The aim of this article is to provide the readers with complete information on the two cross-platform frameworks for mobile app development - React Native and Flutter.
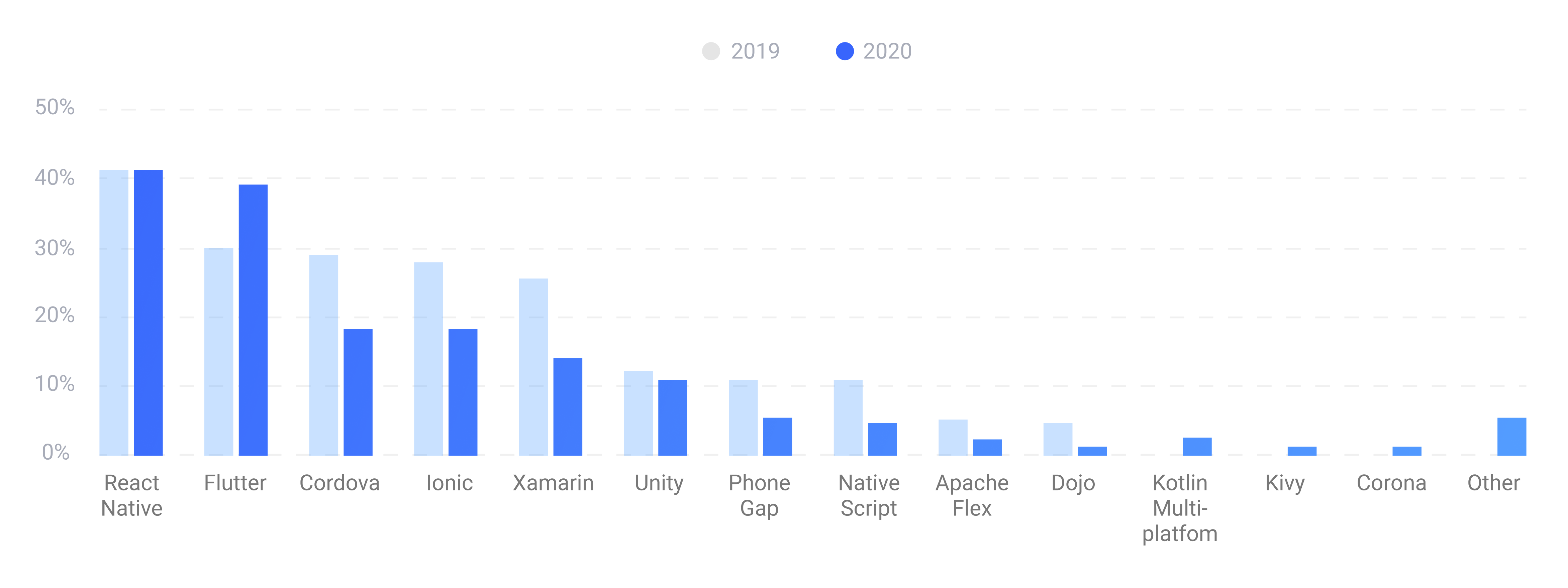
These technologies have proved to be the most popular among developers, as reflected in the diagram provided by Statista. In the article, React Native and Flutter are compared on criteria called to simplify the choice of the best tool for developing your next digital product.
This debate is extremely relevant nowadays as the popularity of mobile applications is growing day after day opening more and more prospects for businesses and their owners. 
_Source: _Statista
If you want your business to stay competitive in the market, you will definitely need an app or a couple of apps. The more platforms your app is available on, the higher the chances of your success are. That is why app development using cross-platform technologies is so much in demand. They provide the opportunities to kill two birds with one stone making your app available on multiple platforms and allowing more people to know about your business.
Why the comparison between Flutter and React Native?
Frankly speaking, the issue of which one is better: Flutter or React Native is not new. This topic has already been discussed for quite a while, but the solution hasn’t been found yet.
That is why the question “which tool is better” can hardly have a definite answer. Both frameworks have their pros and cons, as well as their own community of followers. But we hope that after reading this article, you will have a better understanding of Flutter and React Native and break down the nuances of these hybrid technologies. And perhaps be more likely to choose your favorite tool.
#react-native #flutter #ios #android