A Document Scanner Plugin for Flutter
cunning_document_scanner
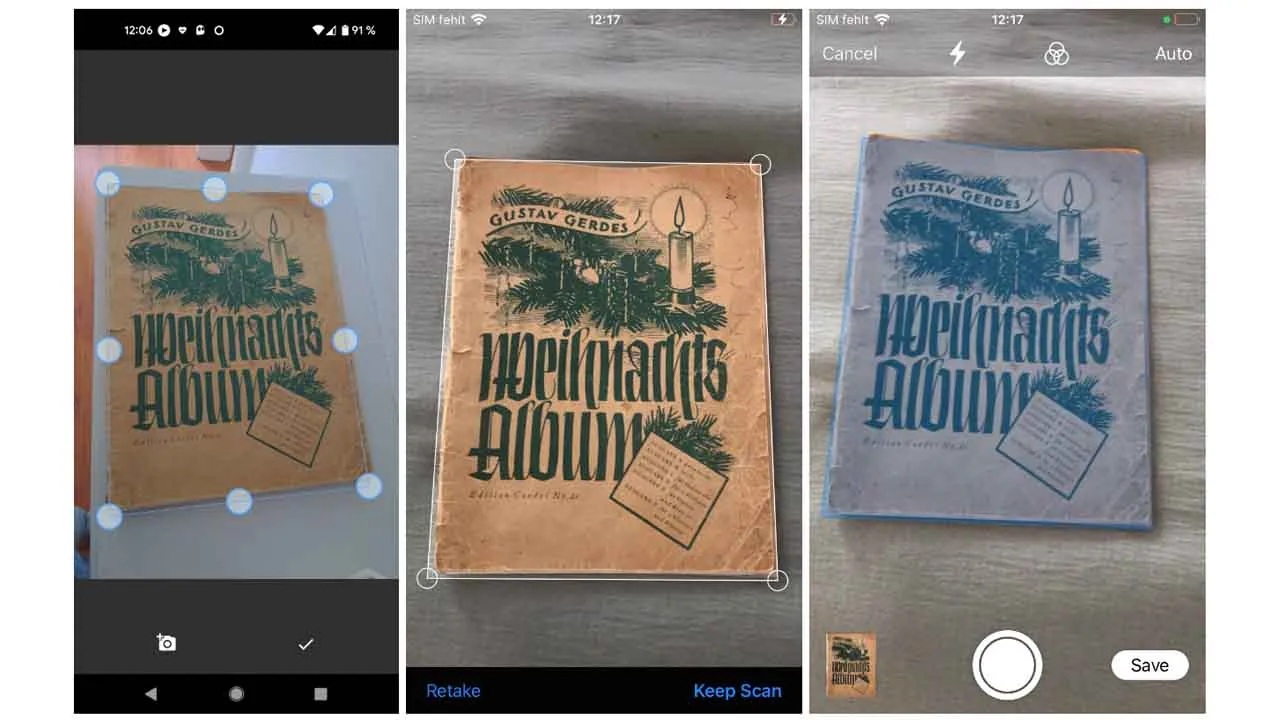
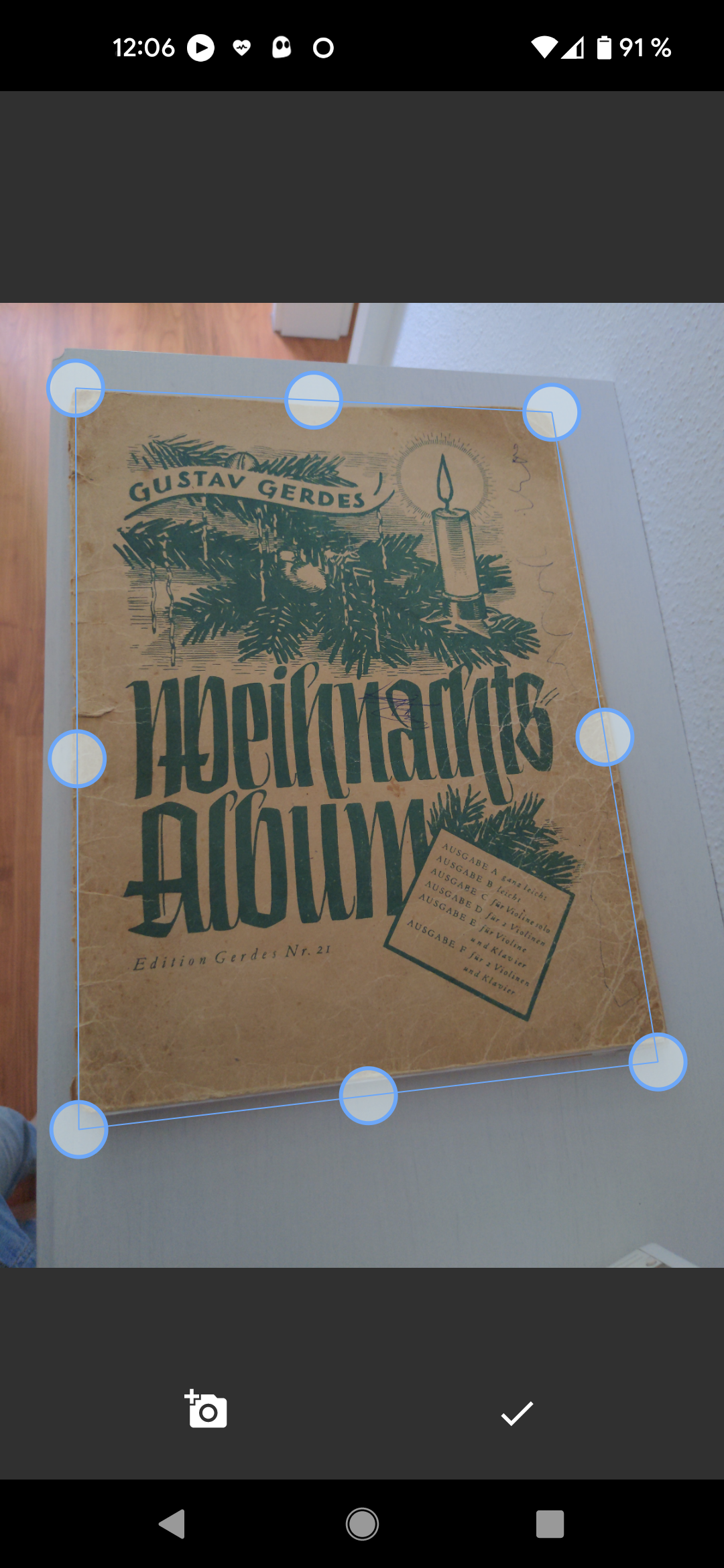
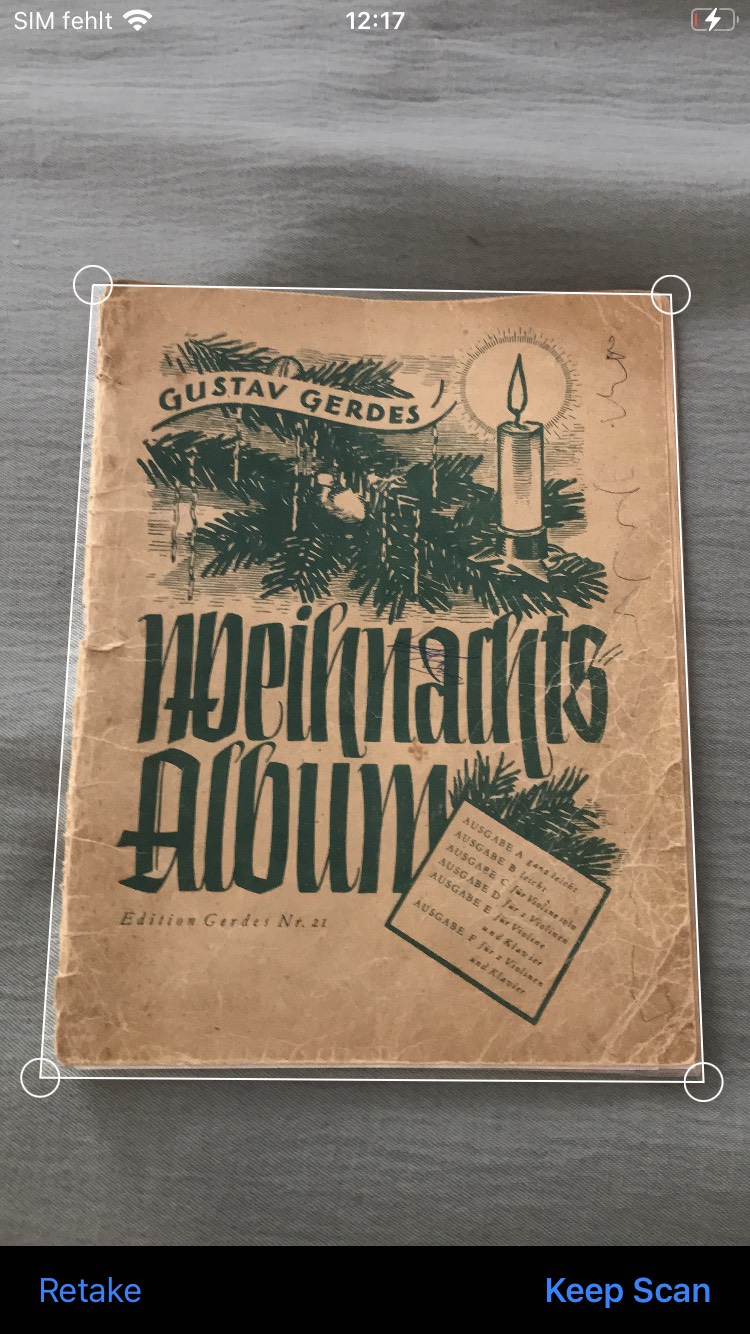
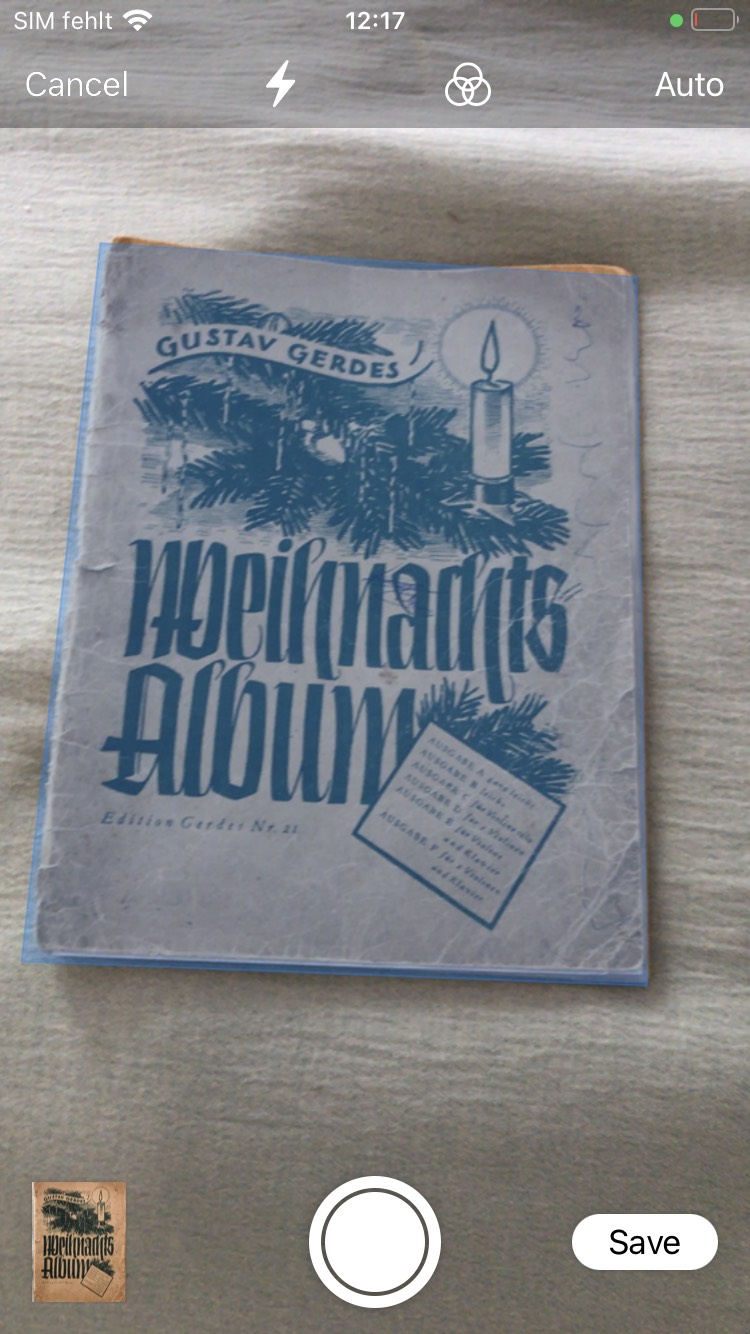
A state of the art document scanner with automatic cropping function.



Getting Started
Handle camera access permission
IOS
Add a String property to the app's Info.plist file with the key NSCameraUsageDescription and the value as the description for why your app needs camera access.
<key>NSCameraUsageDescription</key>
<string>Camera Permission Description</string>
Android
minSdkVersion should be at least 21
How to use ?
final imagesPath = await CunningDocumentScanner.getPicture()
The path's to the cropped Images will be returned.
Contributing
Step 1
- Fork this project's repo :
Step 2
- Create a new pull request.
License
This project is licensed under the MIT License - see the LICENSE.md file for details
Use this package as a library
Depend on it
Run this command:
With Flutter:
$ flutter pub add cunning_document_scanner_vmoThis will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
cunning_document_scanner_vmo: ^1.1.3Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Import it
Now in your Dart code, you can use:
import 'package:cunning_document_scanner_vmo/cunning_document_scanner_vmo.dart'; import 'dart:io';
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:cunning_document_scanner/cunning_document_scanner.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
List<String> _pictures = [];
@override
void initState() {
super.initState();
initPlatformState();
}
// Platform messages are asynchronous, so we initialize in an async method.
Future<void> initPlatformState() async {}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Plugin example app'),
),
body: SingleChildScrollView(
child: Column(
children: [
ElevatedButton(
onPressed: onPressed, child: const Text("Add Pictures")),
for (var picture in _pictures) Image.file(File(picture))
],
)),
),
);
}
void onPressed() async {
List<String> pictures;
try {
pictures = await CunningDocumentScanner.getPictures() ?? [];
if (!mounted) return;
setState(() {
_pictures = pictures;
});
} catch (exception) {
// Handle exception here
}
}
} Download details:
Author: jachzen