Cryptocurrencies have garnered a lot of attention recently. That’s why in this article we’ll build a simple application to display them using Angular Framework which is a TypeScript framework whose library offers tons of features to implement complex requirements of modern applications.
Sometimes when building applications, we need to add standalone bits of code called components available in UI Component Libraries. In this article we will use a Angular library called PrimeNG. PrimeNG has a rich collection of components for the most of the UI of your application.
Prerequisites
- For this tutorial, you can download and install Angular IDE.
- However, if you already have an Eclipse installation you are happy with, add Angular IDE to it from the Eclipse marketplace.
- If you already have CodeMix installed, simply ensure you have the Angular extension Pack installed from the Extension Manager at Help > CodeMix Extensions.
Optimize your Angular development with Angular IDE powered by CodeMix. If you’re new to Angular, use our new eLearning infrastructure to easily build an Angular front end, using Angular features along the way to make the job easier. The eLearning infrastructure provides you interesting examples on how to get started on the technologies supported on CodeMix.
Creating a New Angular Project
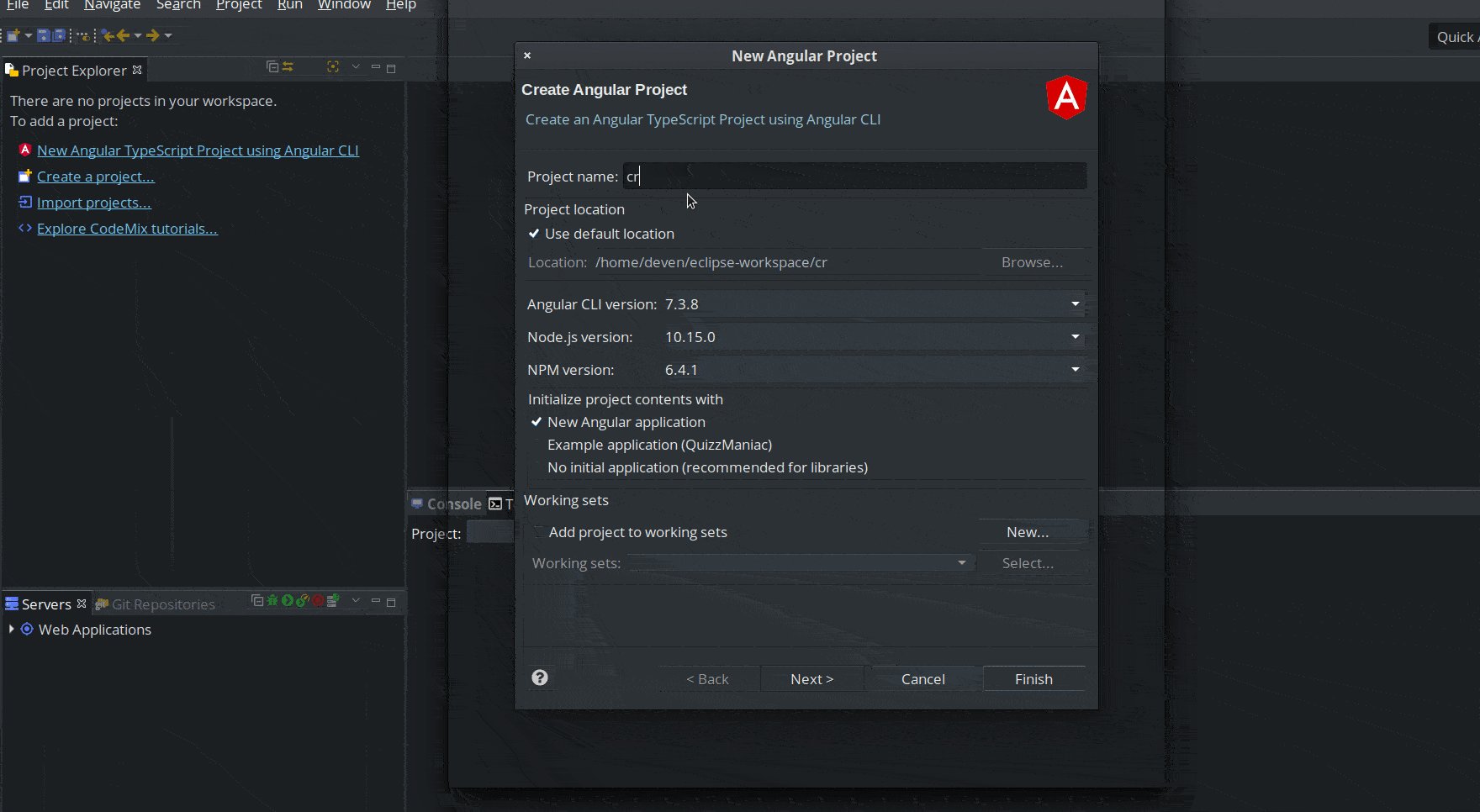
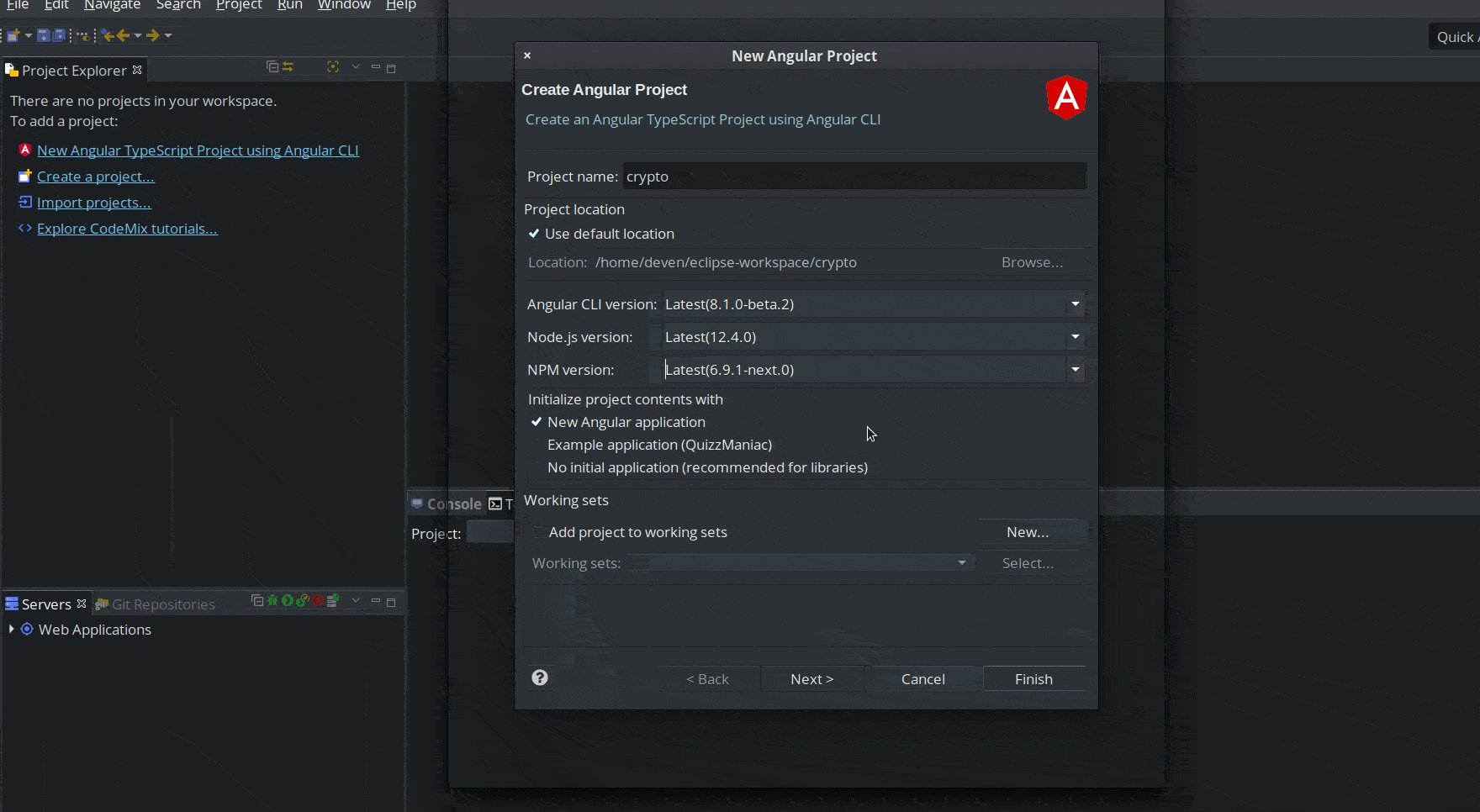
Open Angular IDE, click File in the top menu, then select,New then click Angular Project

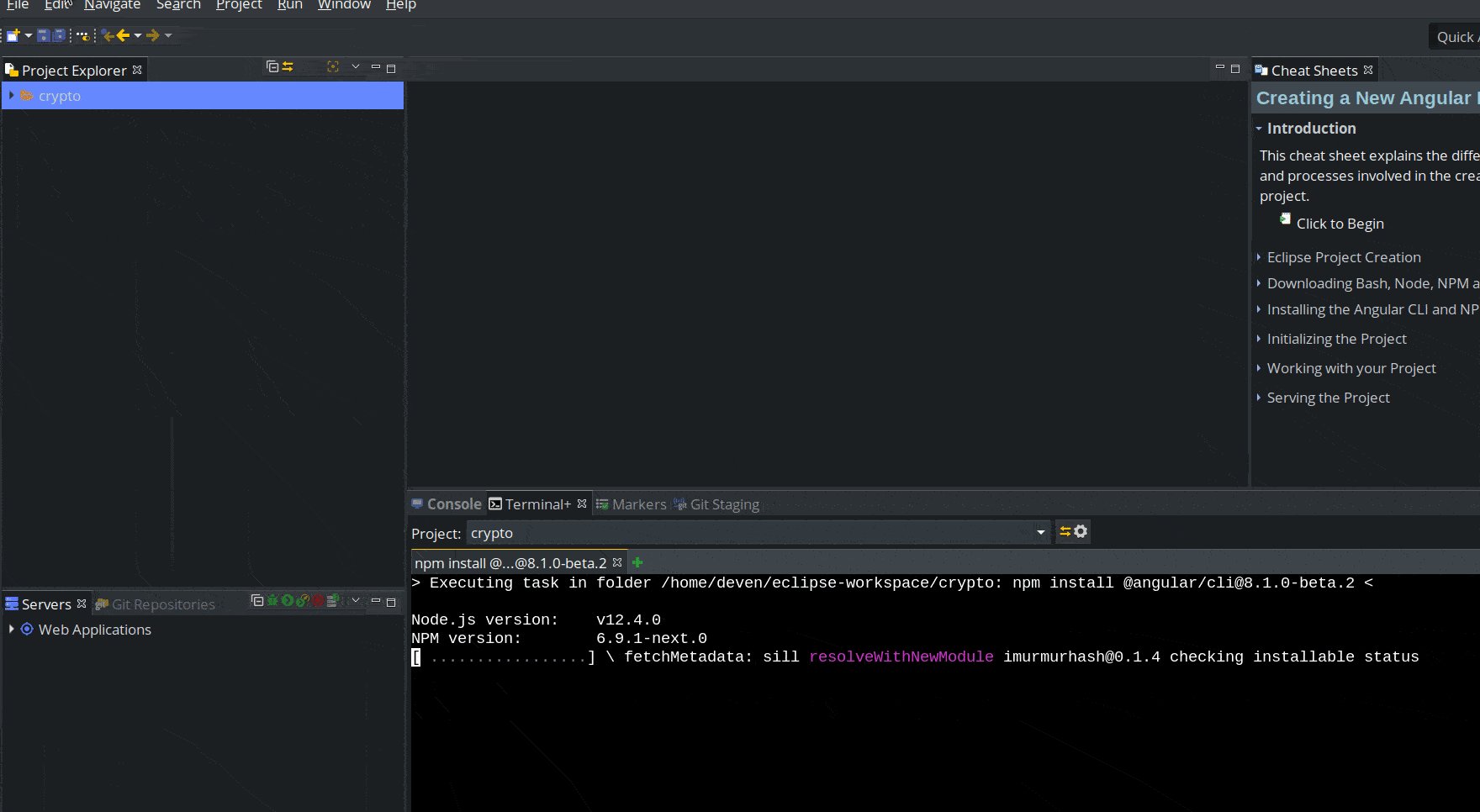
Angular IDE will take a few minutes to set up the project, you can see the activities output in Terminal+. As shown below

Once the project is created, we can now install PrimeNG and Angular CDK libraries to our project. In the opened terminal+ type the following commands.
npm install primeng --save
npm install @angular/cdk --save
Now, configure required styles at the styles section angular.json
"styles": [
"node_modules/primeng/resources/themes/nova-light/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"src/styles.css"
]
Run Application
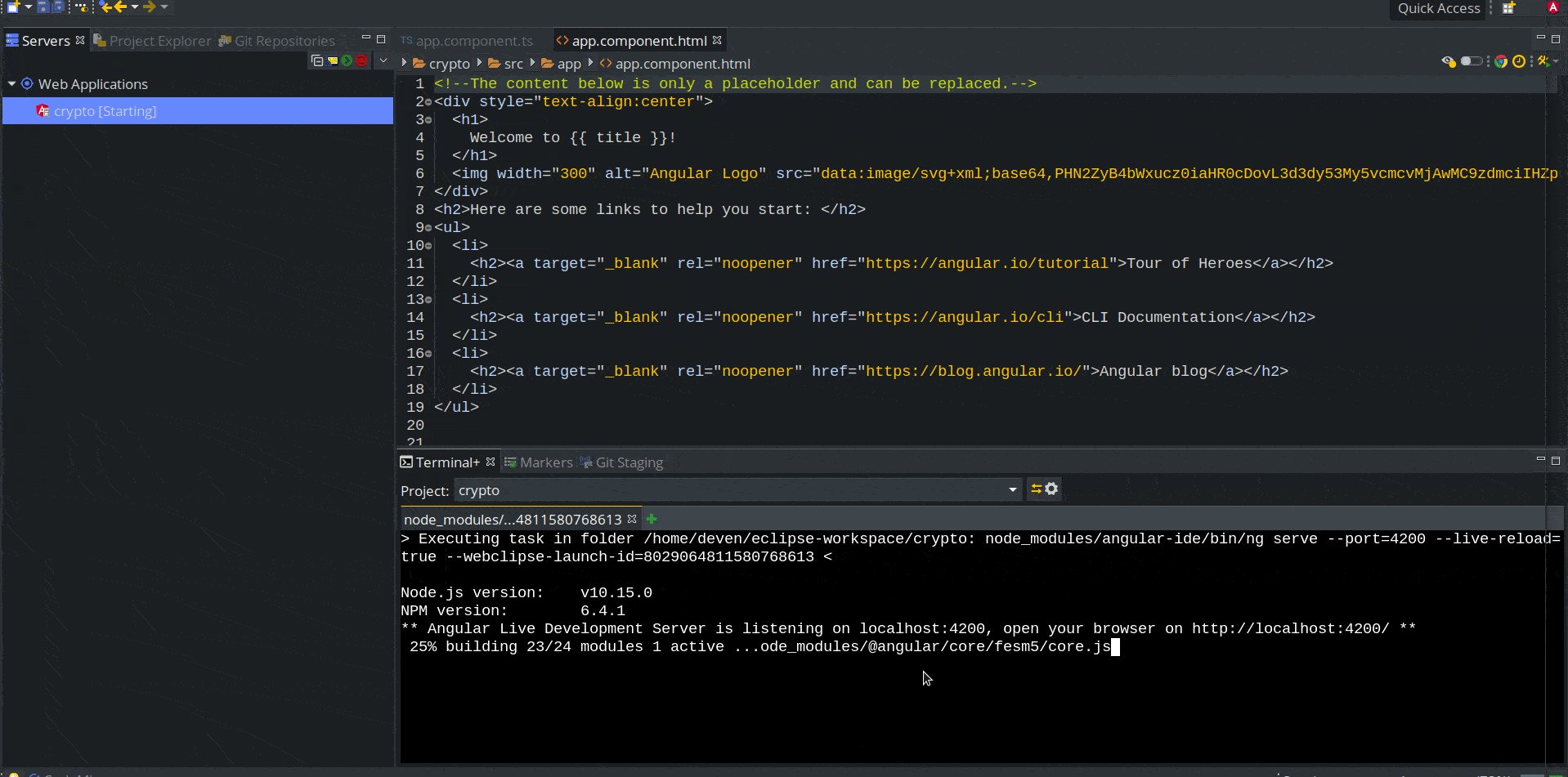
Run the application from the server tab of Angular IDE. Run the application from the server tab of Angular IDE. With Live Preview 2.0, you get an immediate preview of the application right in the IDE.

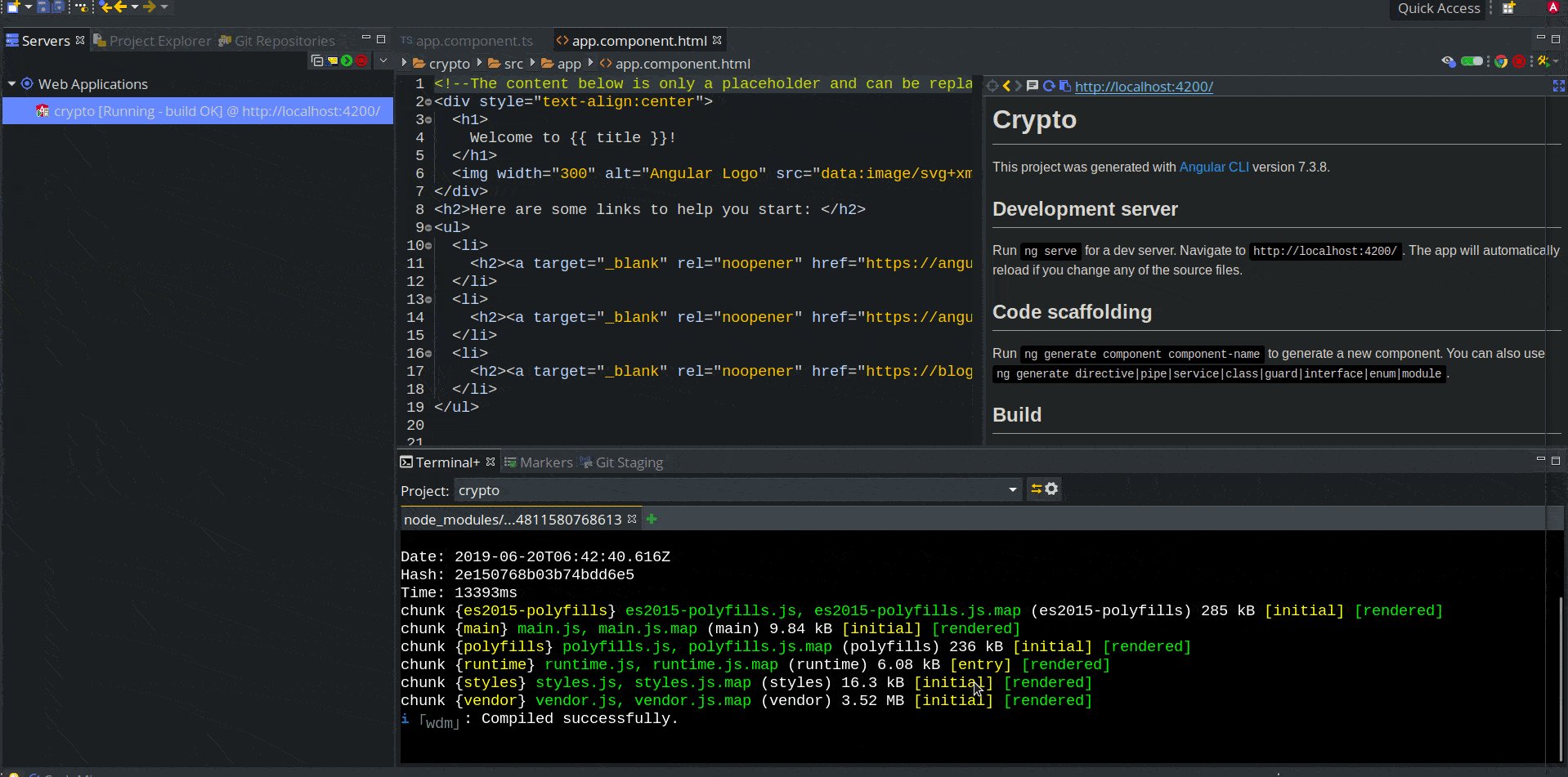
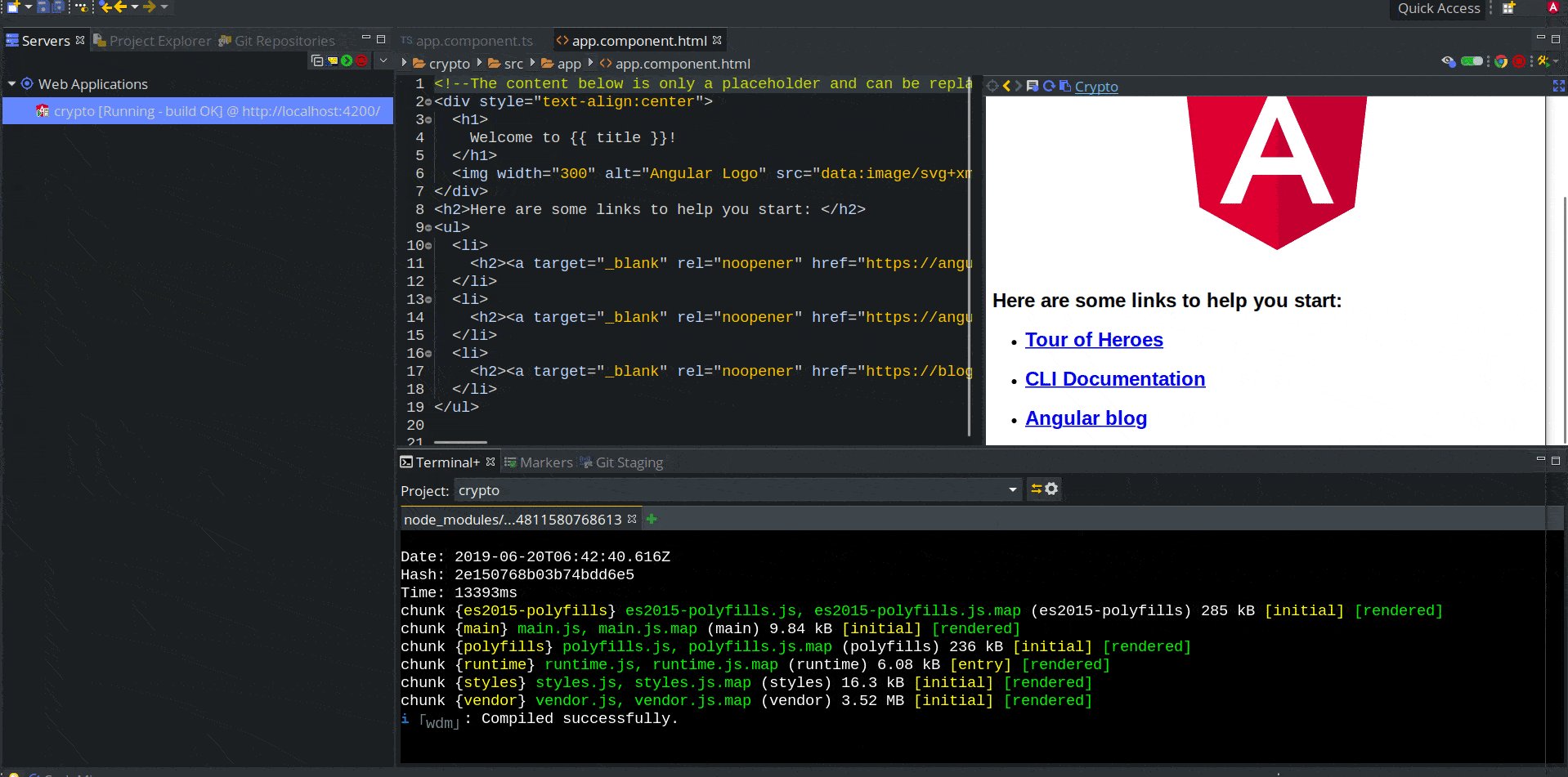
Now, you get the immediate preview of the Angular application in Angular IDE
Choosing an API
The CoinMarketCap API provides you the world’s Cryptocurrency data. To get a top 10 cryptocurrency list and their data, CoinMarketCap API provides us an ordered list on https://api.coinmarketcap.com/v1/ticker/?limit=10, we can open this URL in a browser to see the list of the data that is going to be returned.
To store the data returned, let us create a TypeScript class file named coin.ts in the app folder, with the following content.
export class Coin {
id: string;
name: string;
symbol: string;
rank: string;
priceUsd: string;
constructor(attrs: any = null) {
if (attrs) {
this.build(attrs);
}
}
build(attrs: any) {
this.id = attrs.id;
this.name = attrs.name;
this.symbol = attrs.symbol;
this.rank = attrs.rank;
this.priceUsd = attrs.price_usd;
}
}
Building the App
We’ll use DataView component. DataView displays data in a grid or list layout with pagination, sorting and filtering features. Let’s create a new service called crypto In the project explorer view, right-click on app, select new, and click Service and as shown below:
Services are one of the fundamental blocks of every Angular application. They are used when dealing with APIs.
Replace the code of crypto.service.ts as below:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class CryptoService {
constructor(private http: HttpClient) { }
list(): Observable<any> {
return this.http
.get('https://api.coinmarketcap.com/v1/ticker/?limit=10')
.pipe(map(data => data));
}
}</any>
We just defined a simple service and a method called list which return the top 10 coins from CoinMarketCap API.
Now, open your app.module.ts file and Import DataView component:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { DataViewModule } from 'primeng/dataview';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DataViewModule,
HttpClientModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
In the code snippet above, we also imported HttpClientModule for crypto service created earlier.
Now, update the code of app.component.ts file with the code provided below:
import { Component } from '@angular/core';
import { CryptoService } from './crypto.service';
import { Coin } from './coin';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
coins: Coin[];
constructor(private service: CryptoService) {
this.loadCoins();
}
loadCoins() {
this.service.list().subscribe(
coins => {
this.coins = coins.map(c => new Coin(c));
}
);
}
}
The code above fires crypto service injected by dependency.
Now, we can use DataView component which requires a collection of items as its value and one or more templates depending on the layout mode:
<p-dataview [value]="coins">
<p-header>
<p-dataviewlayoutoptions></p-dataviewlayoutoptions>
</p-header>
<p-footer>
<p-dataviewlayoutoptions></p-dataviewlayoutoptions>
</p-footer>
<ng-template let-coin="" ptemplate="listItem">
<div>
{{coin.name}}
</div>
</ng-template>
<ng-template let-coin="" ptemplate="gridItem">
<div class="ui-g-12 ui-md-3">
{{coin.name}}
</div>
</ng-template>
</p-dataview>

New Live Preview browser pane in Angular IDE
You can now customize your template as you want, layout options selector, sorting and filtering are baked-in and no strict UI is enforced to make it possible to come up with your own UI elements to enable these features.
Conclusion
In this article, we have learned how to use an external Component Library on Angular 8 customizing our UI in a way that adapts better to our needs. Also, we have learned how to work with the data obtained from an API, all of this using Angular IDE.
You can download the source code from our GitHub repository here.
#angular #blockchain #cryptocurrency

