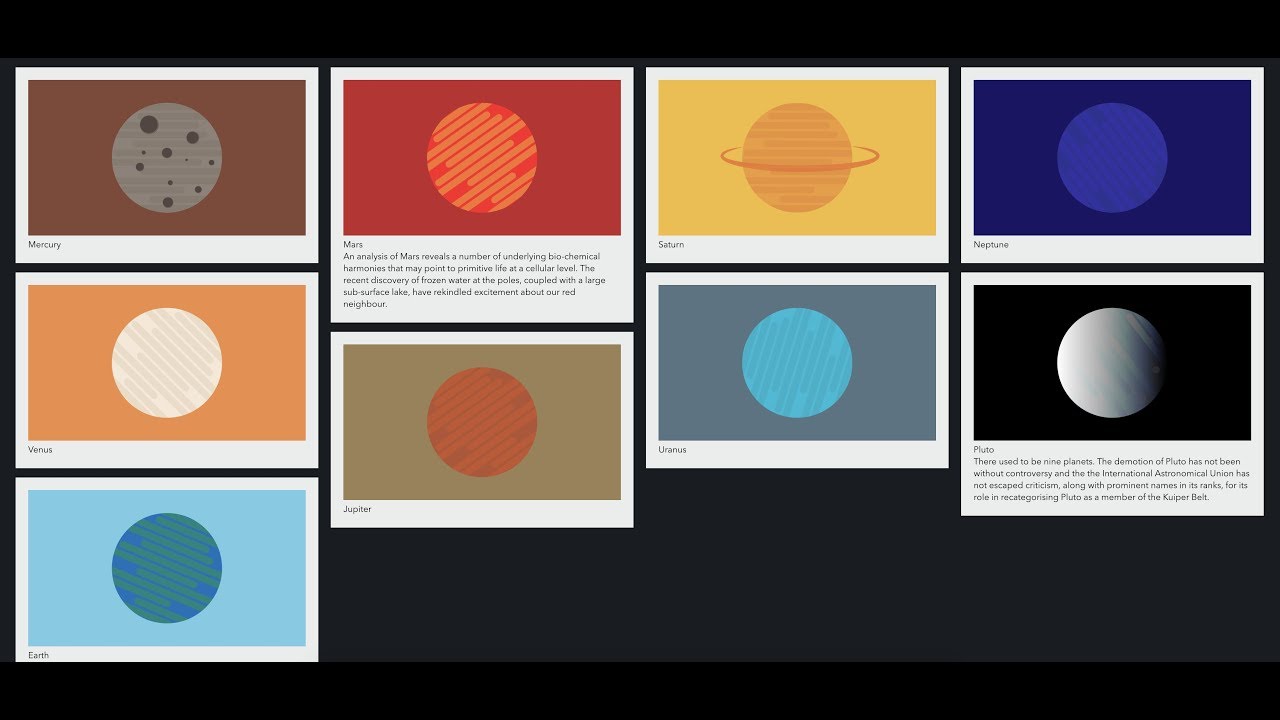
Build masonry layouts with pure CSS in 3 simple steps. Using column-count, column-gap, and media queries, you can give your webpages that cool masonry effect, complete with auto-fitting blocks of content. A fast and easy method that works across browsers and devices.
Subscribe : https://www.youtube.com/c/ArjunKhara/videos
#css #web-development
2.40 GEEK