A guide on getting started with Flutter Create 😴
In this article, I’ll quickly go over what Flutter Create is and how you can build a Flutter app for it.
I’ve built a quotes generator app for Flutter Create, since it’s simple, fun to build and tickles your funny bone. More importantly, it doesn’t require a lot of code, which is a primary requisite for a Flutter Create submission.
But first, let’s talk about Flutter Create…
What is Flutter Create ?
For those of you who don’t know what Flutter Create is, it is a competition by Google where developers are required to build a Flutter app that has Dart code that doesn’t exceed 5,120 bytes.
The submissions are judged by:
- how amazing the idea is,
- how good the app looks, and
- how high-quality the code is.
Winners get to take away a few exciting prizes but that’s really not what we are focusing on in this article.
You can read more about the rules and guidelines for Flutter Create here.
Now, let’s get started with how I built my app for this contest!

The Idea
The app that I built was based on a REST API provided by Andrew Jazbec, that provides a random bunch of quotes by Kanye West. 👻
Since the contest requires us to write very minimal code, I decided to go with the idea of building a Flutter app that shows random Kanye West quotes since I found it humorous and cheeky. Who wouldn’t love quotes from Yeezy? 😜
I also decided to add an About screen, because…why not? 🕶
The Design
But I also wanted to design the app well, since that also matters for the contest, which is why I included custom fonts and a set of gradients in the app.
I also designed an app icon for this using Figma, and I’ll go over how to change app icons for iOS and Android devices easily later in this article.
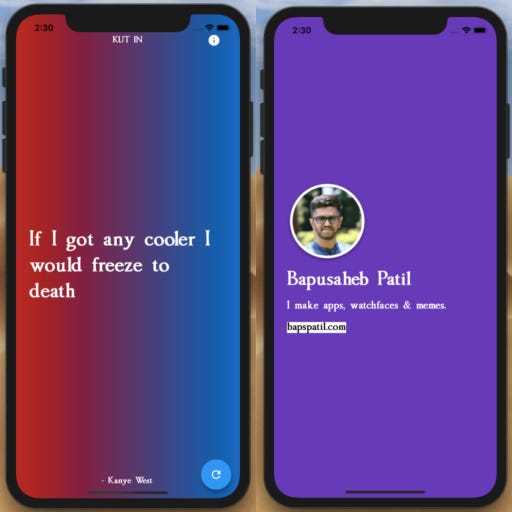
Here’s what the app looks like:

The Development
Before I began with the main.dart file, I first wrote the data class for the quote object in the quote.dart file:
class Quote {
final String quote;
final String id;
Quote.fromJson(Map<String, dynamic> json)
: quote = json['quote'],
id = json['id'];
}
quote.dart
Each quote object has a unique ID and the quote string itself.
Keep in mind it’s important to keep your code minimal, which is why I’ve only defined the things that I’ll absolutely need here, one of which is the factory for creating a quote.
Here’s my call to get a quote from the API:
Future<void> getQuote() async {
String baseUrl = 'http://api.kanye.rest/';
try {
http.Response response = await http.get(baseUrl);
var myQuote = Quote.fromJson(jsonDecode(response.body));
setState(() {
_quote = myQuote.quote;
_gradientColors.shuffle(_random);
_colorOne = _gradientColors[0];
_colorTwo = _gradientColors[1];
});
} catch (e) {
return;
}
}
api_call.dart
Since this article is more about Flutter Create and building an app for the contest, I won’t be going over how I built the app step-by-step.
Here’s the code for main.dart:
import 'package:flutter/material.dart';
import 'dart:async';
import 'dart:convert';
import 'dart:math';
import 'package:http/http.dart' as http;
import 'about_screen.dart';
import 'quote.dart';
void main() => runApp(KutInApp());
class KutInApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Kut In',
theme: ThemeData(
fontFamily: 'Imperator',
textTheme: Theme.of(context).textTheme.apply(bodyColor: Colors.white),
),
home: HomeScreen(),
);
}
}
class HomeScreen extends StatefulWidget {
@override
_HomeScreenState createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
String _quote;
List<Color> _gradientColors = [
const Color(0xfff44336),
const Color(0xffba000d),
const Color(0xff9c27b0),
const Color(0xff6a0080),
const Color(0xff2196f3),
const Color(0xff0069c0),
const Color(0xfffdd835),
const Color(0xffc6a700)
];
final _random = Random();
Color _colorOne, _colorTwo;
Future<void> getQuote() async {
String baseUrl = 'http://api.kanye.rest/';
try {
http.Response response = await http.get(baseUrl);
var myQuote = Quote.fromJson(jsonDecode(response.body));
setState(() {
_quote = myQuote.quote;
_gradientColors.shuffle(_random);
_colorOne = _gradientColors[0];
_colorTwo = _gradientColors[1];
});
} catch (e) {}
}
void _getNewQuote() {
setState(() {
_quote = null;
});
getQuote();
}
@override
void initState() {
super.initState();
getQuote();
_gradientColors.shuffle(_random);
_colorOne = _gradientColors[0];
_colorTwo = _gradientColors[1];
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
decoration: BoxDecoration(
gradient: LinearGradient(colors: [_colorOne, _colorTwo]),
),
child: Padding(
padding: const EdgeInsets.all(24.0),
child: Center(
child: Column(
children: <Widget>[
Stack(
children: <Widget>[
Align(
alignment: Alignment.bottomCenter,
child: Padding(
padding: const EdgeInsets.only(top: 16.0),
child: Text('KUT IN'),
),
),
Align(
alignment: Alignment.centerRight,
child: IconButton(
icon: Icon(Icons.info, color: Colors.white),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => AboutScreen()
));
},
),
),
],
),
Expanded(
child: Align(
alignment: Alignment.center,
child: _quote != null
? Text('$_quote',
style: TextStyle(
fontSize: 34.0,
height: 1.25,
))
: CircularProgressIndicator(),
),
),
Text('- Kanye West'),
],
),
),
),
),
floatingActionButton: FloatingActionButton(onPressed: _getNewQuote, child: Icon(Icons.refresh)),
);
}
}
Psst! The size of Dart files for this entire project? 5102 bytes.

Checking the size of Dart files
To check the size of the Dart files in your project, just type in the following command in a terminal that’s open in your root project folder:
find . -name "*.dart" | xargs cat | wc -c
If you’re using IntelliJ or Visual Studio Code, you can just use the Terminal option available in these IDEs to run the command in the root project folder.
“Is it okay if I have too many images/fonts/assets/packages?”
Yes, that should be fine. As the contest rules state, the only files whose size matter is the Dart files in your project. Only they are measured and they need to be less than 5,120 bytes in size combined.
So feel free to go ahead and include packages, custom fonts, images and other assets in your Flutter app!
Polishing Up…
- Reduce the size of your Dart files by removing unnecessary code as much as you can! Remove the
test.dartfile, unnecessary commas and duplicate theming code. But do not forgo proper indenting and formatting, since the code quality matters as well. - Give your app a good description and be sure to mention yourself as the author in the
pubspec.yamlfile. - Another rule of the contest is that your project should have a README.md and a LICENSE file.
- For the README, make sure that you explain what your app is about and if your app requires any configurations to be setup, add the instructions for the same in this file.
- For the LICENSE file, make sure you’re using either an Apache, MIT or BSD License. If you need help figuring out which license to use, you can go through this nice little guide.
4. For my app, I designed an app icon of resolution 512x512 in Figma, a simple design tool that quickly lets you make app mockups and icons. After adding my app icon to the assets folder, I added a neat little package called [flutter_launcher_icons](https://pub.dartlang.org/packages/flutter_launcher_icons) to auto-generate app icons for both Android and iOS platforms using my designed icon.
5. Then run the following command to clean up any unneeded build files that may have been generated by Flutter:
flutter clean
Finally, zip up your project folder, because it’s ready to be submitted! 🚀

Go to the official Flutter Create website, click on the Submit your app button and upload your ZIP file via the form along with a few other details to finalise your submission! 😄
Note: You can only submit one app but you can make changes to your project and re-upload a new ZIP file, as long as you do it before April 7th!
Conclusion
The winners will be announced around April 25th online and also in Google I/O 2019. So what are you waiting for? Get started with Flutter today and build a minimal app before the contest ends! 😉
#ios #mobile-apps #swift #flutter
