So erstellen Sie ein Dropdown-Menü mit HTML & CSS
In diesem Tutorial lernen wir, wie man ein Dropdown-Menü mit HTML und HTML erstellt. CSS. So erstellen Sie ein Dropdown-Menü mit HTML & CSS. Befolgen Sie diese Schritt-für-Schritt-Anleitung:
- Erstellen Sie einen Ordner. Sie können diesen Ordner beliebig benennen und in diesem Ordner die genannten Dateien erstellen.
- Erstellen Sie eine index.html-Datei. Der Dateiname muss index sein und die Erweiterung .html haben
- Erstellen Sie eine style.css-Datei. Der Dateiname muss „style“ und die Erweiterung „.css“ sein
Vollständiger Quellcode:
HTML-Datei:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
<title>Dropdown Menu</title>
</head>
<body>
<div class="container">
<nav class="navbar">
<ul class="nav-links">
<li class="nav-link">
<a href="#">Home</a>
</li>
<li class="nav-link services">
<a href="#">Services
<span class="material-icons dropdown-icon">
arrow_drop_down
</span>
</a>
<ul class="drop-down">
<li>Service 1</li>
<li>Service 2</li>
<li>Service 3</li>
</ul>
</li>
<li class="nav-link">
<a href="#">About</a>
</li>
<li class="nav-link">
<a href="#">Contact</a>
</li>
</ul>
</nav>
</div>
</body>
</html>CSS-Datei:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
* {
margin: 0;
padding: 0;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
.container {
display: flex;
font-size: 14px;
height: 100vh;
background: #d8d8d8;
}
.navbar {
margin: auto;
padding: 0.5rem 1.5rem;
background: #fff;
border-radius: 1rem;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1);
}
.nav-links {
display: flex;
gap: 2rem;
}
.nav-link, .drop-down li {
list-style: none;
height: 100%;
padding: 0.5rem 1rem;
font-weight: 600;
cursor: pointer;
}
a {
text-decoration: none;
color: currentColor;
}
.drop-down {
position: absolute;
padding: 0.5rem 0;
margin: 0.5rem -0.5rem;
background: antiquewhite;
color: black;
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.1);
border-radius: 0.5rem;
font-size: 12px;
display: none;
}
.nav-link:hover {
background-color: black;
color: #fff;
border-radius: 0.5rem;
}
.services:hover .drop-down {
display: block;
}
.services a {
display: flex;
align-items: center;
}
.services .dropdown-icon {
font-size: 18px;
position: relative;
right: -5px;
transform: rotate(0deg);
transition: 0.3s ease-in-out all;
}
.services:hover .dropdown-icon {
transform: rotate(180deg);
}
.drop-down li:hover {
background: black;
color: #fff;
border-radius: 0.5rem;
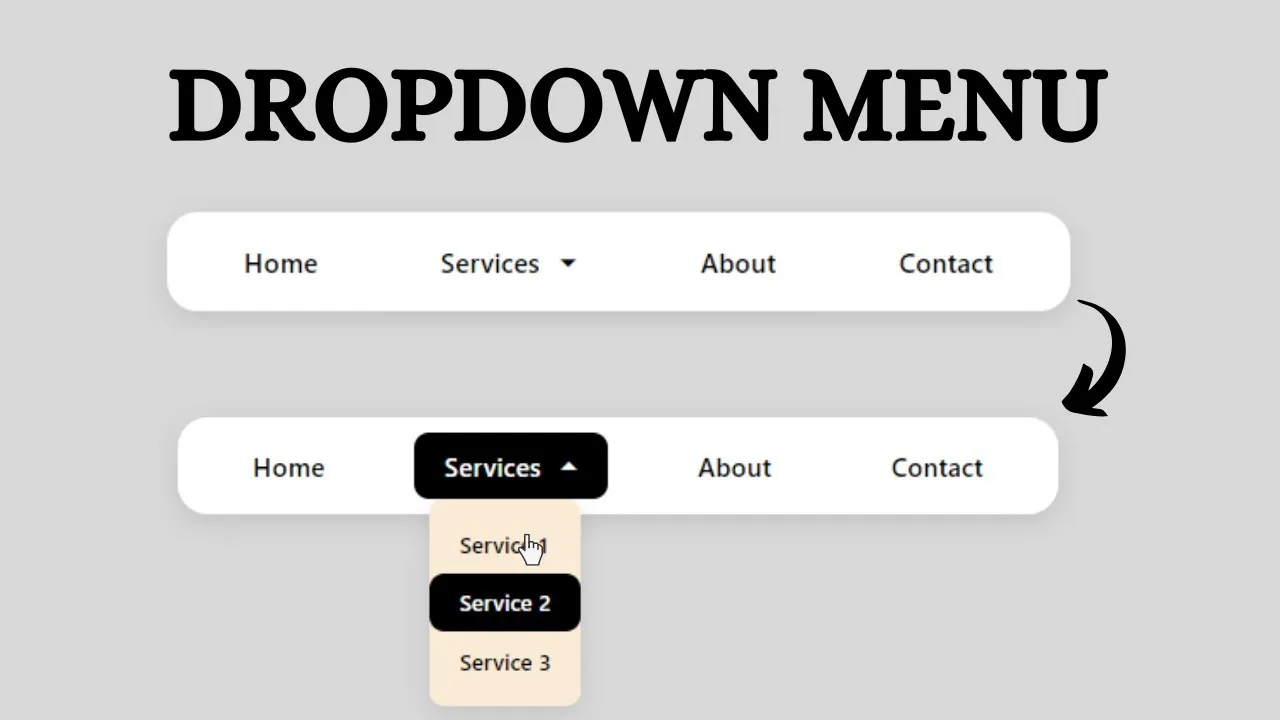
}Vorschau:

Dieses Tutorial enthält einfache Schritte und Code, die Ihnen beim Erstellen eines Dropdown-Menüs mithilfe von HTML und HTML helfen. CSS
1.45 GEEK