5 tools to speed the development of your React UI components and applications.
React is great for quickly developing an application with a beautiful interactive UI. React components are a great way to create isolated and reusable building blocks for developing different applications.
While some best practices help develop a better application, the right tools can make the developments process faster. Here are 5 (+) useful tools to speed the development of your components and applications.
You are welcome to comment and suggest your own.
1. Bit
Bit is an open-source platform for building applications using components.
Using Bit you can organize components from your different apps and projects (without any refactoring), and make them accessible to discover, use, develop and collaborate on when building new features and applications.
Components shared with Bit become automatically available to install with NPM/Yarn, or to be consumed with Bit itself. The later enables you to simultaneously develop the components from different projects, and easily update (and merge) changes between them.

To make components more discoverable, Bit presents components with visual rendering, test results (Bit runs component unit-tests in isolation) and docs parsed from the sourcecode itself.
Using Bit, you can develop multiple applications faster, collaborate as a team and use your components as building blocks for new features and projects.
2. StoryBook / Styleguidist
Storybook and Styleguidist are environments for rapid UI development in React. Both are great tools for speeding development of your Reacts apps.
There are a few important differences between the two, which can also be combined to complete your component development system.
With Storybook you write stories in JavaScript files. With Styleguidist you write examples in Markdown files. While Storybook shows one variation of a component at a time, Styleguidist can show multiple variations of different components. Storybook is great for showing a component’s states, and Styleguidist is useful for documentation and demos of different components.
Here’s a short rundown.

StoryBook
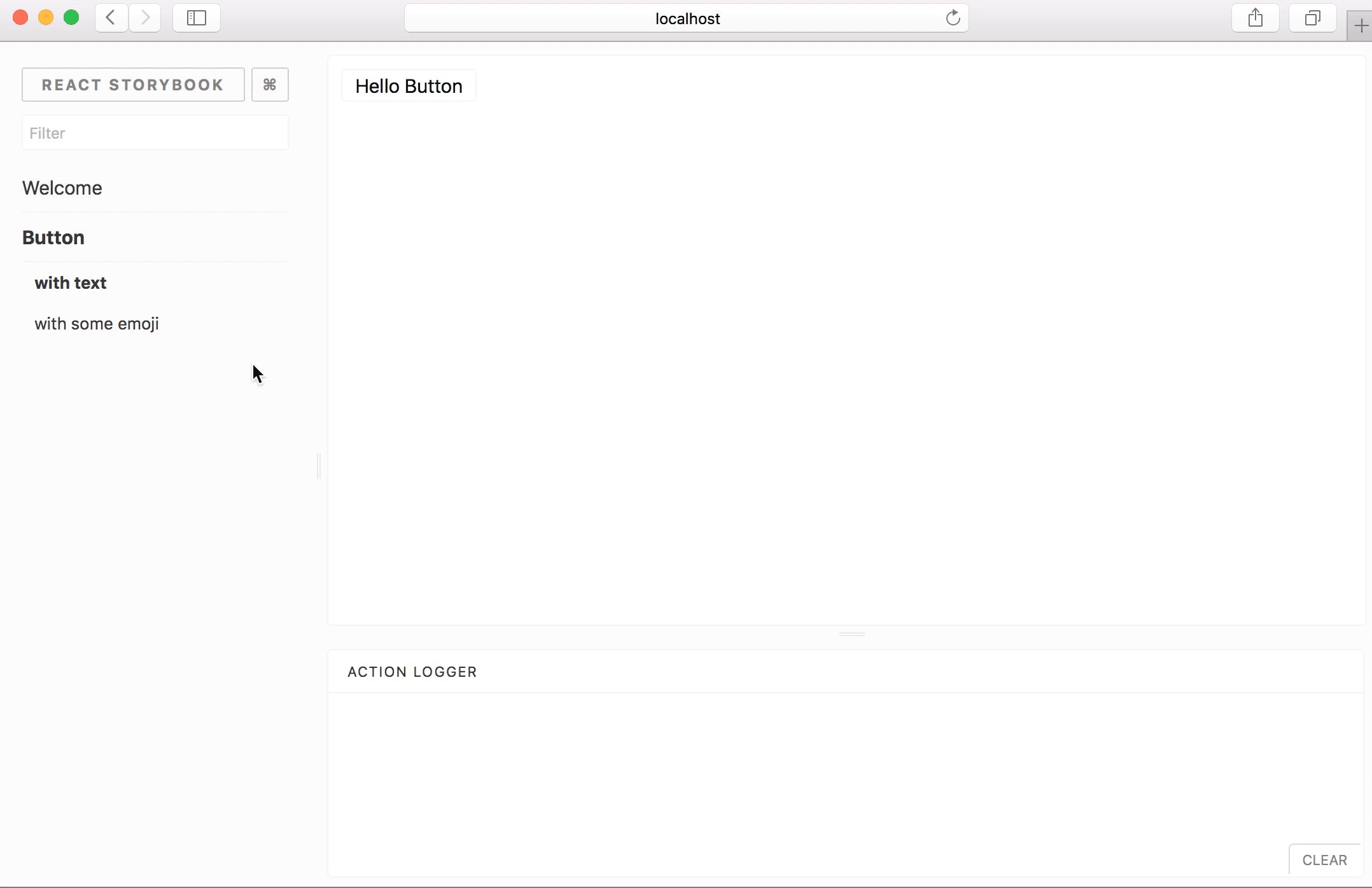
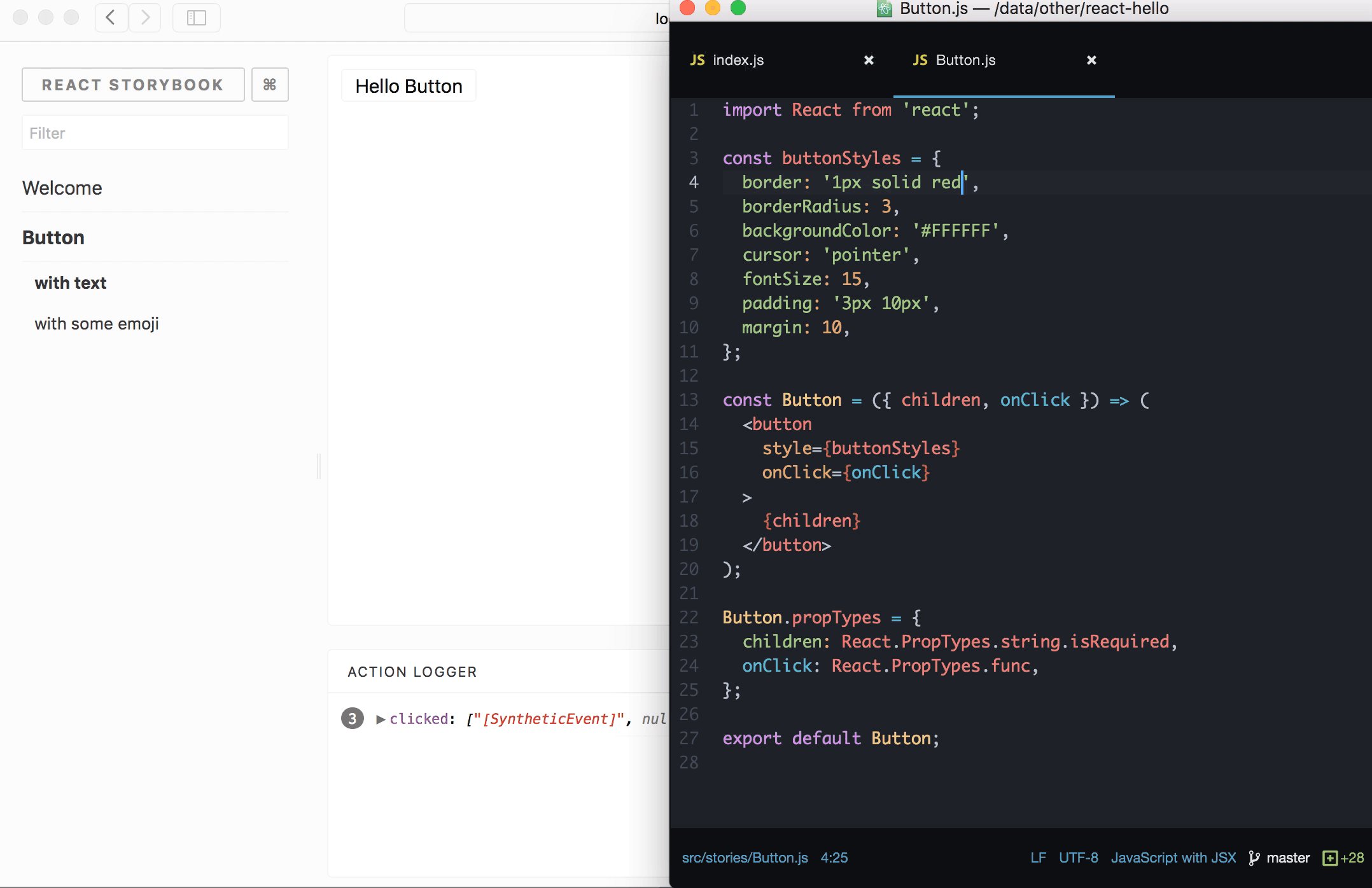
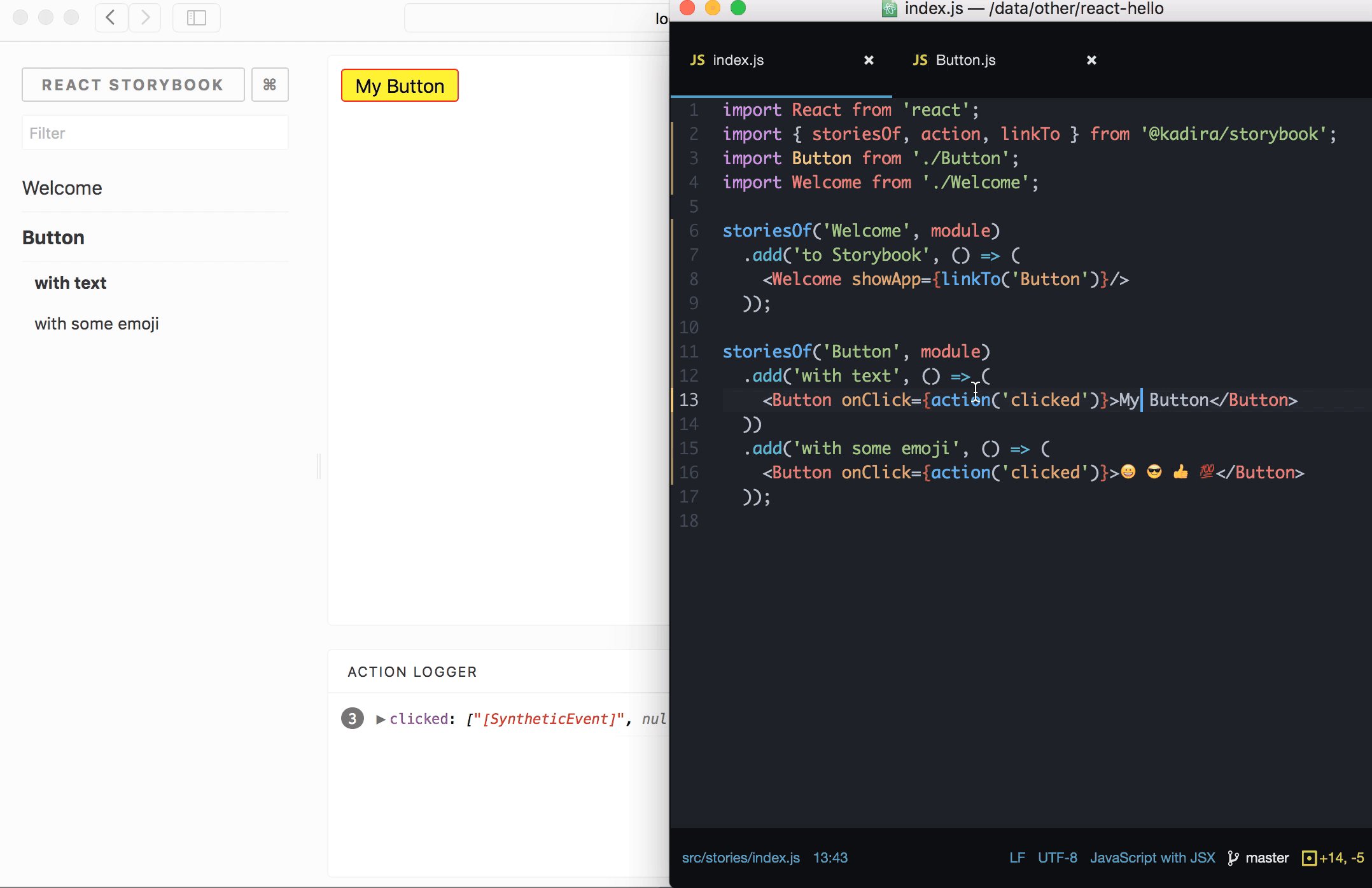
Storybook is a rapid development environment for UI components.
It allows you to browse a component library, view the different states of each component, and interactively develop and test components.

StoryBook helps you develop components in isolation from your app, which also encourages better reusability and testability for your components.
You can browse components from your library, play with their properties and get an instant impression with hot-reload on the web. You can find some popular examples here.
Different plugins can help make your development process even faster, so you can shorten the cycle between code tweaking to visual output. StoryBook also supports React Native and Vue.js.
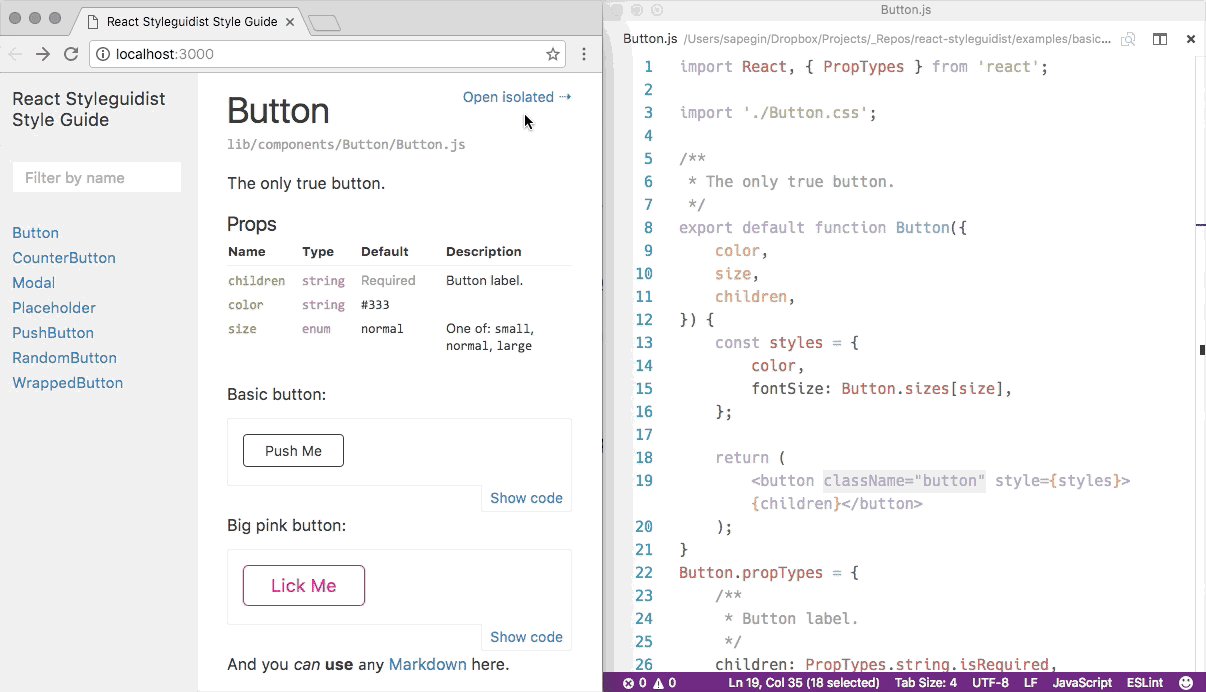
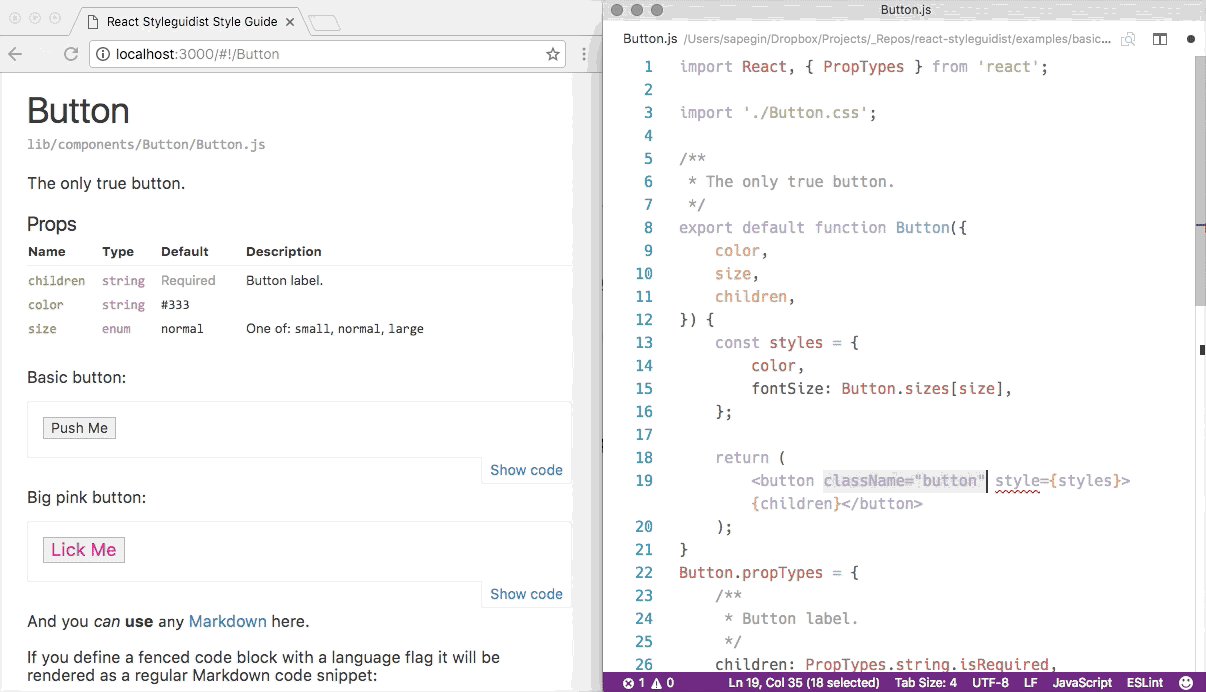
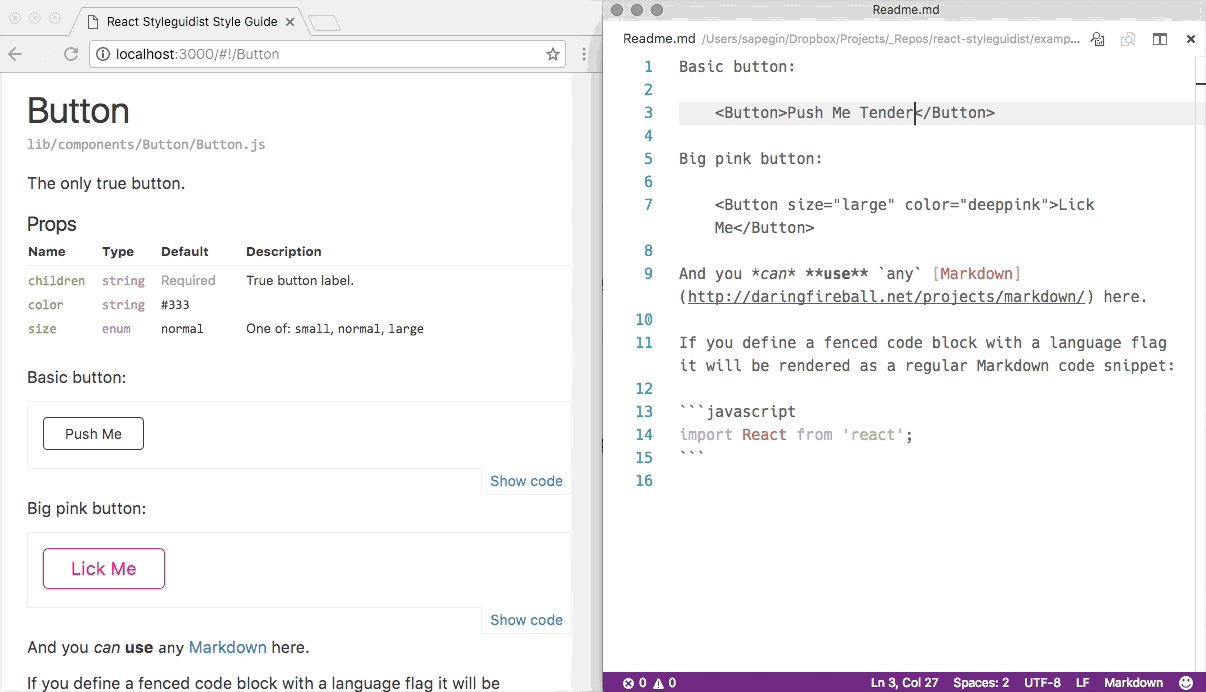
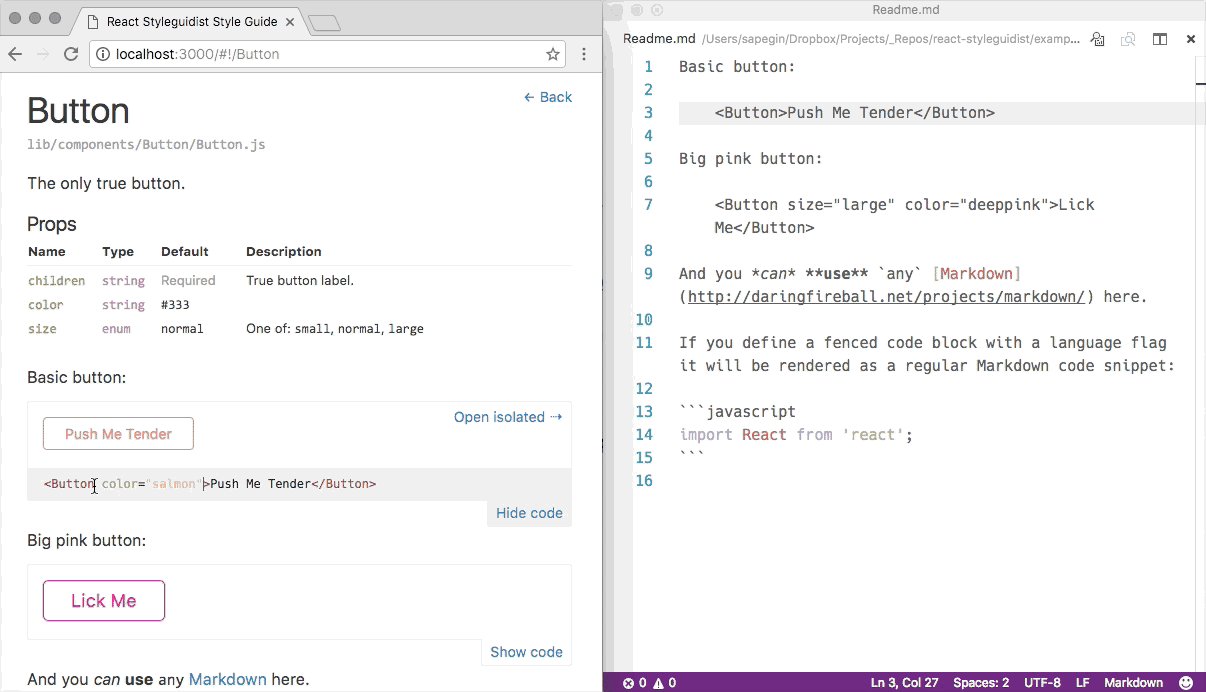
Styleguidist
React Styleguidist is a component development environment with hot reloaded dev server and a living style guide that lists component propTypes and shows editable usage examples based on .md files.

It supports ES6, Flow and TypeScript and works with Create React App out of the box. The auto-generated usage docs can help Styleguidist function as a documentation portal for your team’s different components.
Also check out Bit’s live component playground.
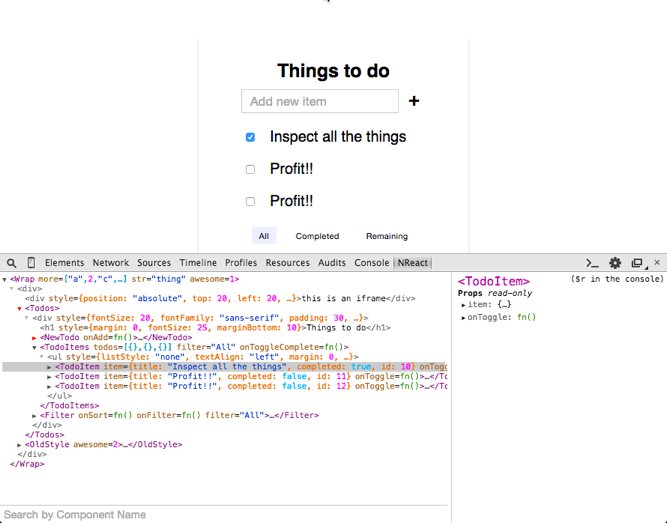
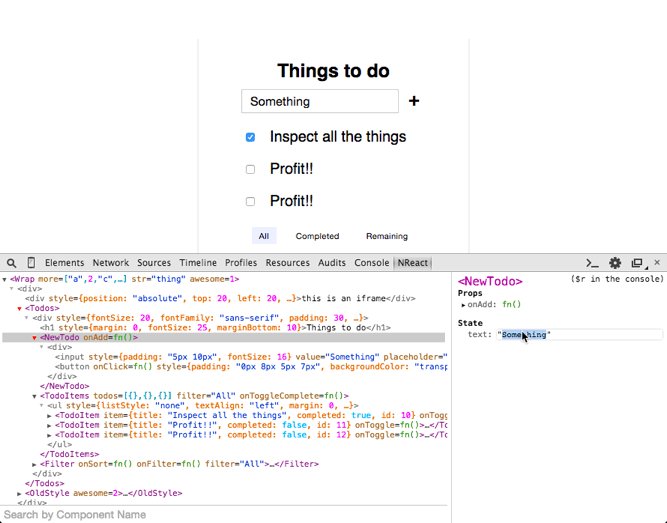
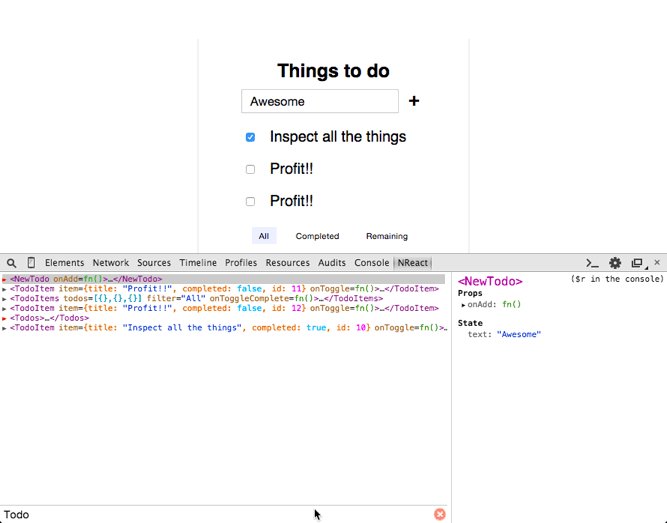
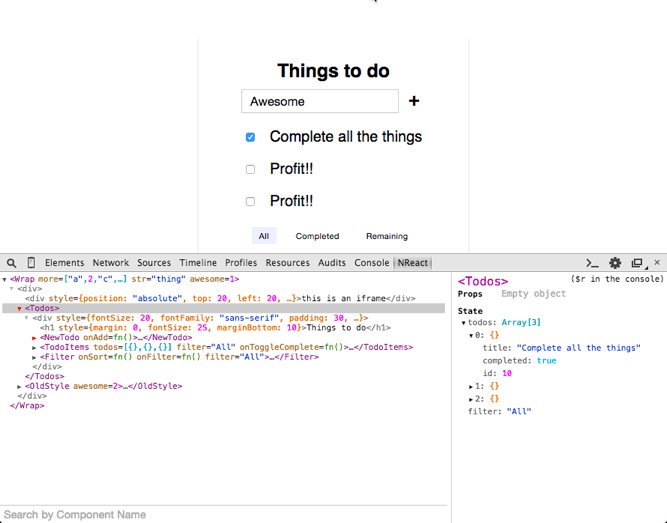
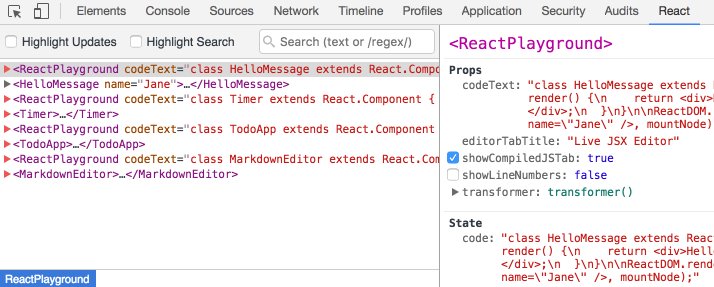
3. React devTools

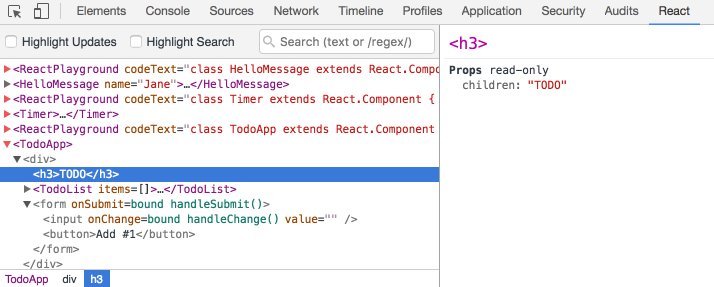
This official React Chrome devTools extension allows you to inspect the React component hierarchies in the Chrome Developer Tools. It is also available as a FireFox Add-On.
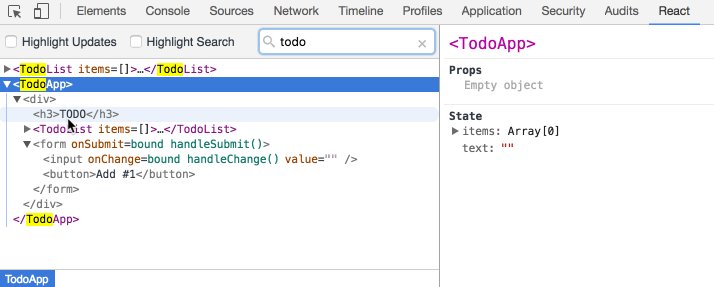
Using React devTools you can inspect and edit a component props and state, while navigating through your component hierarchy tree. This feature lets you see how component changes affect other components, to help design your UI with the right component structure and separation.
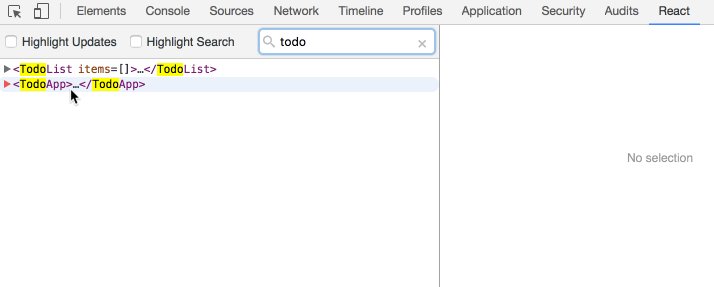
The extension’s search bar can enables you to quickly find and inspect the components you need, to save precious development time.

Check out the standalone app which works with Safari, IE and React Native.
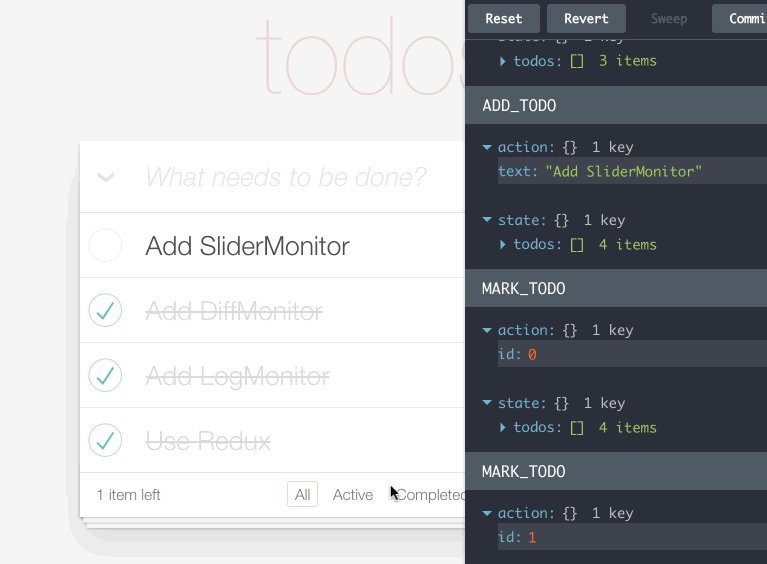
4. Redux devTools



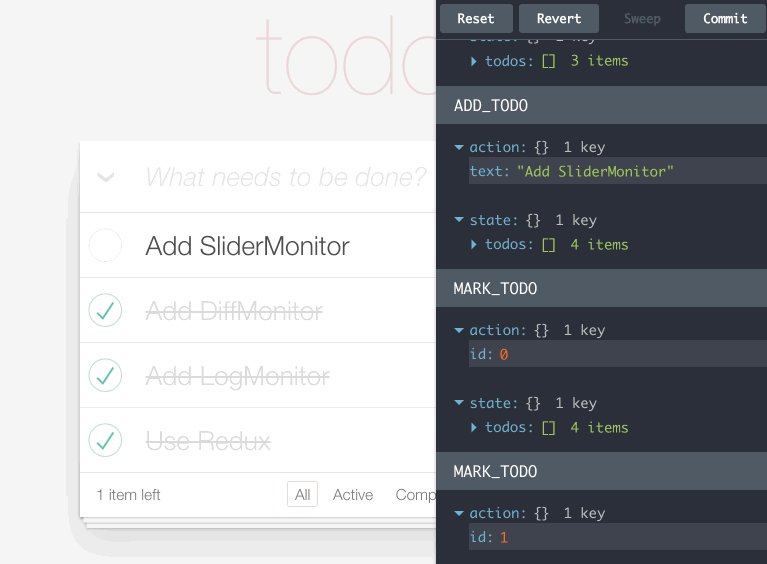
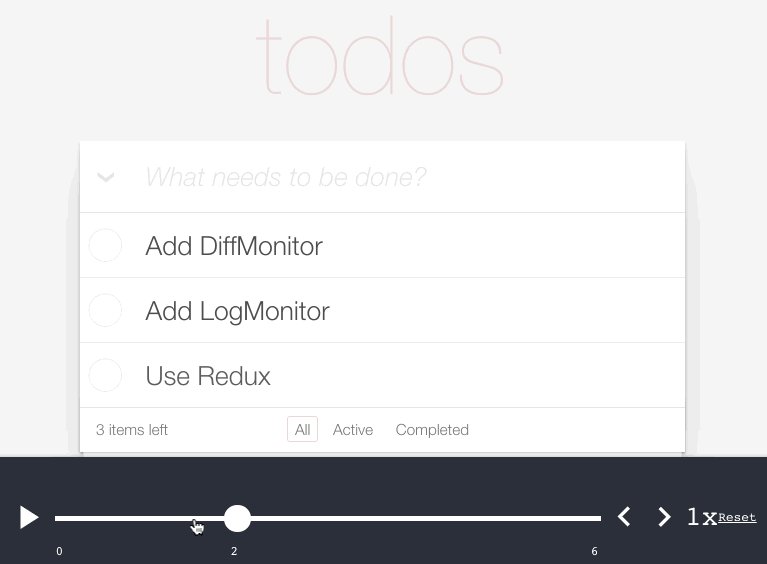
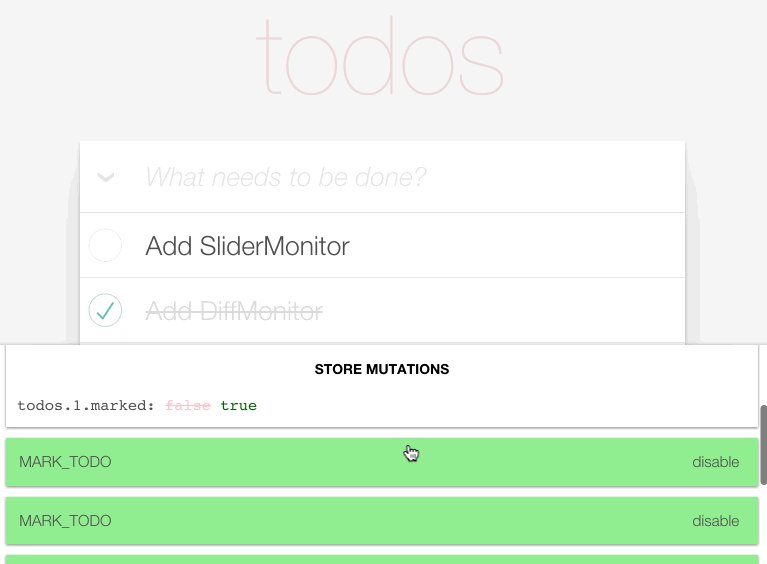
This Chrome extension (and FireFox Add-On) is a development time package that provides power-ups for your Redux development workflow. It lets you inspect every state and action payload, re-evaluating “staged” actions.
You can integrate Redux DevTools Extension with any architecture which handles the state. You can have multiple stores or different instances for every React component’s local state. You can even “time travel” to cancel actions (watch this Dan Abramov video). The logging UI itself can even be customized as a React component.
5. Boilerplates & Kick-Starters
While these aren’t exactly devTools, they help to quickly setup your React application while saving time around build and other configurations. While there are many starter-kits for React, here are some of the best.
When combined with pre-made components (on Bit or other sources), you can quickly create an app structure and compose components into it.
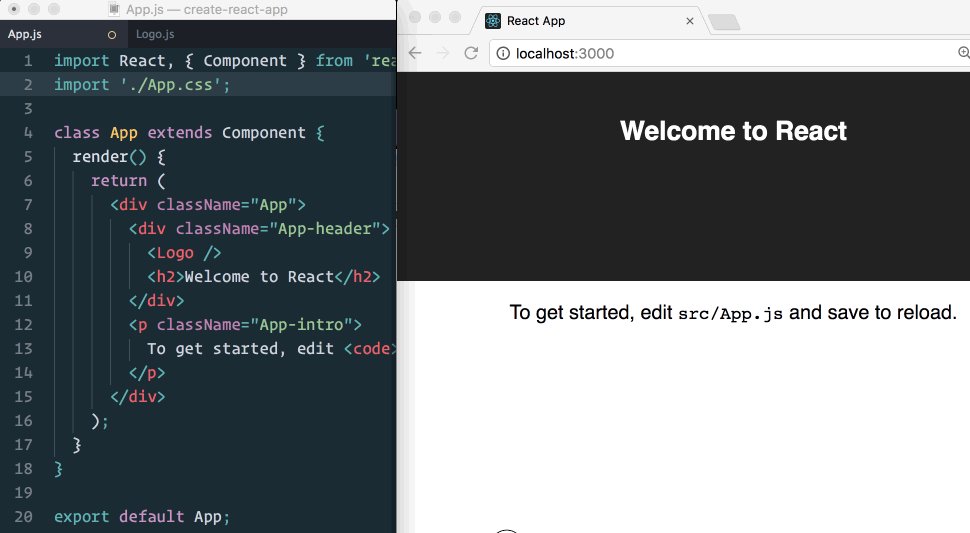
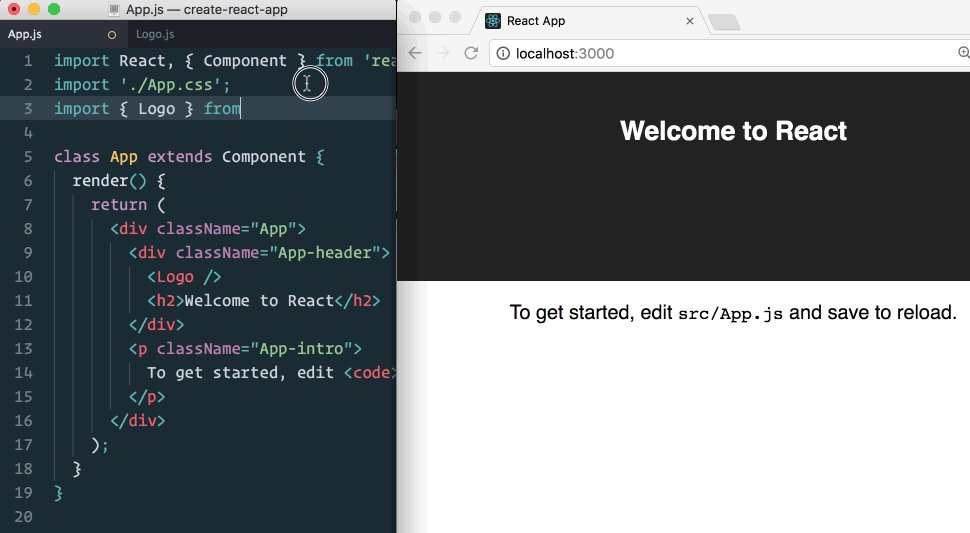
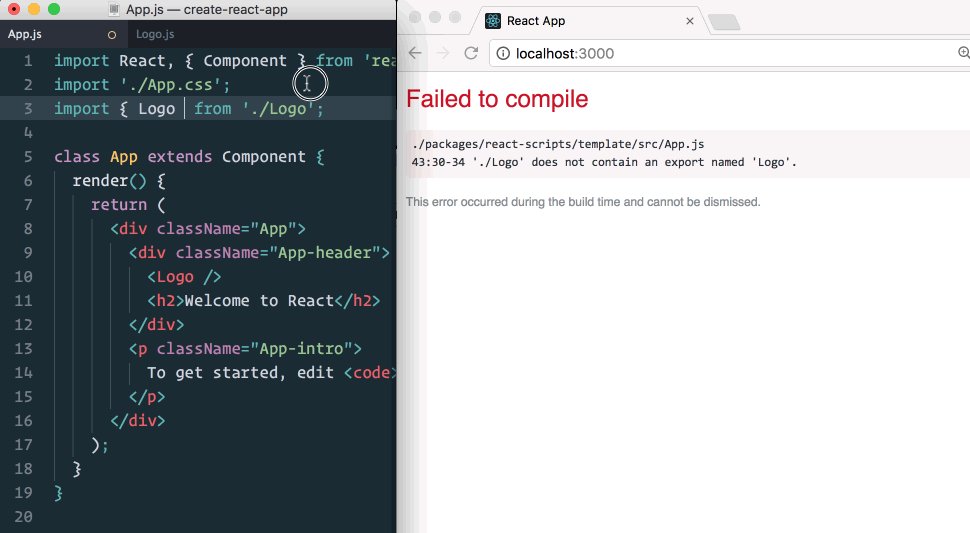
Create React App (50k stars)

This widely used and popular project is probably the most efficient way to quickly create a new React application and get it up and running from scratch.
This package encapsulates the complicated configurations (Babel, Webpack etc) needed for a new React app, so you can save this time for a new app.
To create a new app, you just need to run a single command.
npx create-react-app my-app
This command create a directory called my-app inside the current folder.
Inside the directory, it will generate the initial project structure and install the transitive dependencies so you can simply start coding.
React Boilerplate (18k stars)
This React boilerplate template by Max Stoiber provides a kick-start template for your React applications which focuses on offline development and is built with scalability and performance in mind.
It’s quick scaffolding helps to create components, containers, routes, selectors and sagas — and their tests — right from the CLI, while CSS and JS changes can be reflected instantly while you make them.
Unlike create-react-app this boilerplate isn’t designed for beginners, but rather to provide seasoned developers with the tools to manage performance, asynchrony, styling, and more to build a production-ready application.
React Slingshot (8.5k stars)
This wonderful project by Cory House is a React + Redux starter kit / boilerplate with Babel, hot reloading, testing, linting and more.
Much like React Boilerplate, this starter-kit focuses on the developer experience for rapid development. Every time you hit “save”, changes are hot-reloaded and automated tests are being run.
The project even includes an example app so you can start working without having to read too much through the docs.

================================================================
Thanks for reading :heart: If you liked this post, share it with all of your programming buddies! Follow me on Facebook | Twitter
Learn More
☞ MERN Stack Front To Back: Full Stack React, Redux & Node.js
☞ Modern React with Redux [2019 Update]
☞ React - The Complete Guide (incl Hooks, React Router, Redux)
☞ The Complete React Developer Course (w/ Hooks and Redux)
☞ The Complete React Native and Redux Course
☞ React Styled Components Tutorial and Project Course
☞ The Modern React Bootcamp (Hooks, Context, Router & More)
☞ Full-Stack React, Python, and GraphQL
☞ Getting Started with React Hooks
☞ Build a Realtime App with React Hooks and GraphQL
☞ Gatsby JS: Build static sites with React Wordpress & GraphQL
☞ React Node FullStack - Social Network from Scratch to Deploy
#javascript #reactjs