YoYo Video player for Flutter
YoYo Video Player
YoYo Video Player is a HLS(.m3u8) video player for flutter. The video_player is a video player that allows you to select HLS video streaming by selecting the quality. YoYo Player wraps video_player under the hood and provides base architecture for developers to create their own set of UI and functionalities.
Features
- You can select multiple quality and open
- On video tap play/pause, mute/unmute, or perform any action on video.
- Auto hide controls.
srtVideo Subtitle Support- (.m3u8) HLS Video Streaming Support
Install & Set up
- Add dependency, open the root directory
pubspec.yamlFile independencies:Add the following code below
yoyo_player: #latest
- Installation dependencies (please ignore if it has been installed automatically)
cd Project directory
flutter packages get
- Introduce the library in the page
import 'package:yoyo_player/yoyo_player.dart';
Usage
A simple usage example:
YoYoPlayer(
aspectRatio: 16 / 9,
url: "",
videoStyle: VideoStyle(),
videoLoadingStyle: VideoLoadingStyle(),
),
Change Icon
videoStyle: VideoStyle(
play : Icon(Icons.play_arrow),
pause : Icon(Icons.pause),
fullscreen : Icon(Icon(Icons.fullscreen)),
forward : Icon(Icons.skip_next),
backward : Icon(Icons.skip_previous),
)
Change Video Loading
videoLoadingStyle: VideoLoadingStyle(loading : Center(child: Text("Loading video")),
Play With Subtitle
body: YoYoPlayer(
aspectRatio: 16 / 9,
//url ( .m3u8 video streaming link )
//example ( url :"https://sfux-ext.sfux.info/hls/chapter/105/1588724110/1588724110.m3u8" )
//example ( url :"https://player.vimeo.com/external/440218055.m3u8?s=7ec886b4db9c3a52e0e7f5f917ba7287685ef67f&oauth2_token_id=1360367101" )
url: " ",
videoStyle: VideoStyle(),
videoLoadingStyle: VideoLoadingStyle(
loading: Center(
child: Text("Loading video"),
),
),
//subtitle ( ...srt subtitle link )
//example ( subtitle:"https://eboxmovie.sgp1.digitaloceanspaces.com/mmmmtest.srt")
subtitle: "",
// subtitle style
subtitleStyle: SubtitleStyle(),
),
Player Option
Player
| Attributes | Type | Description |
|---|---|---|
| url | String | Video source ( .m3u8 & File only) |
| subtitle Î | String | Subtitle (.srt)o source |
| videoStyle | VideoStyle | Video Player style |
| videoLoadingStyle | VideoLoadingStyle | Video Loading Style |
| aspectRatio | double | Video AspectRaitio [aspectRatio : 16 / 9 ] |
| subtitleStyle | SubtitleStyle | Video Subtitle Style |
| onfullscreen | VideoCallback | video state fullscreen |
Player custom style (VideoStyle)
| Attributes | Type | Description |
|---|---|---|
| play | Widget | You can use any Widget you want |
| pause | Widget | You can use any Widget you want |
| fullscreen | Widget | You can use any Widget you want |
| forward | Widget | You can use any Widget you want |
| backward | Widget | You can use any Widget you want |
| playedColor | Color | You can use any Icon style you want |
| qualitystyle | TextStyle | You can use any Text style you want |
| qashowstyle | TextStyle | You can use any Text style you want |
Player Loading custom style (VideoStyle)
| Attributes | Type | Description |
|---|---|---|
| loading | Widget | You can use any loading style you want |
Subtitle Style
| Attributes | Type | Description |
|---|---|---|
| fontweight | FontWeight | You can use any Subtitle style you want |
| colors | Color | You can use any Subtitle style you want |
| background | Color | You can use any Subtitle style you want |
| fontSize | double | You can use any Subtitle style you want |
Buy Me a Coffee
How is it created ?
- The data in the source url (m3u8) is regex checked and the child m3u8 files are created and saved according to the respective rules.
- It starts creating child m3u8 files as soon as the video starts playing
- Each time a video is completed or the main url changes, child m3u8 files are checked and deleted.
The child m3u8 files are created as follows:
-
If viedo quality yoyo[vido-quality].m3u8
-
If video quality & audio quality yoyo[video-quality][audio-quality].m3u8
Support M3U8
- #EXT-X-MEDIA
- #EXT-X-STREAM-INF
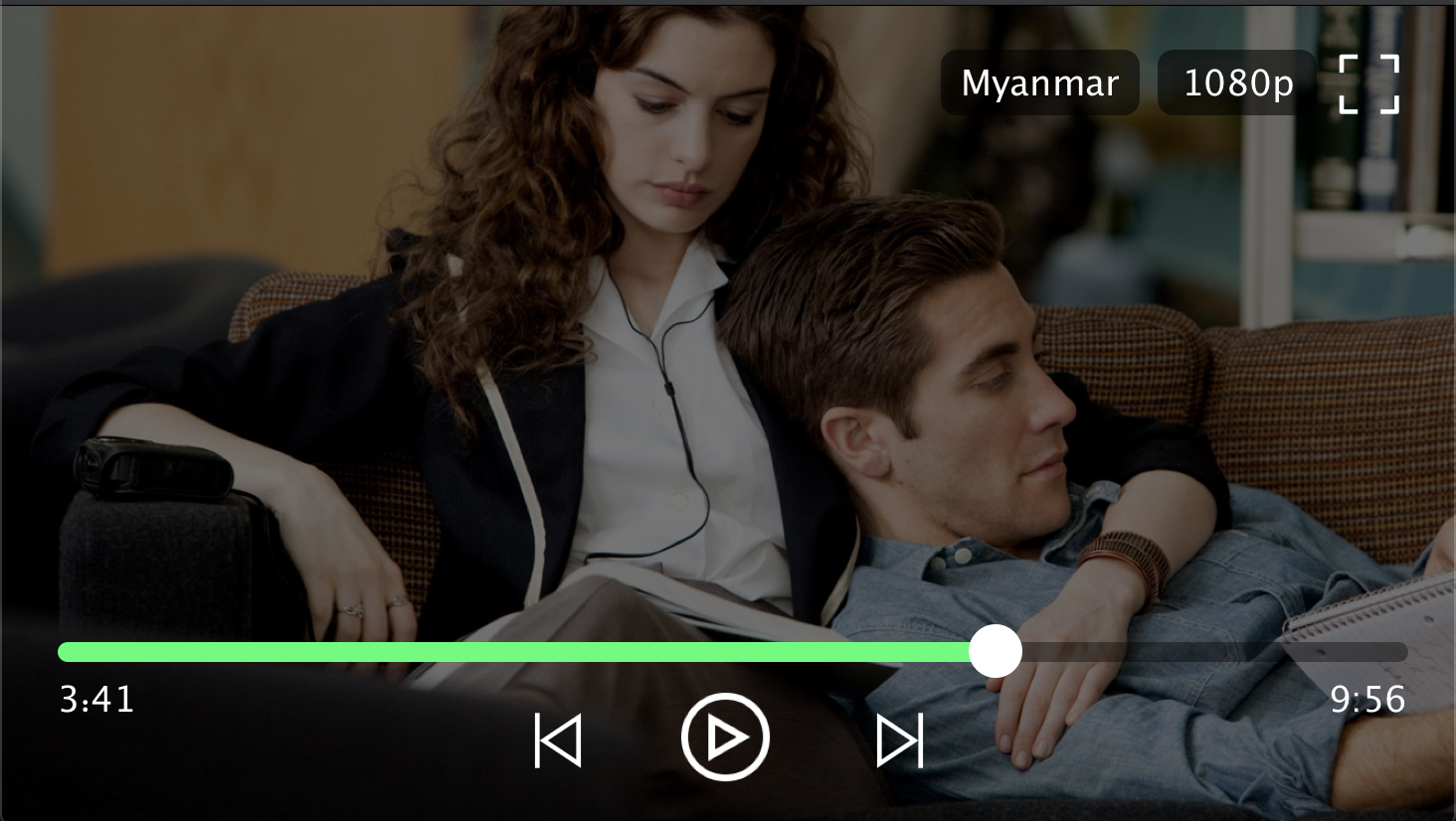
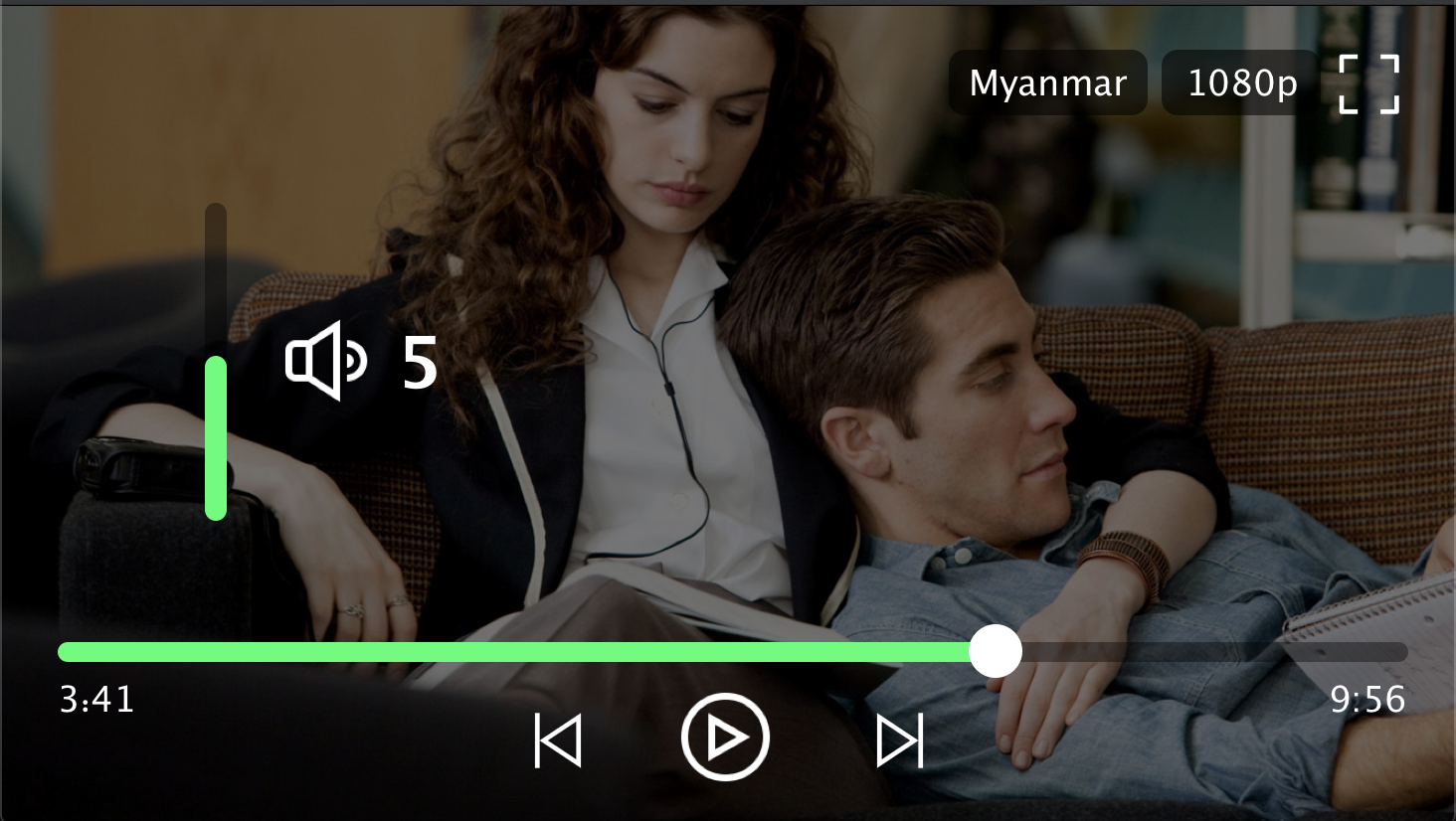
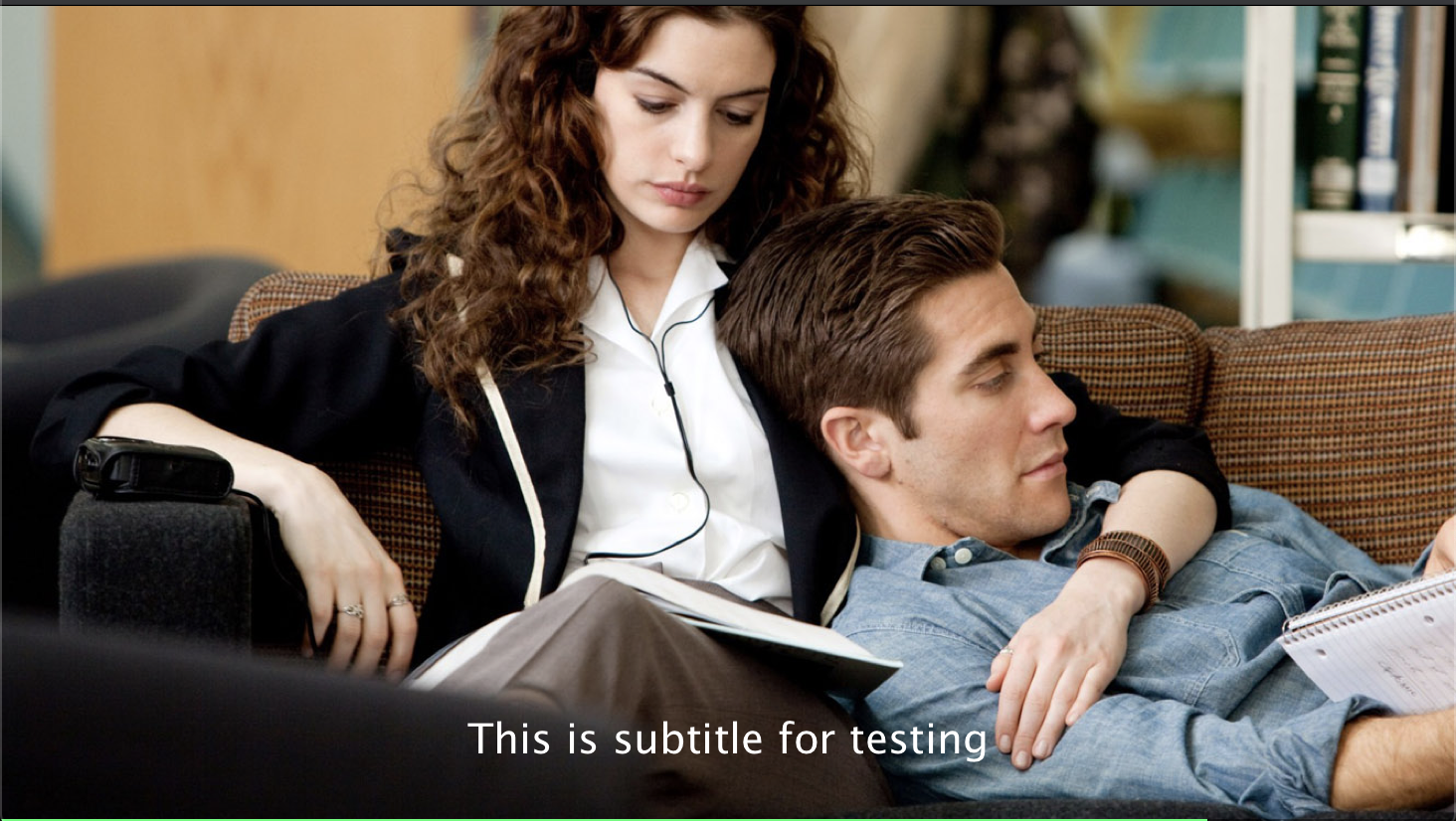
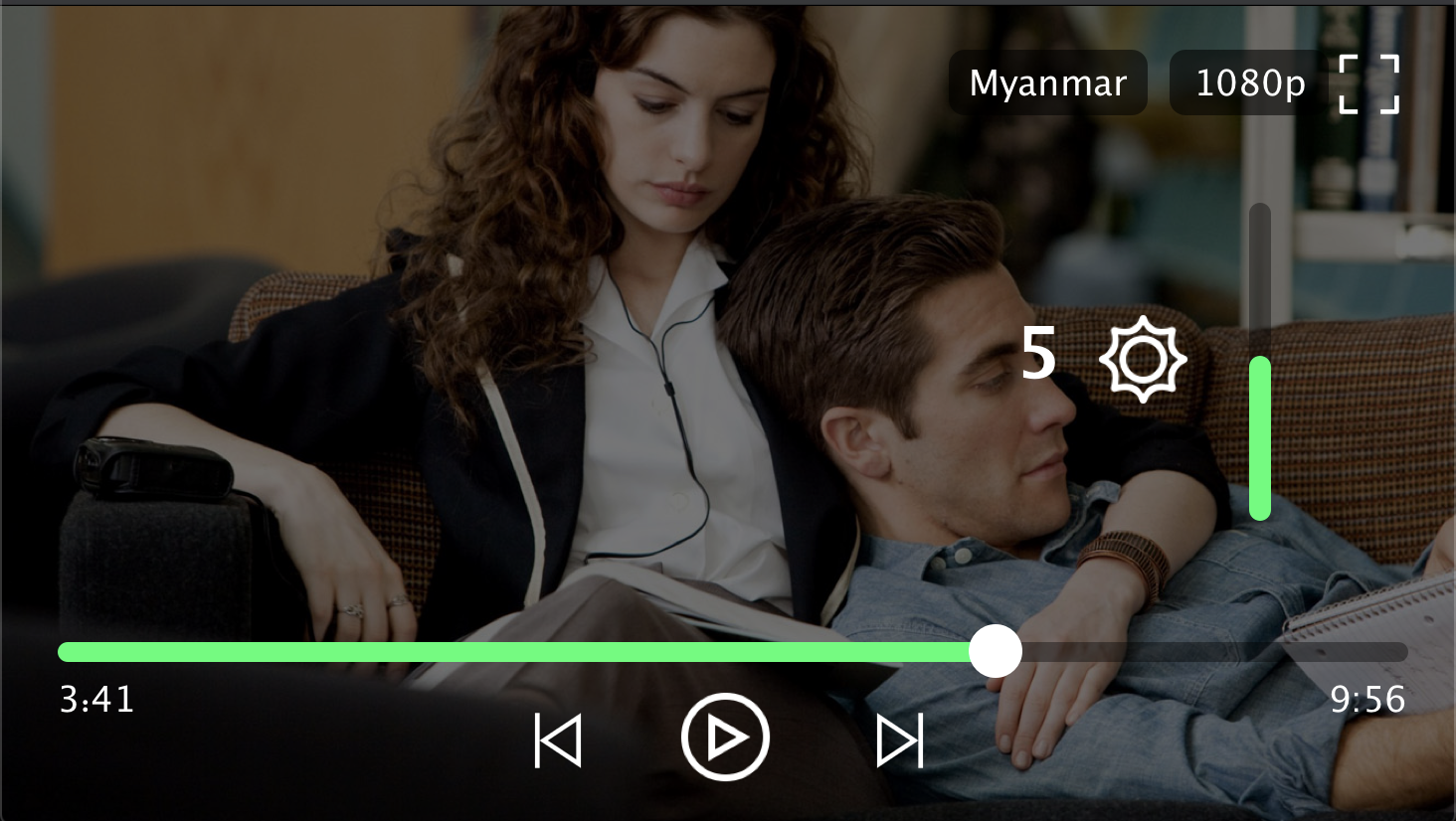
Player Screenshot
 |
 |
|---|---|
 |
 |
Download Details:
Author: ko-htut
Source Code: https://github.com/ko-htut/yoyo-player
#flutter #dart #mobile-apps

55.45 GEEK