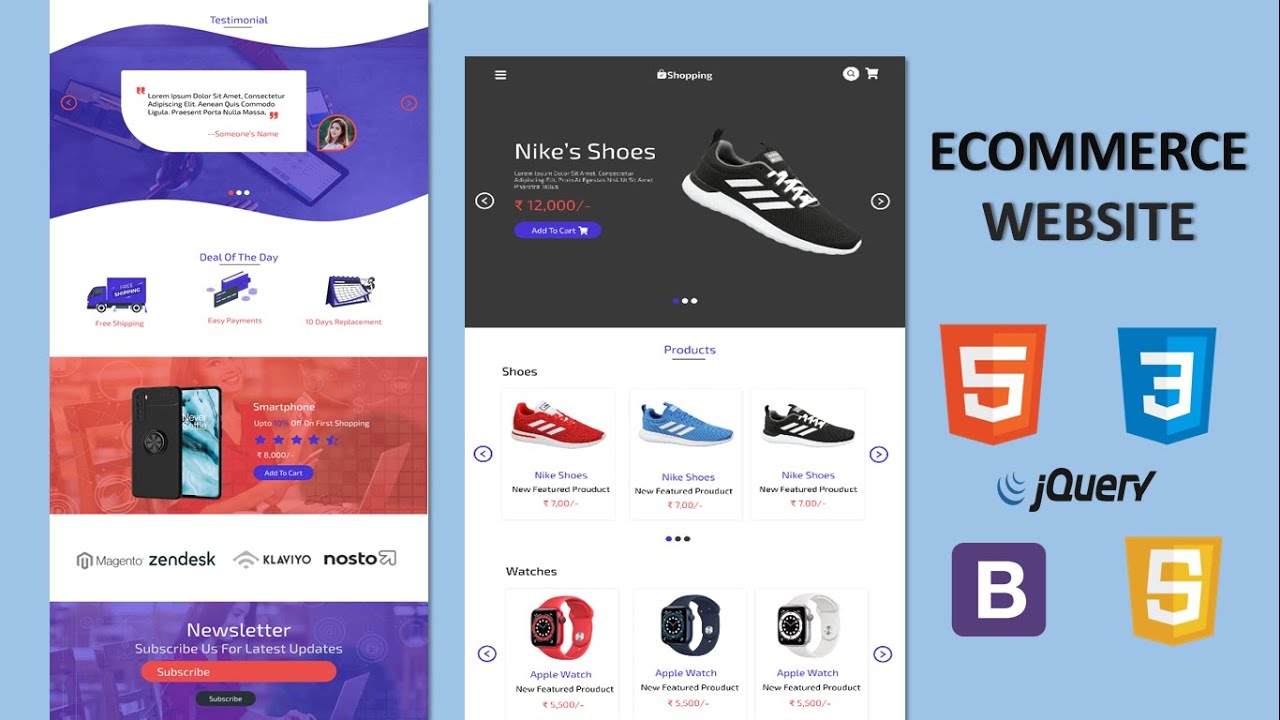
Learn how to make complete responsive ecommerce website using html / css ( sass ) / javascript / jquery / bootstrap 5.
the main features of this website are:
✔ responsive header section with toggle effect.
✔ responsive home section with product touch slider effects
✔ responsive product section using owl carousel
✔ responsive review / testimonial section with sliding effect
✔ responsive brand / client slider
✔ responsive offer / deal section
✔ responsive newsletter section
✔ responsive footer section
- SOURCE CODES *
download the source code from google drive:
https://drive.google.com/drive/folder…
owl carousel link:
https://owlcarousel2.github.io/OwlCar…
owl carousel cdn link:
https://cdnjs.com/libraries/OwlCarousel2
Images i used was from pexels:
https://www.pexels.com/
the animated icons are form freepic stories:
https://stories.freepik.com/
And Shape Images are Made Using Figma:
Figma Is Free To Use: https://www.figma.com/downloads/
fonts are from google fonts:
https://fonts.google.com/?query=exo+2
font awesome cdn link:
https://cdnjs.com/libraries/font-awesome
jquery cdn link:
https://cdnjs.com/libraries/jquery
Subscribe: https://www.youtube.com/channel/UCKwgH3vASrD2brd1l2m6NHw/featured
#html #css #javascript