We all know the scroll bar is a UI component which commonly located on the far right or bottom of a window that allows you to move the window viewing area up, down, left, or right. Most people today are familiar with scroll bars because of the need to scroll up and down on almost every web page and application.
Problems with the scrollbar in web-application
- All operating systems have a different type of Native Scrollbars and most browsers inherit OS-specific scrollbar, which makes your web-application Scrollbar’s look & feel different on different OS. Web-kit based browsers support scrollbar UI customization through CSS but what about others?
- They take some extra space horizontally or vertically which reduce the available space for your web page content or your content container like a table(WebKit based browsers provides an overlay value make scrollbar to draw on top of content to get rid of these extra space but again what about other browsers?)
Motivation

Facebook Messenger Custom Scrollbar
- Facebook: I have found a custom scrollbar in Facebook messenger pop-up, which appears on hovering.
- Gmail: You can also notice similar scrollbar in Gmail below the Email compose button on hovering
- You might have noticed similar Scroll bar in other Applications even in ‘Code sandbox’ project you can notice similar scrollbar
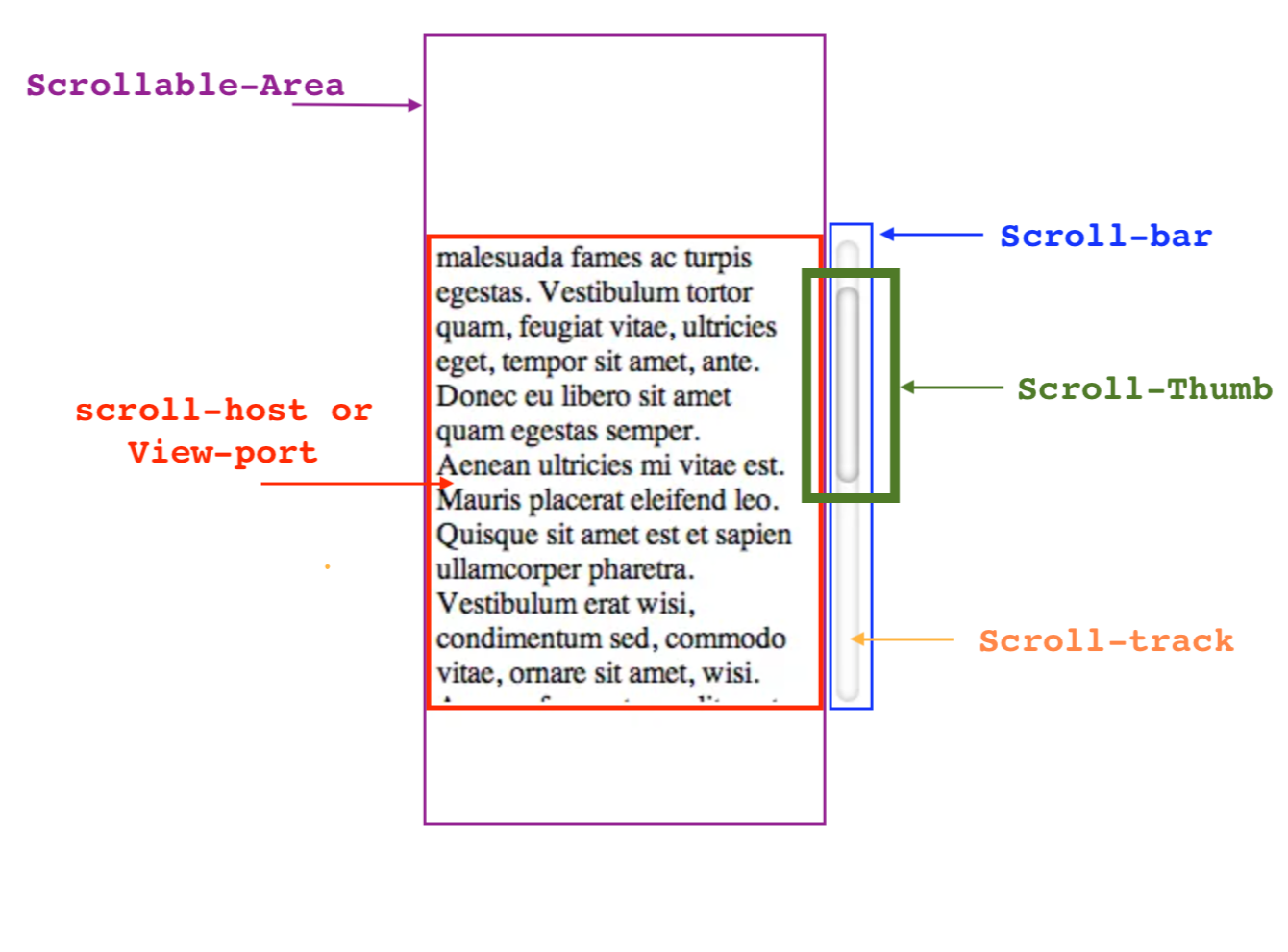
In this story, I will walk you through the steps on how to create the custom scrollbar in React, we can use the same technique in other Front-end Frameworks like Angular but before taking a deep dive, let’s visualize the different components of a scroll-bar

Scroll-bar Components
Steps we need to perform
- Hide Browser’s Native Scroll-bar
- Add Custom Scroll-Bar UI, this will be visible on mouse hover
- Add Custom scroll-thumb in scroll-bar
- Calculate scroll-thumb Height based on scrollable content
- Change scroll-thumb position on mouse scroll in scroll-host
- Change scroll-thumb position on mouse drag
All these steps have explained below in great depth
#scrollbar #html #jsdom #react #cross-browser

27.65 GEEK