Sounds is a fork of the Flutter Sound project.
Sounds
Sounds is a fork of the Flutter Sound project.
Sounds is almost a complete rewrite of the dart code from Flutter Sound. The aim of the rewrite has been resolve a number of issues apparent in Flutter Sound:
- jank during playback.
- crashes due to threading issues.
- redesign the api so it is clean and consistent.
- design an api that will accomodate future expansion of the core feature set.
- provide additional features.
- Hide internal apis from the public api.
- Provide a consistent error handling mechanisim via exceptions.
- Remove duplicated code.
- Bring the code in line with Google’s recommended best practices.
Overview
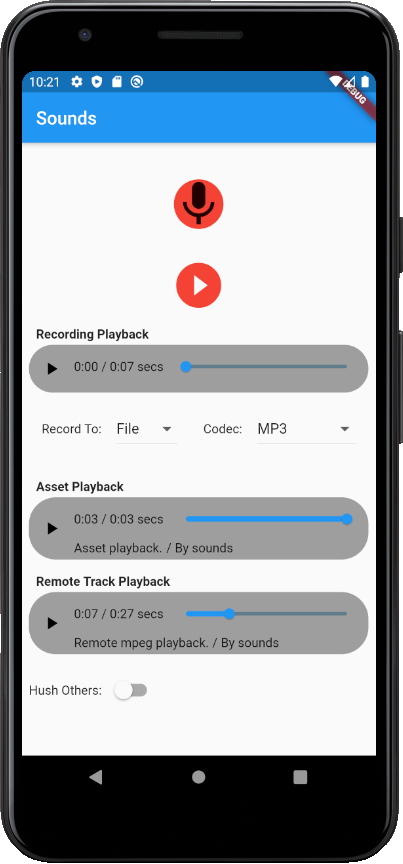
The Sounds package is a Flutter package that provides audio recording and playback functionality for both the android and ios platforms.
Sounds provides both a high level api and widgets for recording and playback.
The api is designed so you can use the supplied widgets or roll your own.
The Sounds package supports playback from:
- Assets
- Files
- URL
- Native Streams (with sync).
Features
The Sounds package includes the following features
- Play audio without any UI
- Play audio using the built in SoundPlayerUI Widget.
- Play audio using the OSs’ Media Player
- Roll your own UI utilising the Sounds api.
- Record audio without any UI
- Record audio using the builtin SoundRecorderUI Widget.
- Roll your own Recording UI utilising the Sounds api.
- Support for releasing/resuming resources when the app pauses/resumes.
The core classes are:
| Class | Usage |
|---|---|
| SoundPlayerUI | A Flutter Widget Audio Player |
| SoundRecorderUI | A Flutter Widget for recording |
| QuickPlay | Plays an audio file without a UI. |
| SoudPlayer.noUI | API to playback audio with fine grained control |
| SoundPlayer.withShadeUI | API to playback audio using the OS’s Shade (media player) |
| SoundRecorder | API to record audio with fine grained control. |
| Track | Container for audio used by all of the above classes. |
| MediaFormat | Defines what MediaFormat is being used. |
| RecorderPlaybackController | Flutter InheritedWidget used to co-ordinate Recording and Playback in a single UI. |
| Albums | Play a sequence of Tracks via the OS’s Shade (media player) |
Documentation
Wiki High level guide to using Sounds.
Roadmap
See the Roadmap for details on the future of Sounds.
Contributing
See the Contributing guide for details on contributing to Sounds.
The key classes are:
Api classes
QuickPlay - instantly play an audio file (no ui). Perfect for the odd beep.
Track - Defines a track including the artist details and the audio media.
Album - play a collection of tracks via the OSs’ audio UI.
SoundPlayer - provides an api for playing audio including pause/resume/seek.
SoundRecorder - api for recording audio.
Widgets
SoundPlayerUI - displays an HTML 5 style audio controller widget.
SoundRecorderUI - displays a recording widget.
RecorderPlaybackController - pairs a SoundPlayerUI and SoundRecorderUI to provide a co-ordinated recording/playback UI.
Note: there are some limitations on the supported MediaFormat. See the [MediaFormat] section below.
Help Maintenance
I’ve been maintaining quite many repos these days and burning out slowly. If you could help me cheer up, buying me a cup of coffee will make my life really happy and get much energy out of it.
Download Details:
Author: bsutton
Source Code: https://github.com/bsutton/sounds
#flutter #dart #mobile-apps