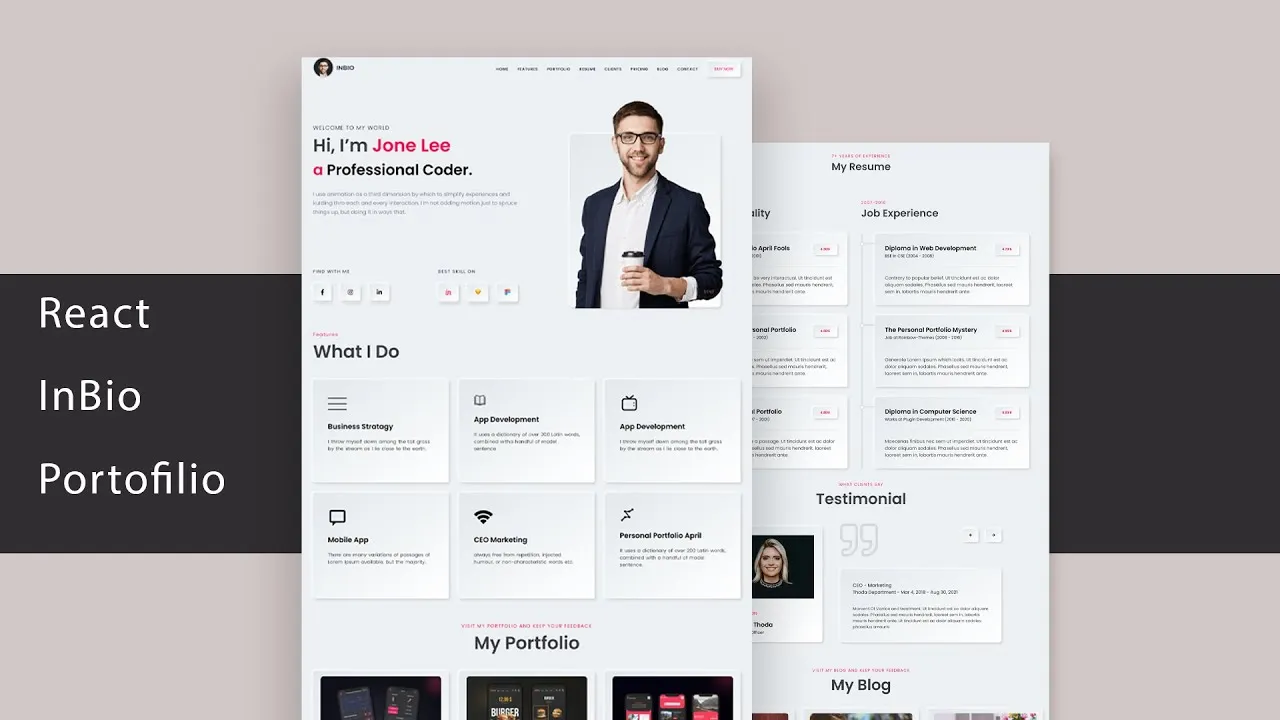
In this tutorial video, you'll learn how to build a responsive portfolio website from scratch using React. You'll start by creating a basic layout and navigation menu, then dive into building dynamic components and incorporating CSS styling to make your portfolio stand out. With step-by-step instructions and explanations, this video is perfect for beginners learning React and those looking to improve their web development skills. By the end of this tutorial, you'll have a professional-looking portfolio website ready to showcase your work to potential employers or clients.
00:00:00 - Demo
00:04:42 - Create React Folder
00:07:35 - Create Sticky Navbar / Header
00:25:28 - Home Section
00:35:55 - Features Section
00:45:55 - Portfolio Section
01:10:28 - Resume Section
01:27:30 - Testimonial Section
01:51:06 - Blog Section
02:00:53 - Contact Section
02:13:29 - Footer Section / Responsive Section
Project Source Code : https://github.com/sunil9813/InBio
............................................................................................................................
Download Icon
Icon8 : https://icons8.com/
Font Awesome : https://fontawesome.com/
.............................................................................................................................
Download Image
Istock : https://www.istockphoto.com/
Freepik’s: https://www.freepik.com/
Pexels : https://www.pexels.com/search/photography/
.............................................................................................................................
Subscribe: https://www.youtube.com/@gorkcoder/featured