How to Deploying a React App to Google Cloud Platform
Prerequisites:
- Node
- An activated Google Cloud Platform account
- gcloud CLI
To get started, use npx to generate a new React app using create-react-app:
npx create-react-app <app-name>
Once npx has generated all the necessary files for your React app, let’s make sure it runs fine by doing:
cd <app-name>
npm start
In your favorite browser, navigate to http://localhost:3000
You should see a screen similar to this one:

Now that your app is up and running, let’s create a production build out of it. To do so, simply run:
npm run build
https://miro.medium.com/max/1730/1*NbrxYfQBxRlAkX2b1mKRUQ.png
At this point, there is nothing left to do from a React perspective. The next step is to configure a new project in the App Engine. Then, all that is left to do is to use the Google Cloud SDK to deploy our freshly built React app to GCP.

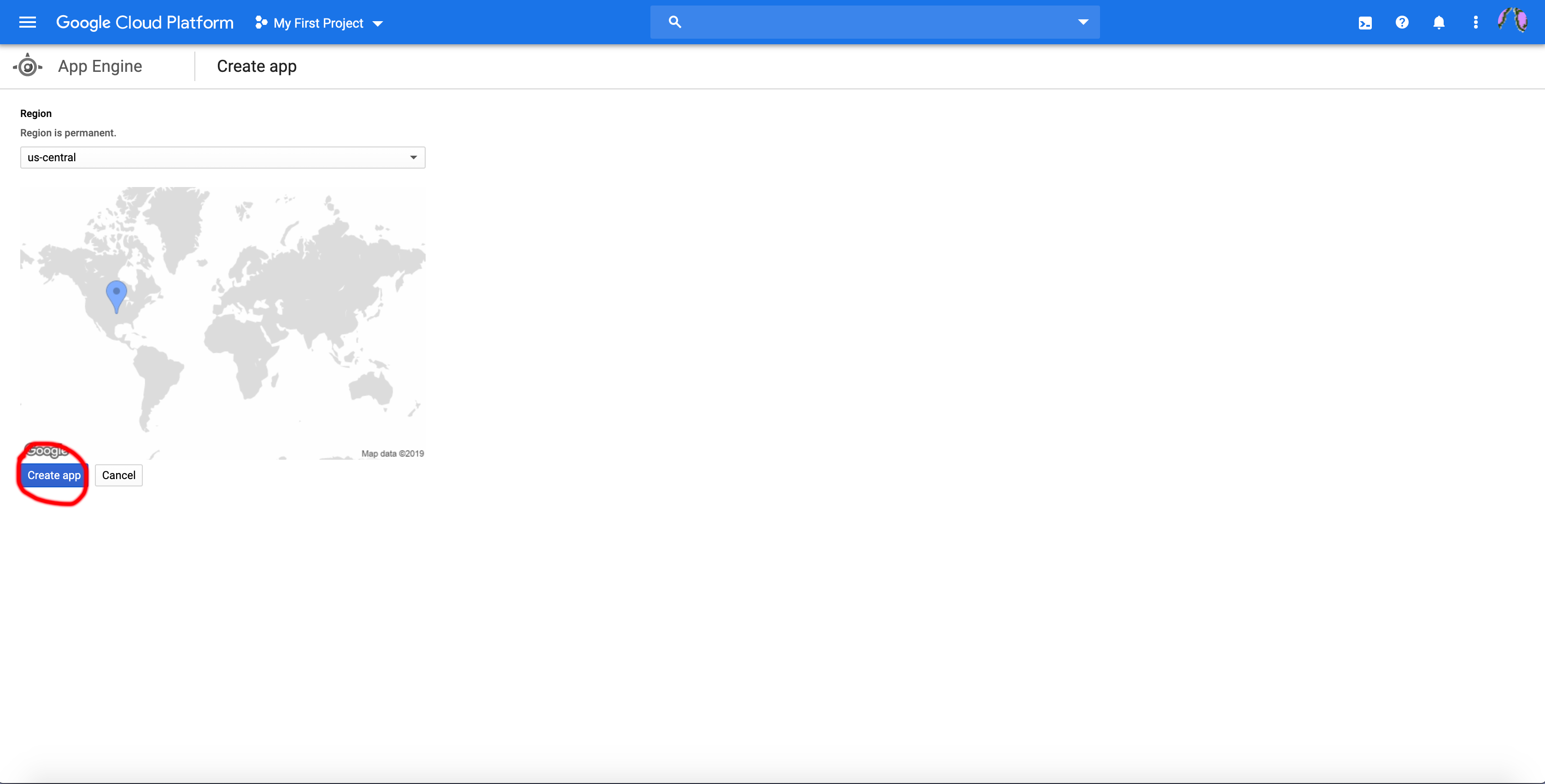
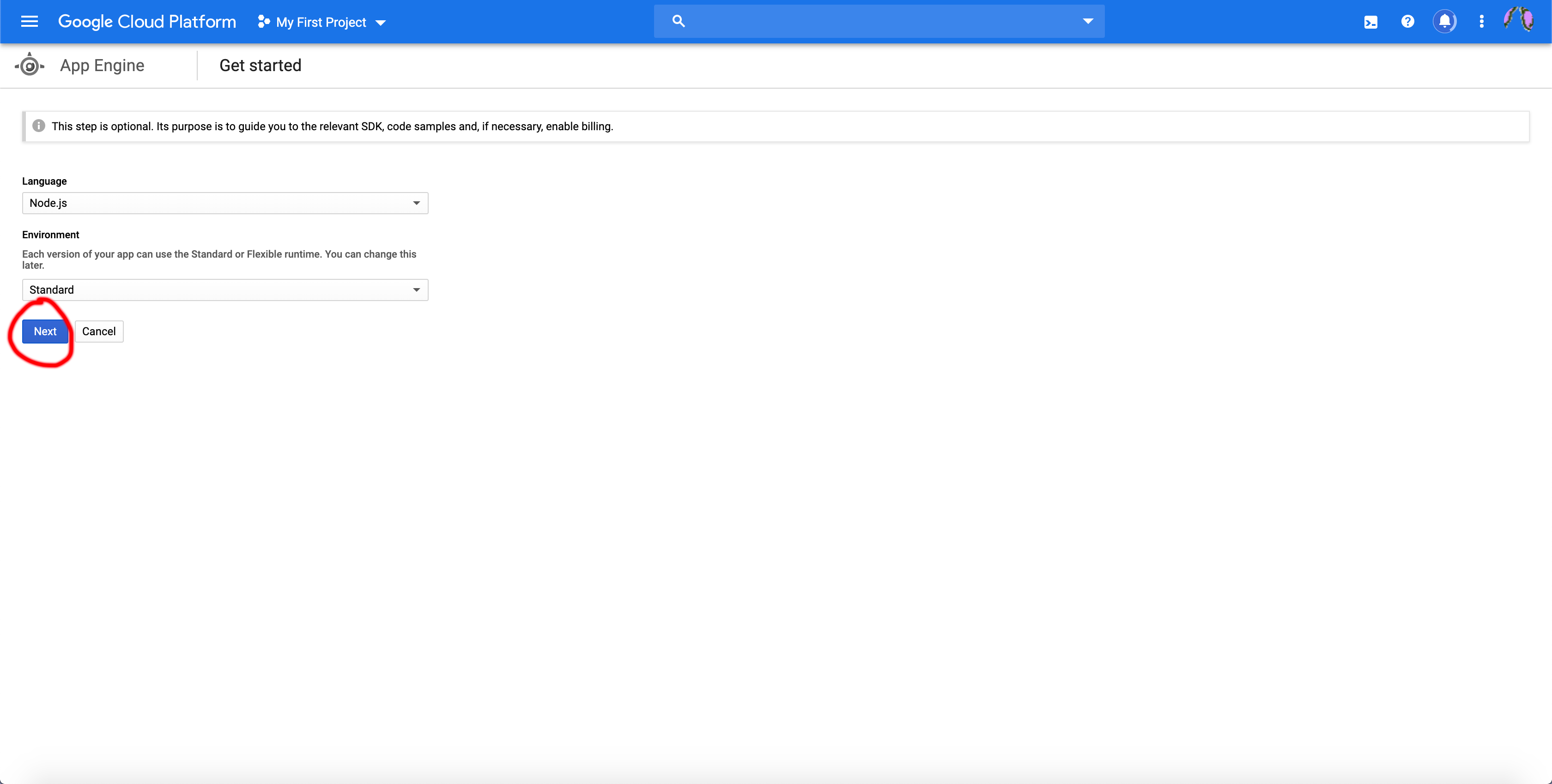
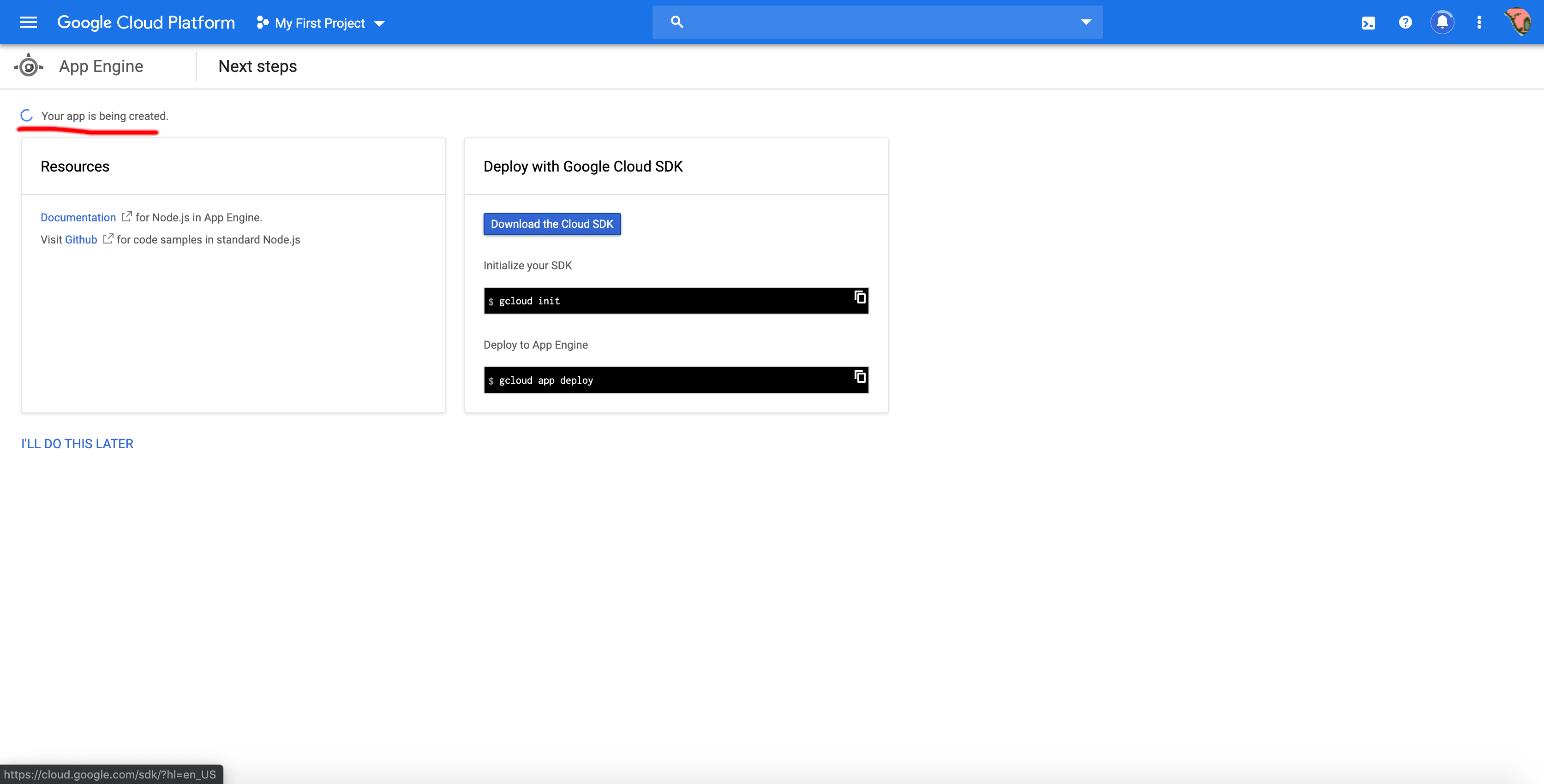
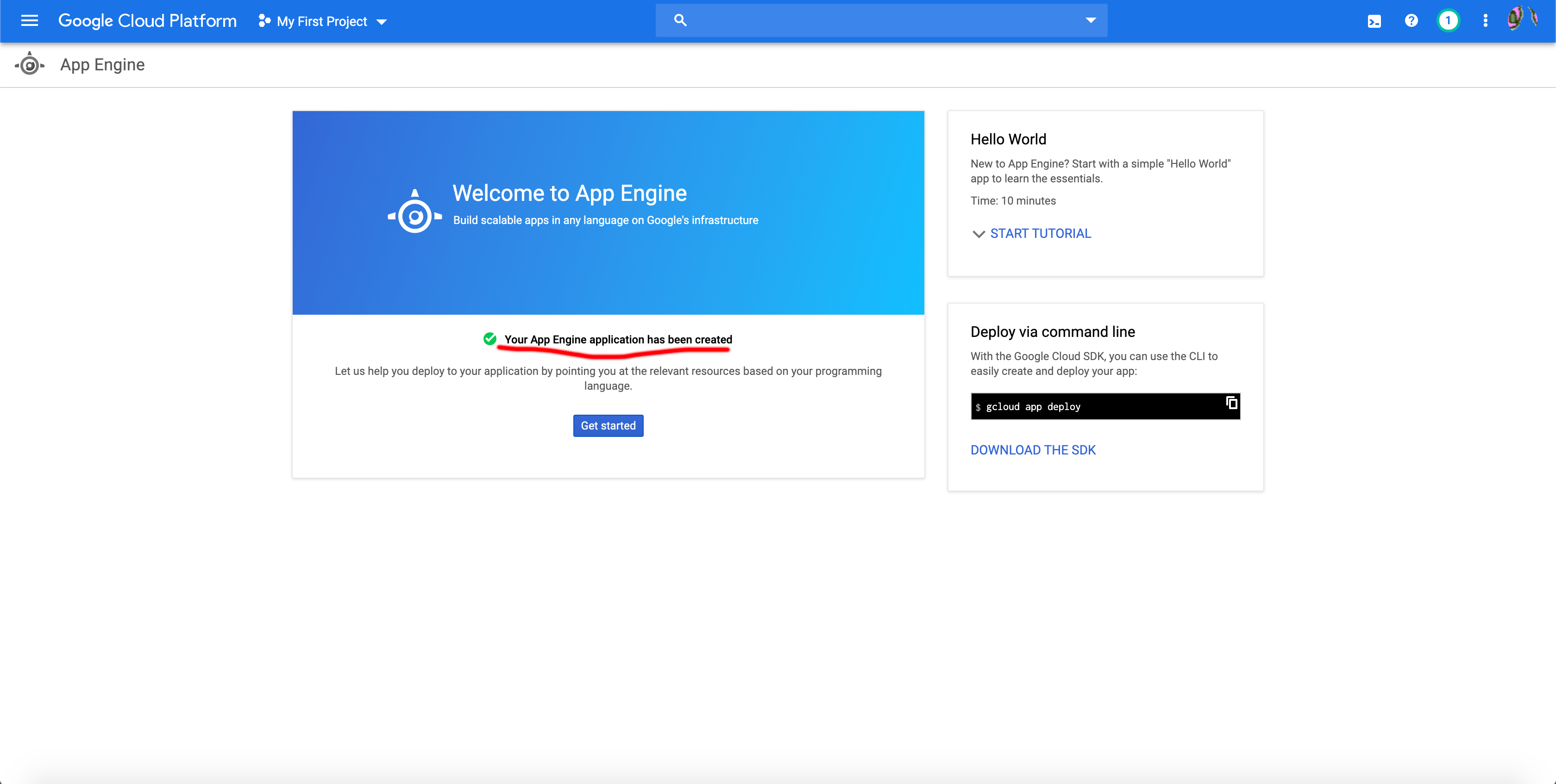
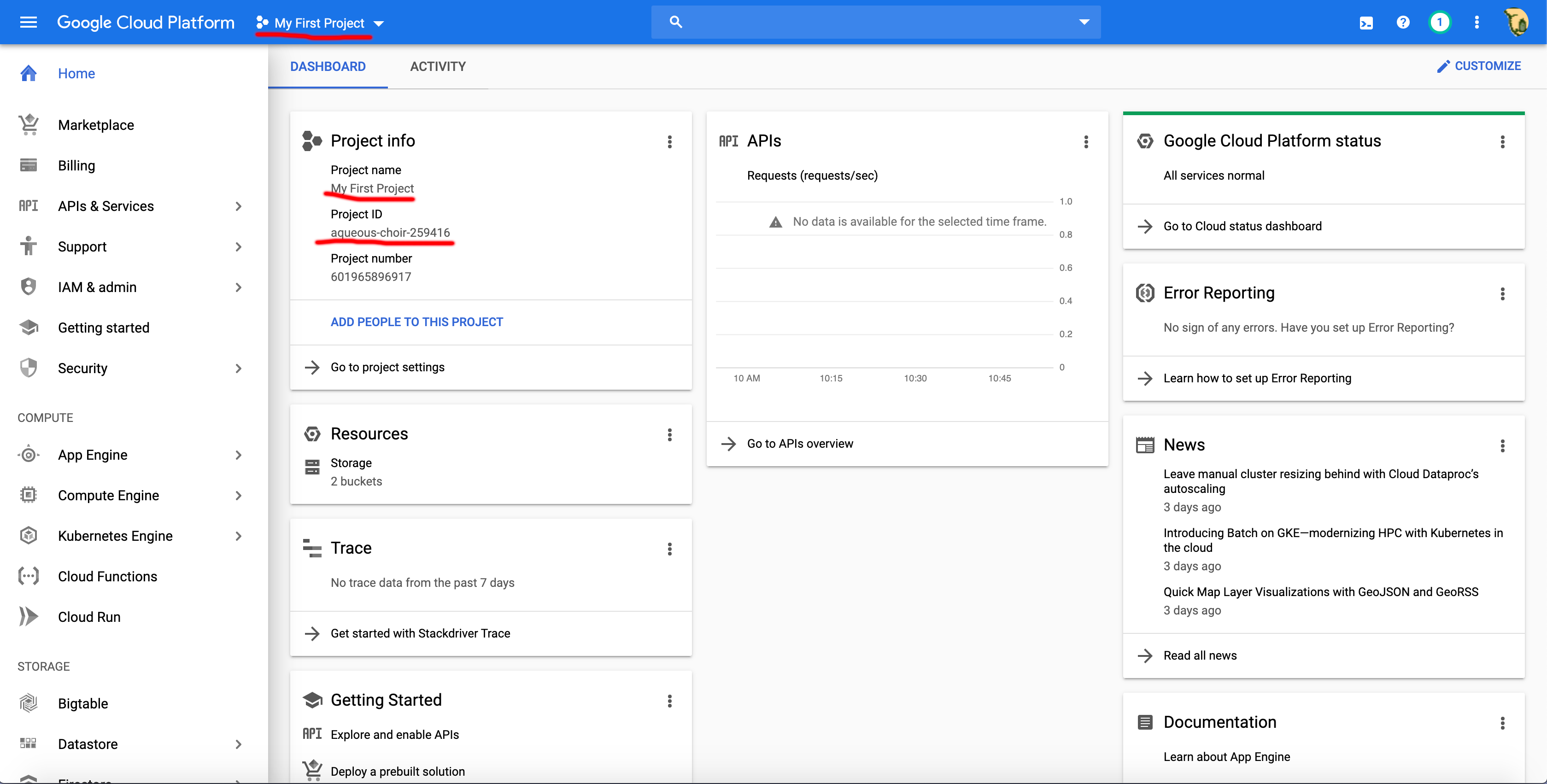
Here is a series of screenshots that will walk you through how to do the first part: configure a new project in the GCP App Engine.






If you followed the steps successfully, you should be able to see your Google App Engine dashboard like the last picture above. That was the last thing we had to do with the App Engine web console. Now, our focus will be on using the gcloud CLI. Verify that you have it by executing:
gcloud -v
If you are having trouble installing it, here is your official guide.
Now navigate to your React app folder. We need to create a new app.yaml file in the root of our project folder that the gcloud CLI will use to deploy our app to the App Engine. After you create the file, add this content to it (official source):
runtime: nodejs
env: flex
# This sample incurs costs to run on the App Engine flexible environment.
# The settings below are to reduce costs during testing and are not appropriate
# for production use. For more information, see:
# https://cloud.google.com/appengine/docs/flexible/nodejs/configuring-your-app-with-app-yaml
manual_scaling:
instances: 1
resources:
cpu: 1
memory_gb: 0.5
disk_size_gb: 10
Make sure to save the file, and now we are finally ready to use the CLI:
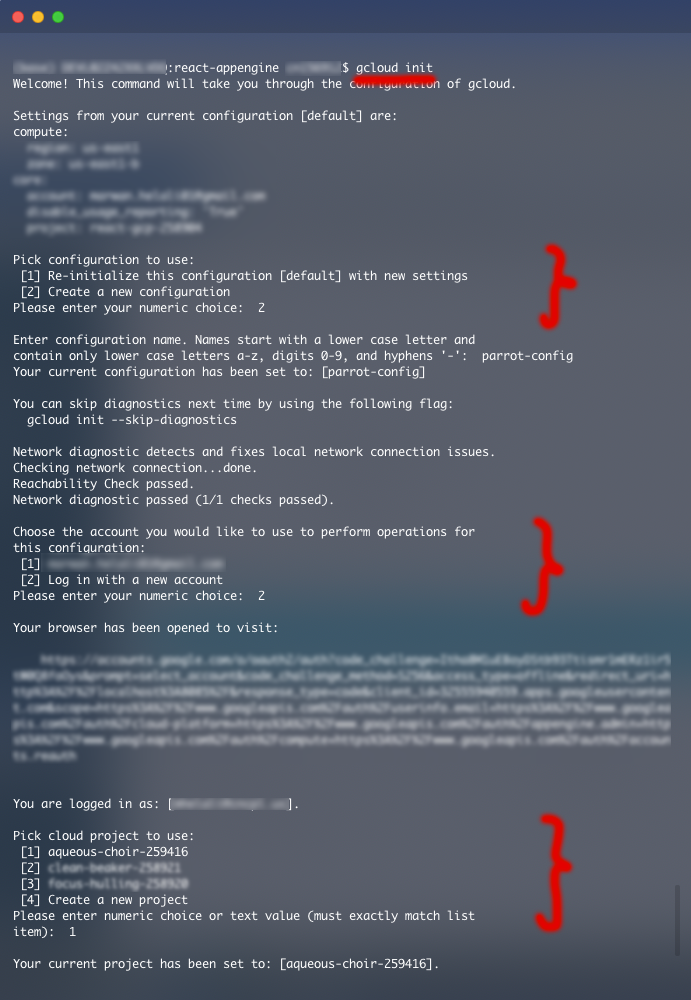
gcloud init

Follow the steps to add your account, region, and make sure to pick the project you just created.
Once that has been initialized successfully, we can run the final and ultimate deploy command:
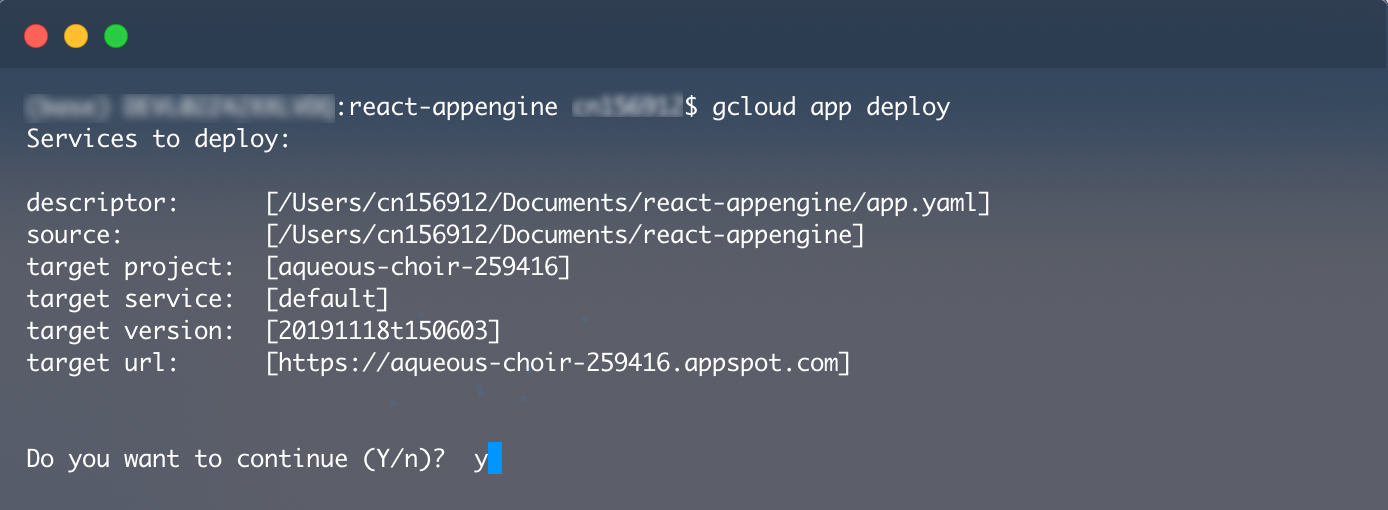
gcloud app deploy


After a few minutes, you should see a link in “Deployed service [default] to”:

Visit it in your browser to find your deployed React App. Here is mine.
Congrats Champ! You did it! 🎉🎉🎉
Here is a link to the git repo that contains the React app and the YAML file that was used for this article. Thank you for reading! 💟📖
#reactjs #javascript #programming