Typescript Fundamentals - Angular
TypeScript (http://www.typescriptlang.org) is a typed language and a super set of JavaScript developed by Microsoft. One can say that TypeScript is an advanced JavaScript with optional static typing. TypeScript code is not processed by browsers, it has to be translated into JavaScript by means of a TypeScript compiler. This translation is called compilation or transpilation.
In this post, we discussed the fundamentals of Typescript and objected-oriented principles
I’ll cover the following topics in this post,
- Type Annotations.
- Arrow Functions.
- Interfaces.
- Classes.
- Constructors.
- Access Modifiers
- Modules
What is Typescript?
Typescript is the superset of javascript. That means any valid javascript code is also a valid typescript code. Typescript brings some object-oriented features that we missed in javascript. We have concepts of classes, interfaces, access modifiers, etc in typescript.

Type Annotation
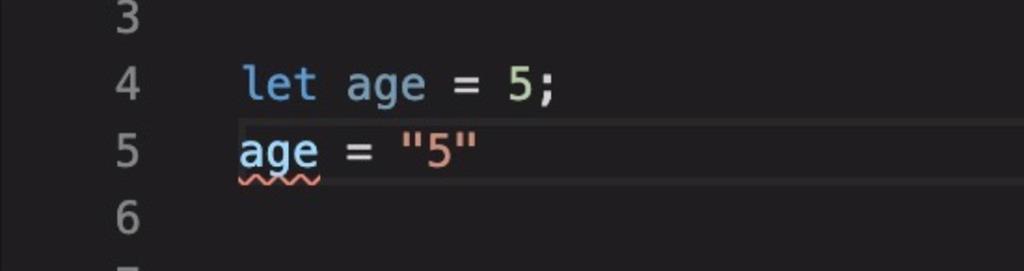
We cannot specify the type of the variable such as boolean, string, number in javascript. But in typescript, we can specify the type of the variable. It helps the compiler in checking the type of the variable and avoids the run time errors. Typescript will give you a compilation error if we do the wrong assignment of value to the variable. For example, you declare var “age” and assign number 5 to it. Later assign some text. it will give a compilation error.

We need to use type annotations. We can specify the type by using a colon (:) after variable name.
Syntax - var variablename - type
let a: number;
let b: string;
let c: boolean;
let d: any;
let e: any[];
Arrow Functions
Arrow functions also works like normal functions but it shortens the syntax. Its also called Lambda functions. If we use arrow notation, no need to use the function keyword. Parameters are passed in brackets and the function expression is enclosed in curly brackets.
Syntax
_(para1, para2… paraN) => { expression } _
let normfunc = function(parameter){
console.log(parameter);
}
let arrowfunc = (parameter)=>{
console.log(parameter);
}
Interfaces
Interfaces contain only declaration but no implementation. When typescript compiler compiles to javascript, the interface will disappear from the javascript file. Thus, it’s only for development purpose only.
Syntax
interface interface_name {
//variable declaration
}
For example, without using interface,
let pinMap =(loc:{lat:number,long:number})=>{
}
pinMap({lat:232434,long:09897});
With using interface,
interface Location{
lat:number,
long:number
}
let pinMap2 =(loc:Location)=>{
}
pinMap2({lat:232434,long:09897});
Classes
Typescript is an object-oriented programming language, So it supports one of the main feature of object-oriented programming i.e Classes. Classes hold the implementation. A Class keyword is used to declare a class in typescript.
Syntax
Class class_name {
variables;
methods;
}
A class creates an object using new keyword followed by class_name. The new keyword allocates the memory for the object at the runtime.
Syntax
_let object_name = new class_name(); _
For example,
Class Location{
lat:number;
long:number;
pinMap(){
}
}
let map = new Location();
map.lat =21323;
map.long = 4646;
map.pinMap();
Constructors
Constructor is the method that is called when we create an instance of the class. Every class has a constructor. For example,
class Location{
lat:number;
long:number;
constructor(lat:number,long:number){
this.lat = lat;
this.long =long;
}
pinMap(){
}
}
let map = new Location(21323,4646);
map.pinMap();
Access Modifiers
Access Modifiers are the keywords applied to the member of the class to control its access from the outside. Access Modifiers increase the security of the class members and prevent them from invalid usage. We can also use it to control the visibility of the class members. It’s not mandatory to specify the access modifiers if we didn’t give, it automatically sets to the public for all the class members.
We have three access modifiers,
- Public - By default all members are public.
- Private - Members are accessible only inside declared class.
- Protected - Members are accessible in both declared class and derived class.
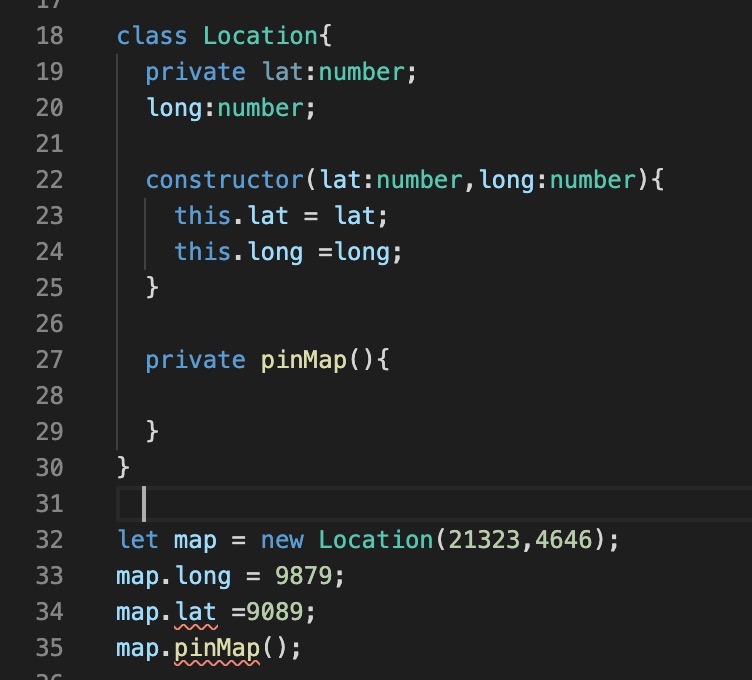
Example for private,

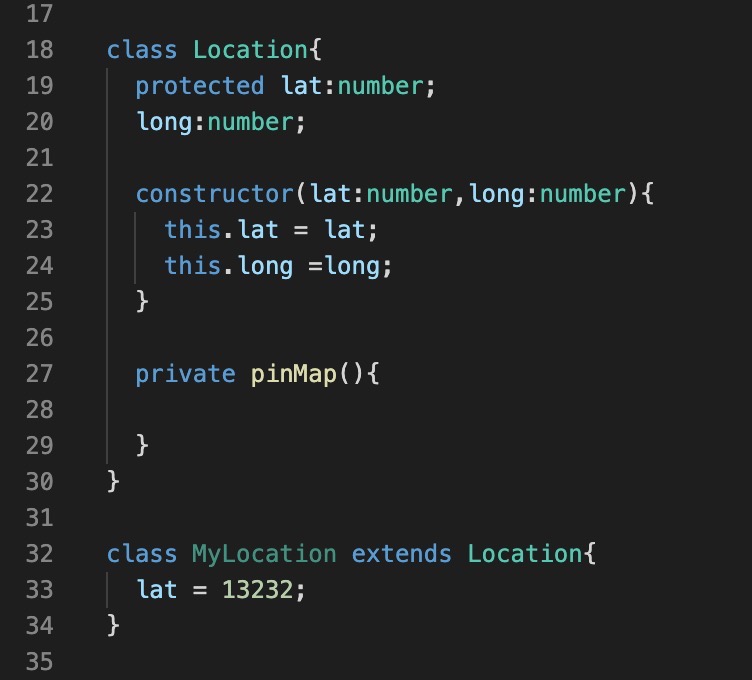
Example for Protected,

Summary
In order to build an application in Angular, we need to know the fundamentals of Typescript. In this post, I’m going to explain the fundamentals of Typescript and object-oriented programing principles. We have too many tutorials for basic fundaments but this article explains everything in brief and only the essentials. I hope it’s helpful.
#Typescript #Angular #JavaScript #Fundamentals
