Whatsapp Clone with MERN Stack
Whatsapp clone with MERN stack
About The Project
This is a project made with MERN stack (Mongo, Express, React, Node), contains three pages: sigin, signup and chat. Functionalities: User api, realtime chat, create and delete rooms, search for messages and rooms. If you do this project access this video: https://www.youtube.com/watch?v=gzdQDxzW2Tw. This video contains only part of this project, the rest was done for me.
Built With
| Frontend | Backend |
|---|---|
| React | mongodb |
| styled-components | mongoose |
| Material-ui | express |
| fuse.js | pusher |
| pusher-js | bcryptjs |
| axios | cors |
| react-scroll-to-bottom | nodemon |
| normalize |
Deploy
WhatsApp 2.0 avaliable: https://whatsapp-devzero.vercel.app/
Improvements:
- Performance on Backend and Frontend
- Styles adjustments
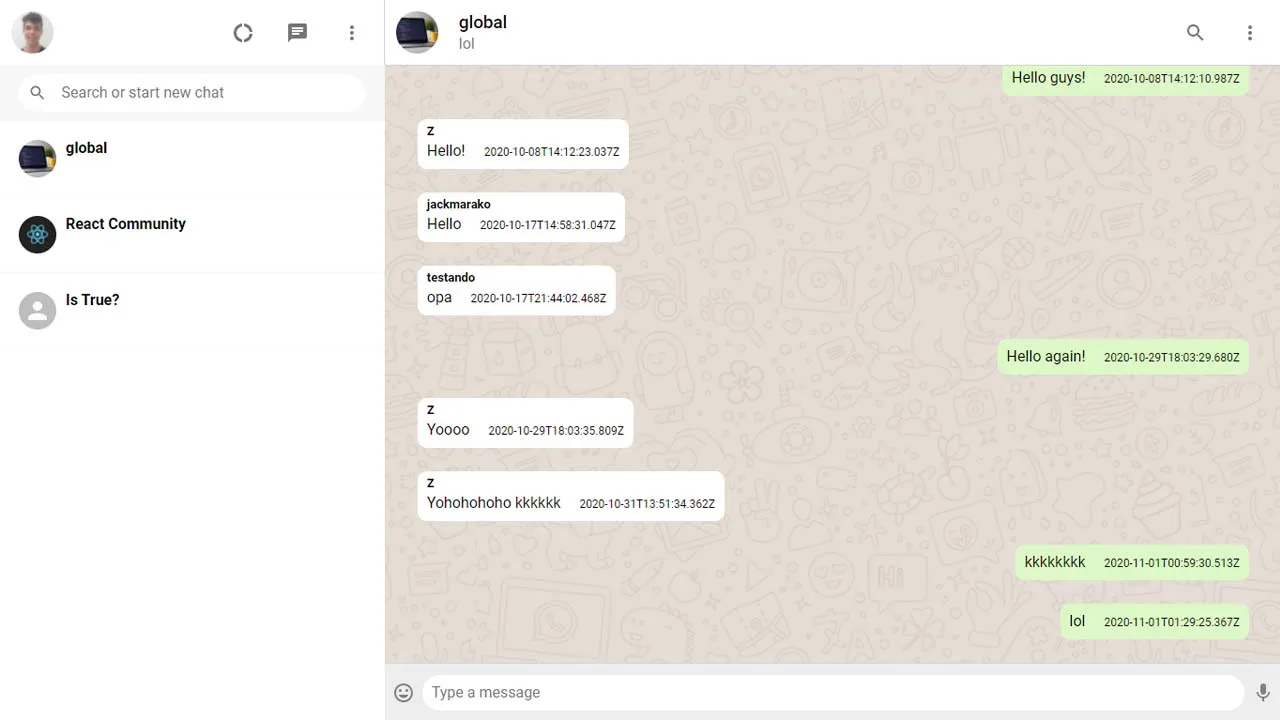
Gifs
Functionalities
Getting Started
To get a local copy up and running follow these simple example steps.
Prerequisites
- npm
- node
Installation
- Clone the repository
git clone https://github.com/jonasdevzero/Whatsapp.git
- Install NPM packages in the frontend and backend folders
npm install
-
Config your database in Mongo Atlas
-
Config your pusher data in Pusher
-
Run npm start in the frontend and backend folders
npm start
Contributing
Contributions are welcome 😄
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
things which you can contribute
- Rensposivity
- Private chat
- files upload and send files
- send emojis on chat
- Improve styles
Contact
knowledge acquired.
- Realtime database with pusher
- Mongo atlas
- Material-ui
- axios
- react-scroll-to-bottom
Download Details:
Author: jonasdevzero
Source Code: https://github.com/jonasdevzero/Whatsapp
#react #reactjs #javascript

17.25 GEEK

