10+ CSS Frameworks for Beginners and Advanced Developers
Master the art of web development with these 10+ essential CSS frameworks. Bootstrap, Foundation, Tailwind, Bulma, UIkit, Semantic UI, Susy, Materialize, Pure, Tachyons, Fomantic UI, and Milligram CSS are the top 10+ CSS frameworks for beginners and advanced developers alike. These frameworks offer a variety of features and benefits, including responsive design, pre-built components, and extensive documentation.
Each framework has its own unique strengths and weaknesses, so it's important to choose the one that's right for your project. Some frameworks are better suited for beginners, while others are more powerful and flexible, making them ideal for experienced developers.
No matter what your skill level or experience, there's a CSS framework out there that can help you build better websites faster.
What is a CSS framework anyway?
A CSS (Cascading Style Sheets) framework is a pre-written library of CSS code that provides a set of styles and design patterns that can be used to create consistent and responsive web layouts. These frameworks typically include a grid system, typography, and a set of common user interface elements such as buttons, forms, and navigation menus.
CSS frameworks can help streamline the web development process. They can save time and effort by providing a foundation of ready-made design elements and responsive layouts easily customized to suit a project’s needs. They can also help ensure consistency across a website or application, making it easier to maintain and update.
Without further ado, let’s have a look at the most popular CSS frameworks.
1. Bootstrap

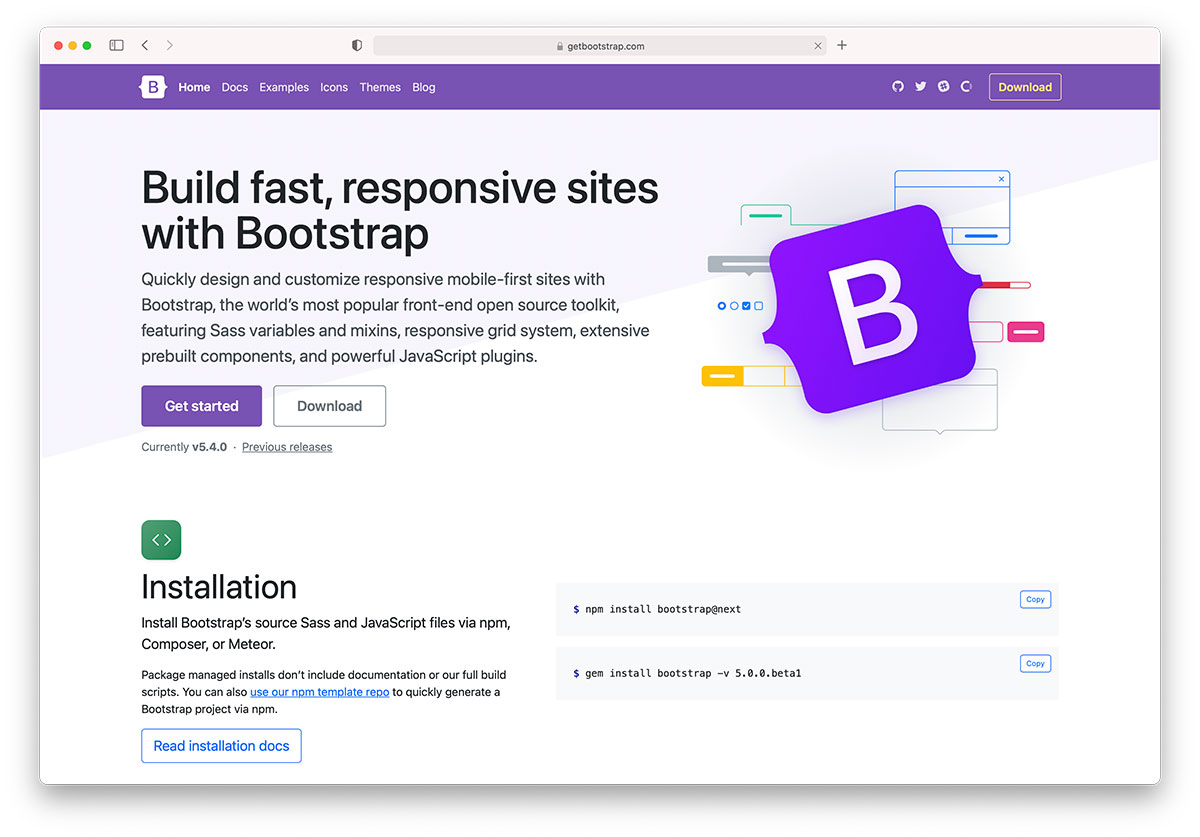
Bootstrap 5 is the world’s most popular and sought-after front-end development framework for building and rapid prototyping websites, web design concepts, and mobile web designs.
While not strictly a CSS3 framework per se, Bootstrap does involve working with CSS3 consistently. The main attraction for the framework in the first place is that it puts CSS3 to the test with modern design choices and possibilities. The CSS aspects of Bootstrap can be used to build grid systems, forms, buttons, manage images, utilize helpers, work with responsive design, and many more sub-category possibilities required in modern web design.
Main Bootstrap Features
- Responsive grid system
- Pre-built components like buttons, navbars, alerts, etc.
- JavaScript plugins and interactions
- Responsive utilities for typography, images, spacing, etc.
- SASS variables and mixins
- Mobile-first and flexbox-based
- Customizable with LESS/SASS
- Cross-browser compatibility
- Glyphicons icon font
- Extensive documentation and community
License: MIT
2. TailwindCSS

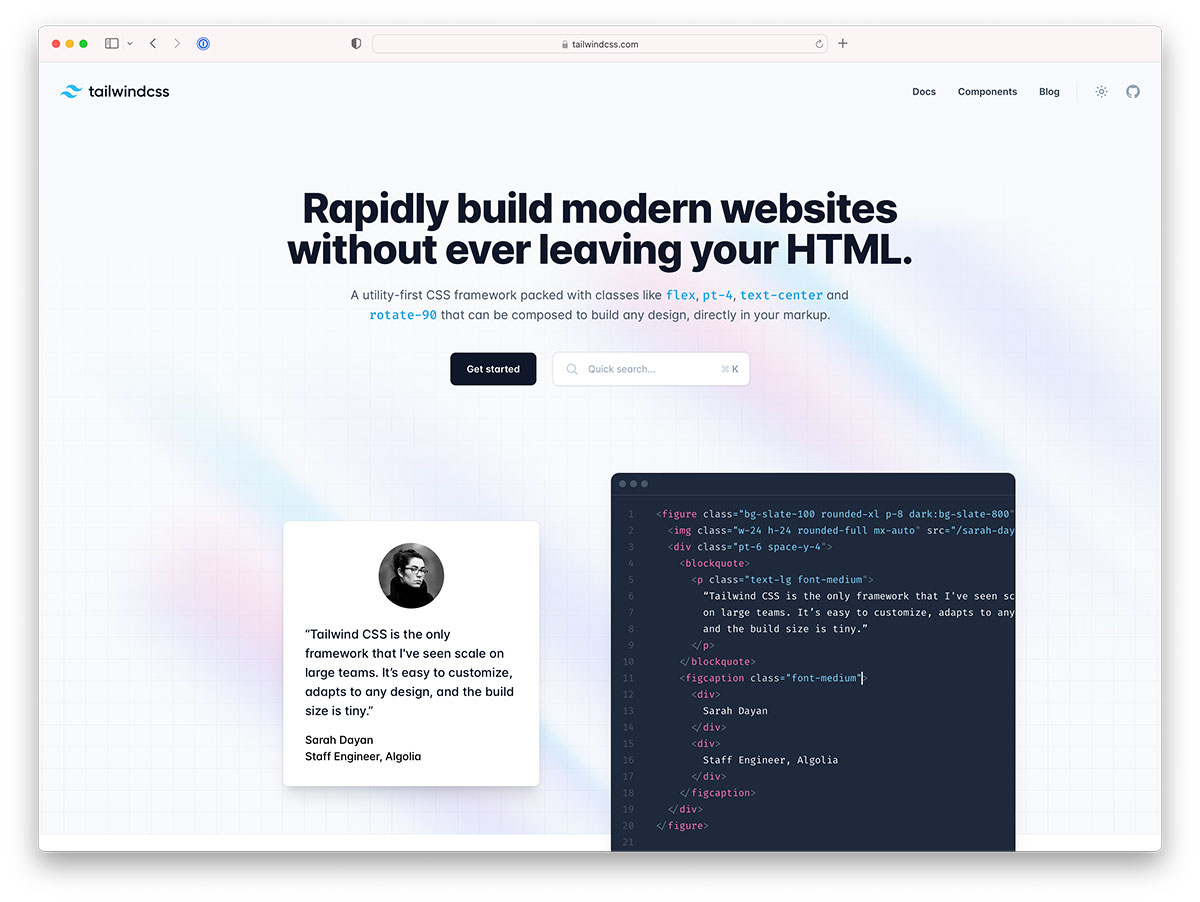
TailwindCSS has taken the world by storm since its inception. Currently, it is the second most popular framework behind Bootstrap, but it has all the characteristics to become number one very soon. It is very well documentation and has thousands of ready-made templates and elements. It is one of the lightest frameworks and is completely modular, so you can use only the parts you need and nothing else.
Main TailwindCSS Features
- Utility-first workflow
- Pre-designed utility classes for layout, typography, color, etc.
- Customizable with CSS variables
- Extends CSS instead of abstracting it away
- Mobile-first approach
- PurgeCSS for removing unused styles
- Dark mode support
- Flexbox and grid system utilities
- Pseudo-class variants
- Media query variants
- Custom forms plugin
- Spacing and sizing helpers
- Accessibility helpers
- Extensive documentation
License: MIT
3. Semantic UI

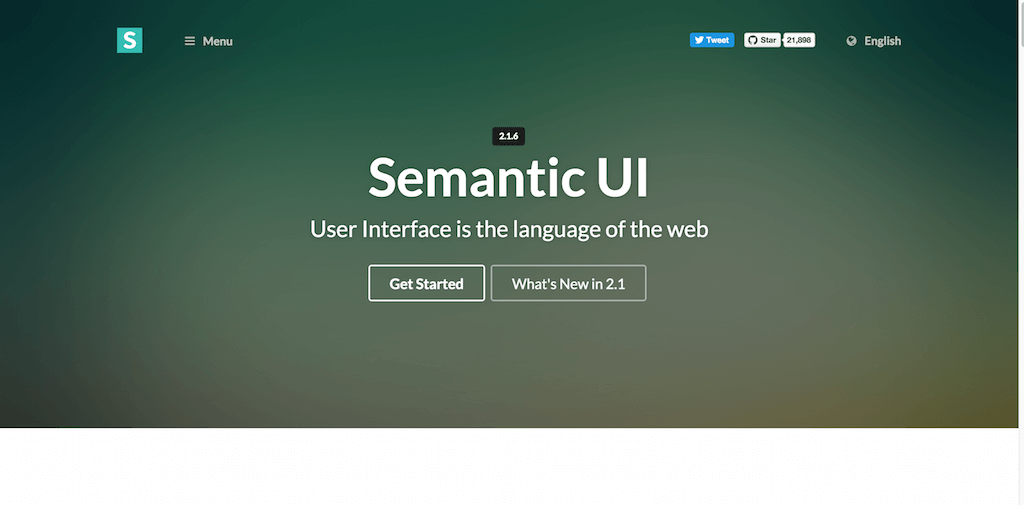
Semantic has grown in immense popularity in the last couple of years, and it’s now common to see Semantic design approach being incorporated in other frameworks and tools that allow the utilization of third-party style guides. Semantic’s biggest attraction seems to be its variety of elements that can be built using Semantic — common Elements like dividers, buttons, loaders and more, but also Collections like forms and breadcrumbs, Views items like feeds and comment boxes, and sophisticated Modules ranging from popups, to dropdowns and sticky boxes.
Semantic has something to offer to all level web designers, and it’s so easy to use within your already existing styles that you will wonder why you hadn’t started using this framework earlier.
License: MIT
4. Bulma

Bulma is a lightweight CSS framework for building responsive web interfaces. It is modular, meaning you can use only the necessary components. This makes your web project as lightweight as possible. What makes Bulma great is that it doesn’t require any JavaScript. It is one of the most popular open-source CSS frameworks with 50,000 stars on Github. Bulma has built an outstanding community around its product; therefore, there are many templates, integrations and examples of this framework in action.
License: MIT
5. Materialize

While it’s clear that material design is growing in popularity, Materialize is one of those frameworks that has surpassed everything else in terms of admiration, competition, and general functionality. Materialize has over 40,000 stars on GitHub, making it the hottest CSS-based material framework. The team at Materialize focuses on providing its users with four different strategic categories; CSS, JavaScript, Mobile and Components. Each category contains many examples and insights on better applying material design in those situations.
The showcase page is an amazing example of how the Materialize framework functions globally, and there are some great and inspiring designs to look at.
License: MIT
6. Foundation

Foundation is one of the leading front-end frameworks on the planet right now. This responsive framework provides rapid design solutions for those wishing to build websites, email templates, and web/mobile applications without investing all life’s savings into hiring professional developers. Foundation is easy to learn, and with the help of its extensive tutorials section, nothing stops anyone from becoming a Foundation master throughout a couple of weeks.
Check in with the documentation to learn more about the style guide and the available components under layouts, navigation, media, typography, controls, libraries, containers, plugins, and SASS.
License: MIT
7. Pure

Pure is one of the smallest CSS frameworks and is just 3.7KB in size when minified and gzipped. It doesn’t require any JavaScript to work. It has very little styling applied, so you can create any custom design on top of it. Pure is built with mobile in mind making it fully responsive.
This framework has been around for ten years and is still in active development. It is one of the best options for simplicity while having all the fundamental components.
License: BSD
8. UIkit

More than not, CSS is all about Web and User Interfaces. UIkit’s a module front-end design framework for helping designers built rapid web interfaces that feel and bend well. UIkit’s library provides a modern approach to displaying and using popular components. This includes navigation items, common items like forms, and various JavaScript-based components. These JavaScript-based components are sliders, lightboxes, search and upload features, amongst many others. UIkit offers over 30+ modular and extendible components, which can be combined. Components are divided into different compartments according to their purpose and functionality.
Browse the showcase section to learn more about the kind of sites that can be built using only the foundation of UIkit’s components and modules; there’s some really impressive stuff to be found. You can also choose from two pre-built themes: Gradient and Flat. These provide a solid example of all UIkits’ components in a single page. It’s also a nice playground for learning more about this very useful CSS3 framework. UIkit also provides its users with many tutorials for a much more relaxed learning curve.
License: MIT
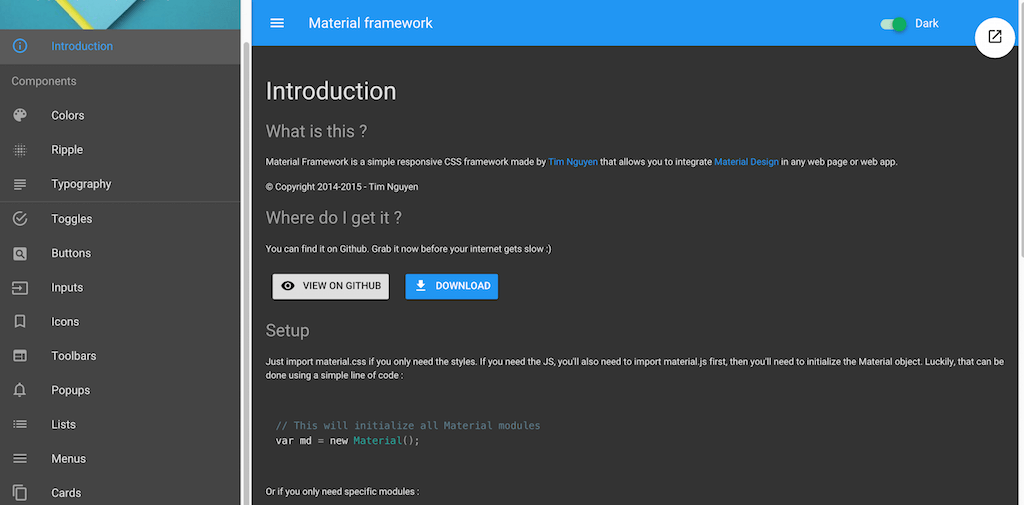
9. Material Framework

Material Design is Google’s way of telling the software industry that beautiful change can be achieved not by investing a lot of time thinking and planning, but by applying scientifically proven concepts into a simple and concise web design concept.
This framework has been rising ever since Google made the specification available. Since its inception we have seen many frameworks and tutorials sprout from the ground to help designers/developers incorporate the full potential of material design in their projects; websites, apps, platforms, and software.
Material Framework is one of the few material design frameworks we will be exploring in this post, and it’s also one of the most easy to use. The beauty of Material Framework is that it only uses CSS. Hence, you only need to load up the actual CSS library and revert to the documentation to learn how the syntax works and begin using material design elements within your web pages. Simple!
License: MIT
10. Primer

Primer is a simple design system created and maintained by GitHub for GitHub. The team behind GitHub use this framework for their website and all the design changes done on GitHub will also reflect in the framework itself. It is a simple, open-source CSS framework with all the necessary components to build a beautiful web project. It comes with Figma components for faster prototyping. This is a great CSS framework for those looking for longevity because it has been and will be updated for years to come.
License: MIT
11. Siimple

Siimple is a concise, flexible, beautiful, minimal, front-end CSS framework that is the foundation for building FLAT and clean design web pages. Sometimes it’s the simple things that make a good website. The actual framework is built only with 250ish lines of code. You can also zip it down to 6KB in total size. It will be useful for starters who need a base framework to experiment freely.
License: MIT
12. Pico

Pico.css is yet another open-source CSS framework for semantic HTML. It uses native HTML classes where possible, meaning it has only 10 of its own .classes. It has no dependencies or JavaScript files which makes it truly lightweight. Pico is fully responsive and has both dark and light mode that you can use for your upcoming project.
License: MIT
#css #bootstrap #tailwindcss