Flutter is all about widgets. If you want to develop an application you have to first decide which widgets you are going to use. Each widget has its state.
What is State?
The state is information that can read simultaneously when the widget is built and might change during runtime, in short, we can say that the State defines the current properties of the Widget.
Classes that inherit Stateful Widget are immutable, but State is mutable.
(Immutable class means that once an object is created, we cannot change its content. A mutable class is one that can change its internal state after it is created.)

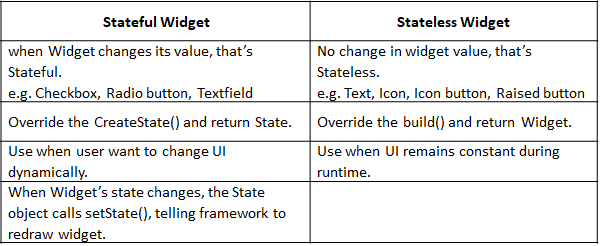
Stateful Widget Vs Stateless Widget
Steps to implement Stateful Widget?
- Create a class that extends ‘StatefulWidget’, that returns state in ‘createState()’
- Create a ‘State’ class for widgets that may change their values during runtime.
- Within the ‘State’ class, implement the ‘build()’ method.
- Call ‘setState()’ function. ‘setState()’ function actually redraws widgets.
#flutter #dart

7.10 GEEK