The Angular team recently, announced a pre-render builder in Angular Universal, in Jan 2020 to be specific. Angular Universal is for server-side rending (SSR); with these new Angular Schematics available in Angular 9+, creating new SSR with Angular Universal or configuring your existing application to SSR is easier than ever. All the configuration can be done with Angular CLI.
What Is Server-Side Rendering (SSR)
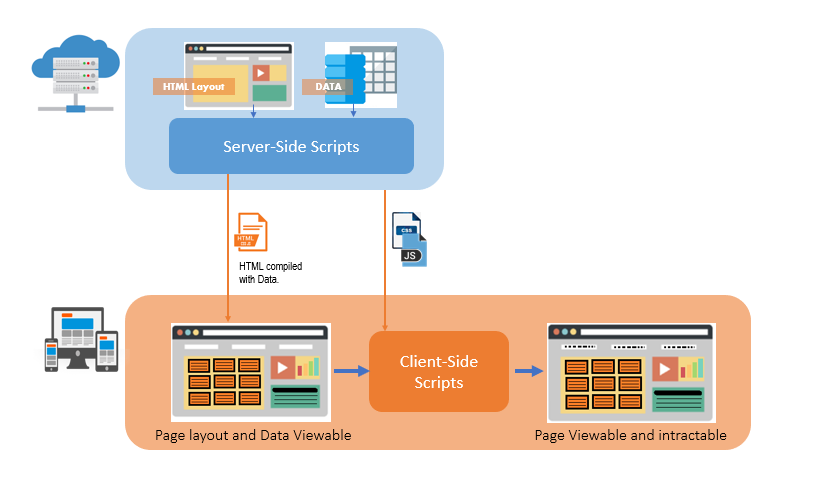
The server returns a static web page fully complied with dynamic data ready to display on the browser. The fetching of the dynamic data is done by server-side scripts written by server-side languages. This is how we used to render web pages in the old days (PHP/ Perl/CGI), and it has recently gained traction with technologies, such as React and Express. It is SEO friendly and great for devices with low power.

The server returns a complete static web page with all the elements required to display the browser and the client-side scripts required to make the page dynamic.
What Is Client-Side Rendering (CSR)
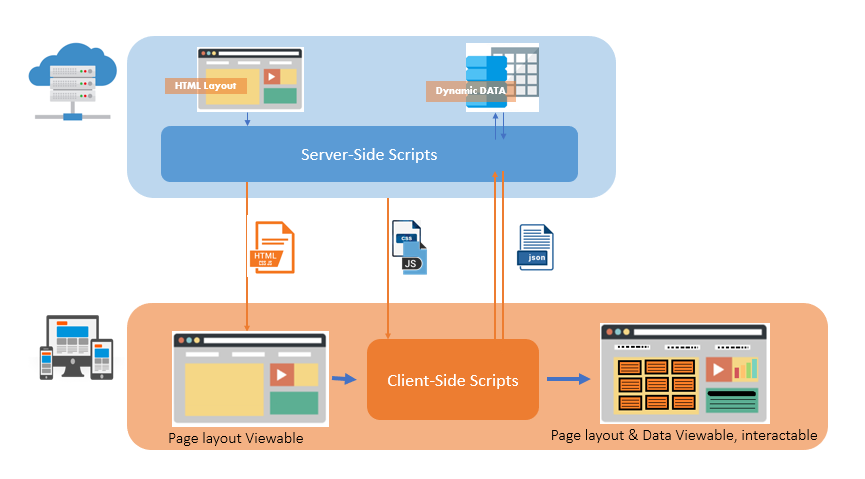
The server returns a partial web page with no dynamic data, but it provides the client-side scripts necessary to fetch the data on demand asynchronously.

The client is responsible for fetching the data upon loading a new page or based on user interaction. There are many Async calls to the server. CSR is not SEO friendly, as the content is always dynamic.
Now, we are going to create a standard Angular app, which, by default, has been programmed for Client-side rendering. Then, using the new Angular Schematic, we are going to configure the application as server-side rendering (SSR).
#tutorial #angular #angular 9 #angular schematic #ssr
