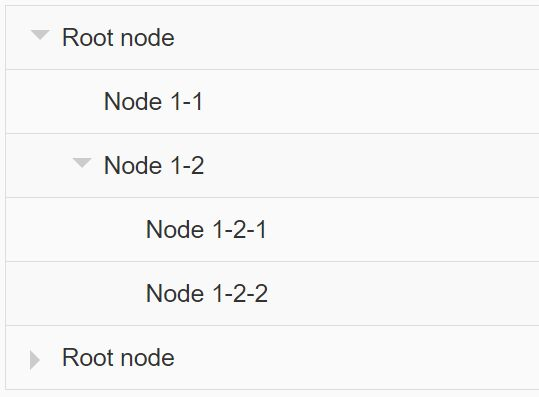
By displaying nested data with a tree grid, you can provide a more concise data representation; for more context, users can collapse or expand embedded data elements. You’ll also benefit from features to add data as child nodes of a parent node. The image below shows a typical example of a tree node data form:
Top React tree grid libraries
In this section, we’ll discuss some top React tree grid libraries and walk through their implementations.
React Table
React Table is a lightweight node library that allows developers to create and represent data in a tabular form. To develop tables and data grids, React Table uses a headless UI approach, which separates the visual representation of the user interface from the API logic, state, and data management.
Because there are no styles or pre-built layout implementations, it’s easy for developers to customize the UI appearance. It’s up to the developer to build flexible UI components for the table and connect the library’s logic to it. React Table offers features like pagination, filtering, cell editing, and table sorting.
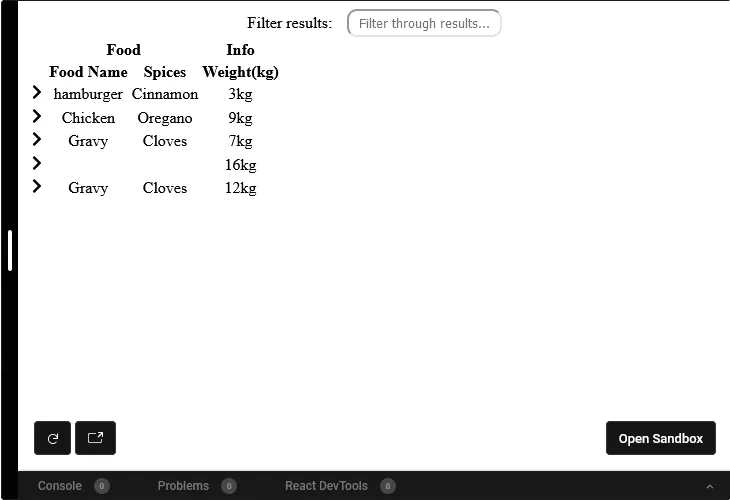
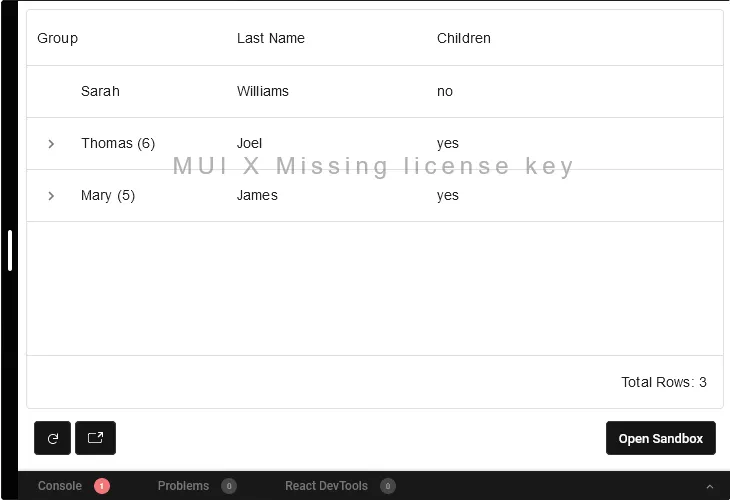
The CodeSandbox below shows React Table in action:

We use React Table’s useExpanded module to add nested properties to a data grid, creating a tree grid instead. The table also has features to filter data based on search input.
AG Grid
AG Grid is another popular choice for creating table grids. It’s a JavaScript library that enables developers to build interactive tables with all the standard features of data tables, like filtering, sorting, cell editing operations, virtualization for large data, and a REST API for handling data sources.
AG Grid offers extensive customization options for styling, and its behavior enables developers to easily make changes to the cell, row, and column renderers. As a JavaScript library, it integrates seamlessly with JavaScript frameworks and libraries like React, Vue, and Angular.
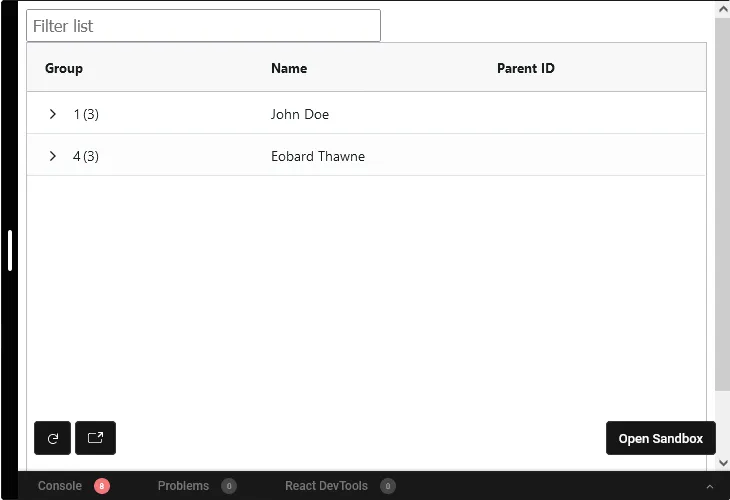
The CodeSandbox below shows an implementation of the AG Grid library:

In the code above, we have a tree grid built with React and AG Grid that includes search, filter, pagination, and sorting functionalities.
react-data-grid
react-data-grid is an extensive, lightweight library for rendering tables and grids in React applications. It offers interactivity functions like filtering, pagination, and sorting. With theming support for cells, rows, and columns, it’s built to be highly customizable, while also being capable of handling large amounts of data with virtualization.
The CodeSandbox below shows how you can use react-data-grid:

In the example above, we use MUI to create and style the tree grid components. We can rearrange columns, filter and sort data, and pin and organize the table data.
React Tree Grid
React Tree Grid is a React UI tree grid library that uses pre-built components and styles to greatly enhance the speed of developing hierarchical, tree-like data structures. React Tree Grid is simplistic and offers all the features of a structured data grid, like sorting, filtering, pagination, etc.
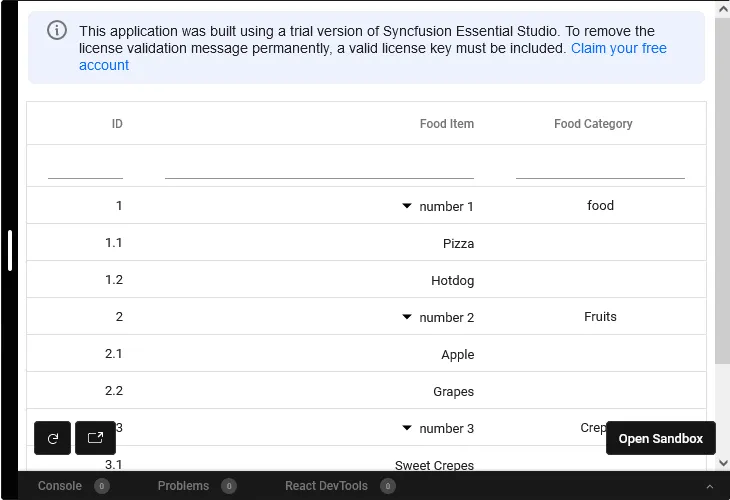
@syncfusion/react-treegrid is built on top of the Syncfusion Essential JavaScript TreeGrid library, which makes it easy to integrate with React applications. It’s important to note that this is a paid tool, however, you can sign up for a 30-day free trial:

In the implementation above, we created a tree grid that has nested properties and sorting and filtering features.
Key features to look for in a React tree grid library
Before choosing a React tree grid library, you should consider key features to ensure that your tree grid is easy to manage and offers the best possible user experience.
Features offered
When choosing a tree grid library, it’s important to ensure that the library provides all of the functionalities required by your specific project. These features could include pagination, sorting, filtering, expandable nodes, etc. The availability of these features will enhance UX by making it easy to perform these functions on the tree grid.
Customizability
The chosen library should offer customizability for the behavior and appearance of the tree grid. This will provide a better visual experience for your users, making the UI simplistic and functional. Before selecting the library, you should check whether it meets your UI requirements. If not, consider whether it offers theming, styling, or behavioral modification for its components. If the answer is yes, then you can consider using the library.
Support and documentation
Starting out with a new library can be really difficult if it is not well documented. Before choosing your React tree grid library, you should consider the availability of documentation as well as the support community. Sites like Quora and Stack Overflow make it easier to find solutions to issues.
Compatibility
Your choice of tree grid library should be compatible with the development framework used in your project. It’s important to ensure that the library can be integrated into your technology stack along with the other tools you may be using without generating any issues.
Performance and scalability
The tree grid library should be able to handle large amounts of data without sacrificing high performance. In addition, optimization features like server-side loading, virtualization, and lazy loading will be particularly beneficial to your project when building large-scale applications with large data sets.
Pros and cons of using a React tree grid library
Before deciding whether or not to use a React tree grid library, you should consider the following possible advantages and disadvantages.
Tree grid libraries provide a fast and simple solution to developing tree grids and are a lot more optimal than hard-coding a tree grid. Tree grid libraries are built to be highly performant, regardless of the size of your data. They also come equipped with intrinsic features to enable you to easily manage your data, like data sorting, editing, filtering, pagination, grouping, etc.
Although the general idea behind using a third-party tree grid library is to make implementing one easier, sometimes, the API behavior and coding pattern can vary with different tree grid libraries, ranging from different levels of complexities. This could cause a steep learning curve when making use of the library for the first time.
Some tree grid libraries offer the API logic separately from the UI architecture, while others provide pre-built components with tree grid features. In the latter case, you may face limitations to the amount of customization that you can do on these components to meet specific criteria. In such cases, you may need to create custom components with the library’s logic or make changes to the library’s components, which could be time-consuming in the long run.
Using a tree grid library is an efficient way to quickly build complex tables with added features and options. However, you should always consider the library type and its potential benefits and drawbacks. This will ensure that the selected library meets your required specifications, without needlessly adding complexity to your project.
Comparison of React tree grid libraries
In this section, we will compare the tree grid libraries mentioned above, outlining their features and capabilities:
| React Table | AG Grid | react-data-grid | React Tree Grid | |
|---|---|---|---|---|
| Features and functionalities | Sorting, filtering, pagination, and grouping data | Column filtering, row grouping, row selection, sorting, and aggregation | Column sorting, filtering, and virtual scrolling | Filtering, sorting, pagination, and selection |
| Customization options | Customizable table cells, rows, and columns | Wide range of customization options for changing the styling and themes | Theming and customization options for cells, rows, and columns | Offers various customization options for styling and behavior |
| Compatibility and integration | Compatible with most JavaScript frameworks and libraries | Integrations with React, Angular, Vue, and other frameworks | Compatible with various JavaScript frameworks | Compatible with React and other JavaScript frameworks |
| Performance and scalabilty | Optimized for performance with virtual scrolling and pagination for large data | Provides aggregation, pagination, and virtualization features for handling large amounts of data | Provides virtual scrolling and pagination to handle large amounts of data | Provides virtual scrolling for large datasets |
| Accessibility | Offers basic accessibility features like keyboard navigation and ARIA attributes to make your app accessible to people living with disabilities | Offers more advanced accessibility features like screen reader support and ARIA roles to target different categories of people. These features include high-contrast mode, focus management, and keyboard navigation | Offers basic accessibility features like keyboard navigation and ARIA attributes | More advanced ARIA features offered by React-treegrid. It also uses a screen reader, focus management, keyboard navigation and high-contrast mode features |
AG Grid is a more powerful and customizable option for handling large datasets with advanced features. Along with React Tree Grid, both offer extensive accessibility features for audiences with disabilities. React Table and React Data Grid are lightweight options with basic table functionalities for handling a smaller API or medium-sized data set. React Tree Grid is suitable for hierarchical data with advanced features like filtering and sorting.
Conclusion
In this article, we explored a few tree grid libraries for React. We covered the factors to consider when choosing a React tree grid library as well as the potential pros and cons of using each tree grid library. Hopefully, this article has given you a better sense of why you should use a tree grid library and which one will be the right fit for your unique project. Happy coding!
Source: https://blog.logrocket.com
#react #reactjs