5 Best Vue Toast Component for App!
Vue Toast is One of the Best Toast plugin available for VueJS. it is responsive, touch compatible, easy to use, attractive and feature rich with icons, actions etc…
Below are 5 Toast Notification you can save for your Vue.Js App.
1. Vue Toastify
I wanted a component which I can use by passing props from the server on the first paint but which can also take statuses at run time. With this component it’s has just become super easy.

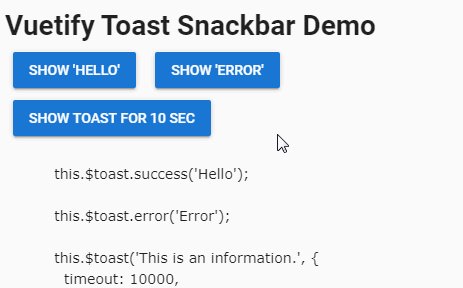
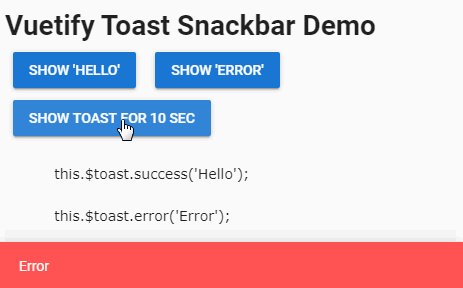
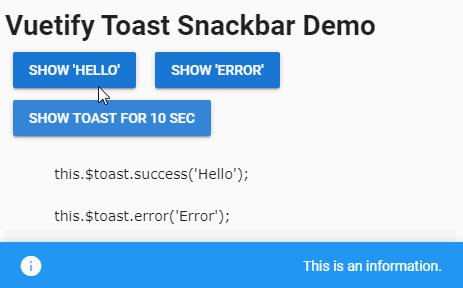
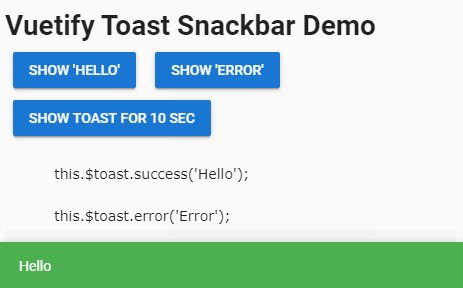
2. Vuetify Toast Snackbar
Basic Vue toast service that uses Vuetify Snackbar component.

3. Notification Vue JS
The Notification vue plugin allow you to display notifications from all your app. Just with one ligne of code.
I know there are lots of others but the peculiarity of this one is to have GSAP to animate your toast of a million way.

4. cxlt-vue2-toastr
cxlt-vue2-toastr is a non-blocking notifications for Vue2 ,Based on toastr stylings and design together with animate.css animation effects.

5. v-Tostini
v-Tostini is really plain toast notifications mechanism for Vue.js 2.x. There is no CSS included, which means that you need to add your own flavor for it. Just like with tostini - no one will tell you how it should look like ;)

#vuejs #javascript #vue-js
