デザインシステムSpectrumのAdobeのデザイナであるNate Baldwin氏は、オープンソースのカラージェネレータであるLeonardoの最初のメジャーバージョンをリリースした。Leonardoは、コントラスト比に基づいて生成された色を使用して、アクセス可能なアダプティブカラーシステムの作成を自動化することにより、デザイナの生産性とエンドユーザエクスペリエンスの向上に努めている。Leonardoは完全なテーマ生成もサポートしており、デザイナとエンジニアの両方を対象としている。
Leonardoは、デザイナとエンジニアの両方と共有できる、Javascriptモジュール ([@adobe/leonardo-contrast-colors](https://www.npmjs.com/package/@adobe/leonardo-contrast-colors)) とカラーパレット構成の作成に役立つWebインターフェイスで構成されている。
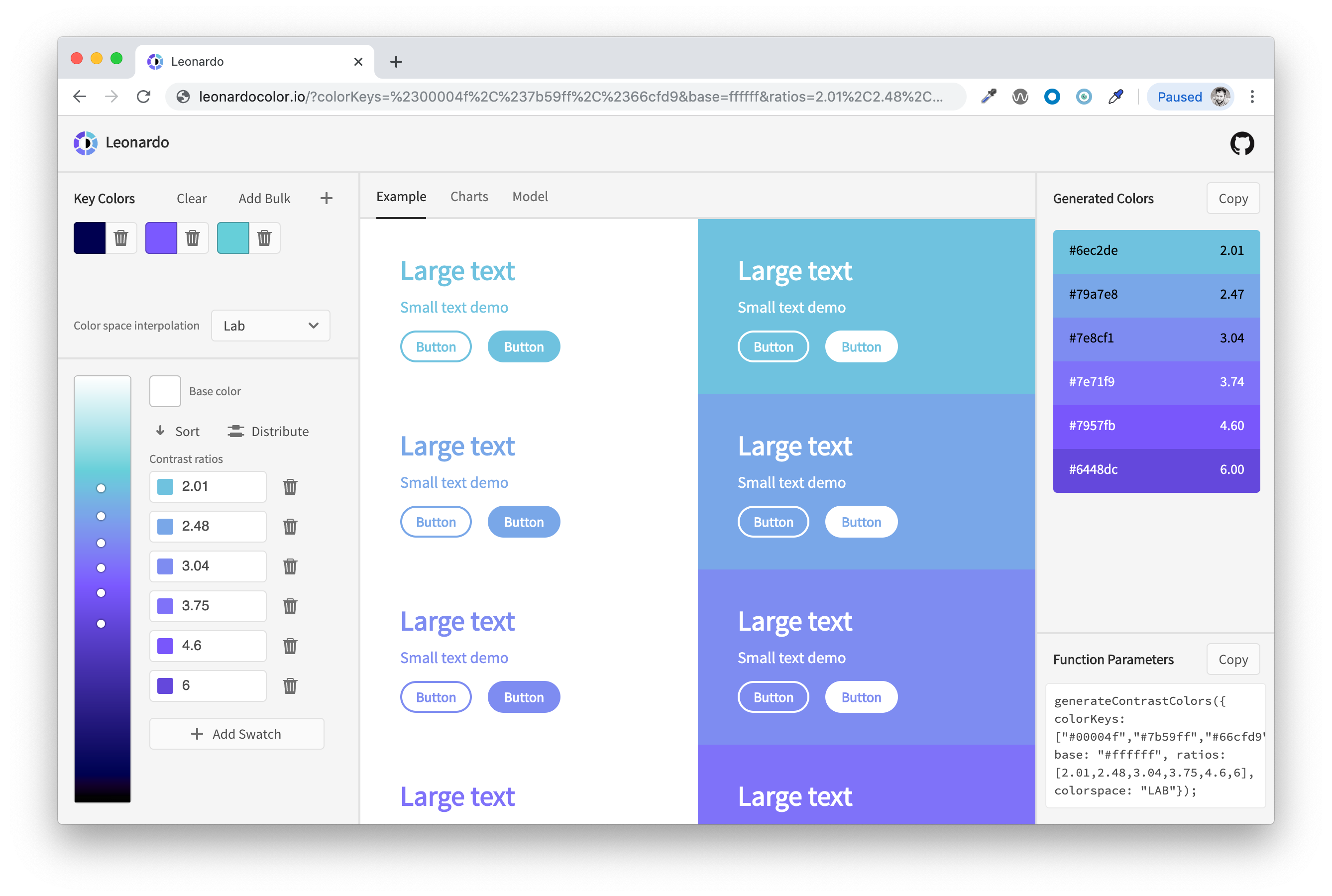
Leonardoは、ターゲットのコントラスト比に基づいてアダプティブカラーパレットを作成します。次のWebインターフェイスの画像は、2〜6の範囲のコントラスト比のリストに従って生成されるカラースケールと生成コード (右下) を示している:

デフォルトでは、Leonardoは2つのコントラスト比 (3と4.5) を提案する。これらは、大きなテキスト (3:1) と通常のテキスト (4.5:1) に対してWeb Content Accessibility Guidelines 2.0 (Level AA)で推奨されているものである。このインターフェースでは、生成された色を背景コンテキストの組み合わせで表示できる。
#user interface #javascript #adobe #user experience #programming
