I recently completed the Conversational Design course with UX Academy, and wanted to share my experience designing and building for Voice User Interfaces (VUI). I took the course to gain exposure to this fast-growing technology and better understand how it can be used to solve customers’ problems and improve relationships with them.
So, if you’re even remotely curious about designing for voice-first experiences, this is for you. I’ve also included free resources at the end, to help you get started.
Finding the right use case
Like any other UX project, user research is a key part of designing an effective voice experience. In my case, I was designing for Hopper, the mobile-only travel booking app. The first activity I did was to conduct user interviews to better understand users’ experience when planning a holiday trip.
User insights
- The flight prices shown on most travel aggregators aren’t necessarily accurate, because baggage costs are often not included. Additionally, each airline provider has their own baggage rules, which leaves users with having to dig up this information on airlines’ websites, which isn’t a great experience.
- Another pain point with these aggregators, is that they don’t factor the transport cost to/from the airports into the total flight price, which makes it harder for users to get a realistic price and more accurately compare their flight options.
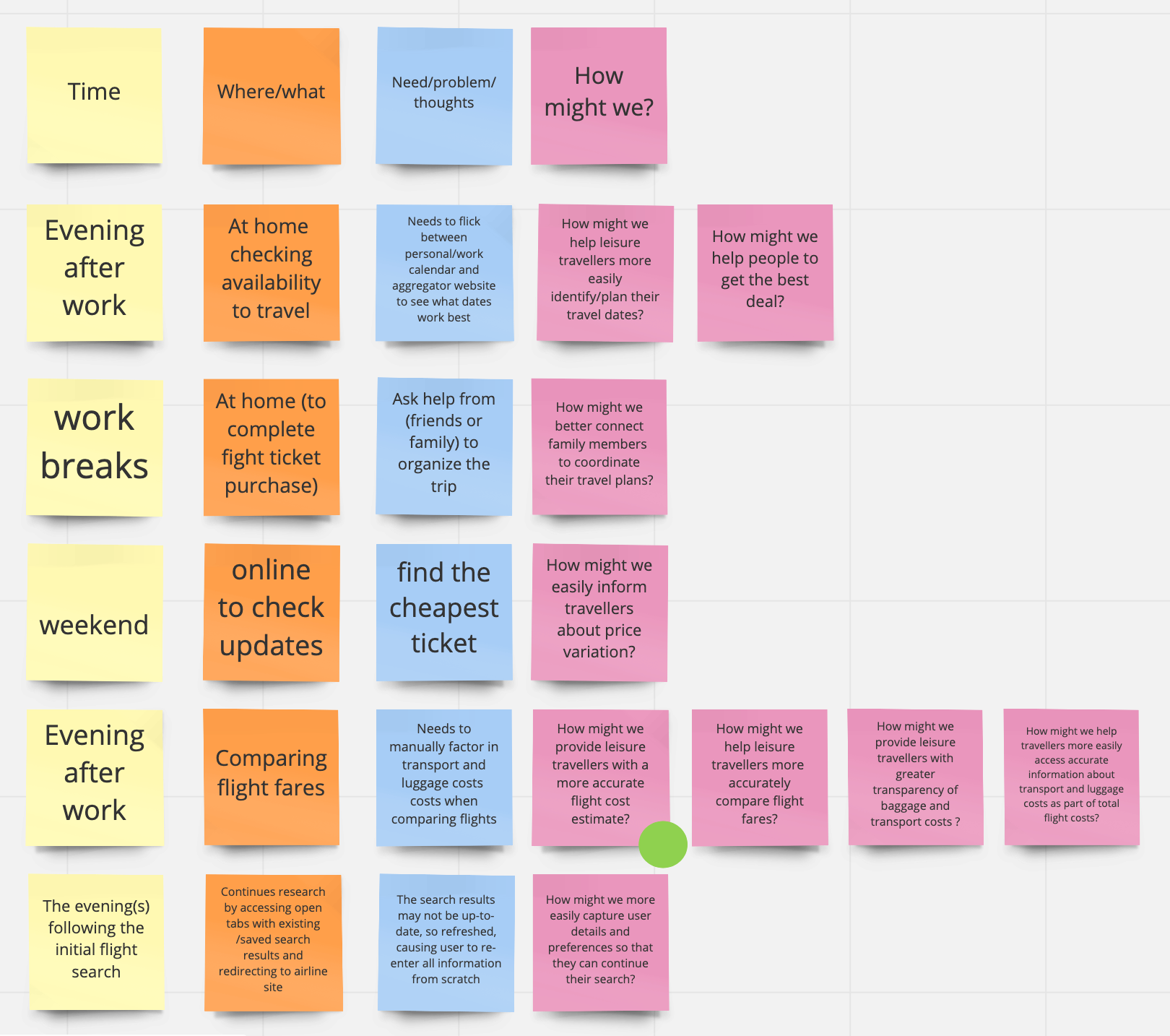
Through context mapping I then started framing these insights into “How Might We” opportunities.

I then sketched some ideas to address the chosen HMW (with the green dot), and with the help of fellow course participants we role-played what the conversation between the voice assistant and the user might look like. That’s when I realised that asking users about their flight preferences for them to more accurately compare flight options, wasn’t the right use case for voice.
Limitations of Voice
In turns out that, voice as a medium can be quite limiting because unlike websites and apps:
- You can’t skim through the information provided.
- There is a high reliance on recall than recognition — which adds to users’ cognitive load.
- There is low discoverability of affordances and constraints, and
- People can’t listen as quickly as they can read.
So, to find the right use case, I had to be mindful of these limitations and play to voice’s strengths. As Nandini Stocker said: “Users make conscious trade-offs when choosing what type of interface to use”. Therefore, users will only use voice if they can get through the conversation faster than typing it out, if the information presented is concise and easily retainable and finally, and if the interactions required to help achieve their goals are short and frequent.
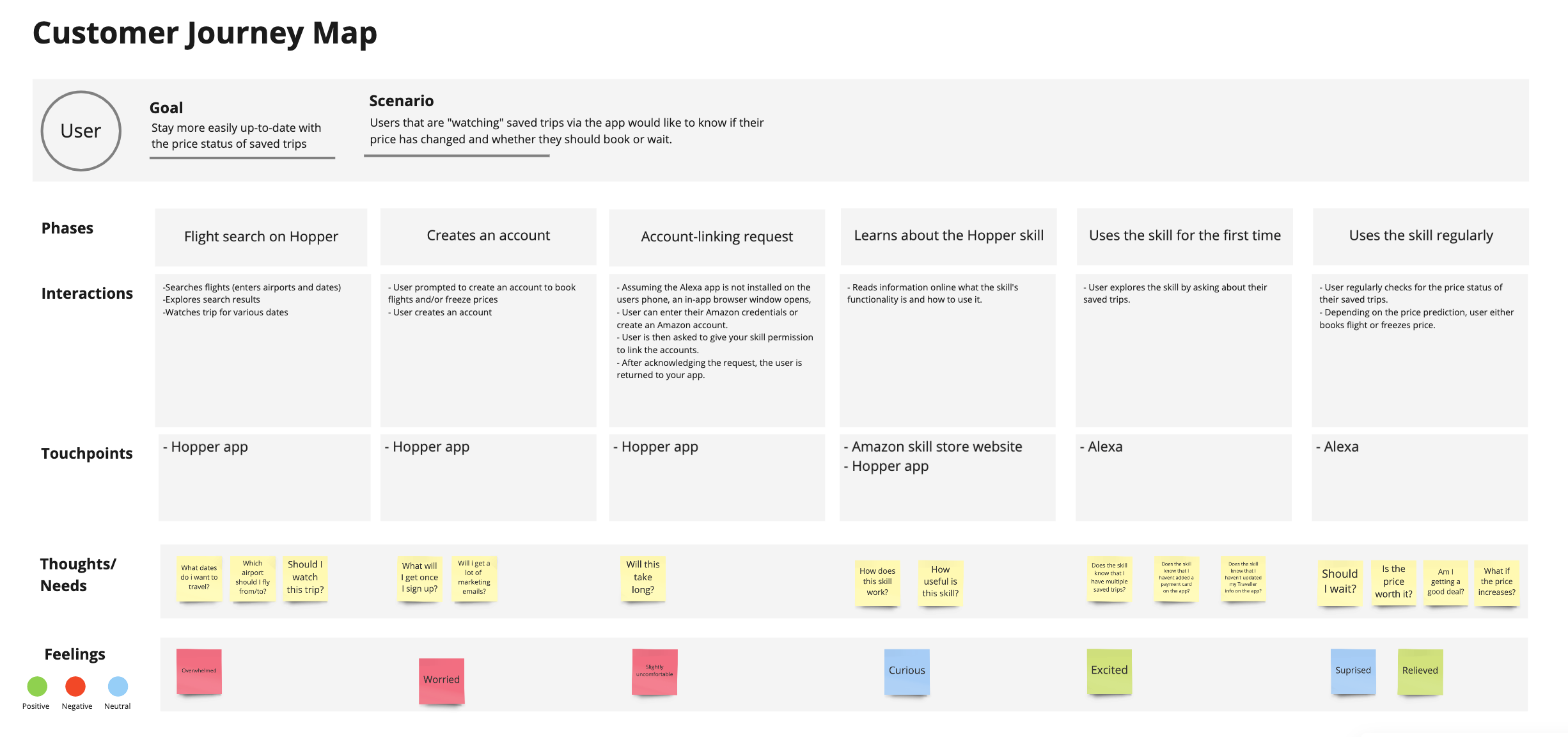
User Journey
With the above in mind, I mapped a user journey that leverages voice to enhance the existing journey and help achieve user’s need of staying up-to-date with the latest price changes for flights they are currently “watching” (i.e. their saved trips) via the Hopper app.

In the outlined scenario, I was assuming that the typical user would have at least one saved trip in the app, created an account and uploaded a payment card.
But if any of these assumptions didn’t hold, the experience would be compromised. To mitigate this, I created an onboarding screen that would both raise awareness and educate the user of how to best use the Hopper Skill.
#alexa-skills #conversational-ui #ux #voice-assistant #ux-design