When we hear the word_ JavaScript_, web development is the instant thought we get in our heads since JavaScript has been the most widely used language for web application development for a long period of time and frameworks like Angular, React, and Vue are very famous these days.
Although JavaScript leads the web development world, it had to live under the shadows of Java, C#, and C++ in the mobile and desktop application development world. But something that most people will not notice is that JavaScript has made an impact on both mobile and desktop application development. In this article, I’m going to discuss some leading JavaScript frameworks and their pros and cons in the mobile and desktop development world.
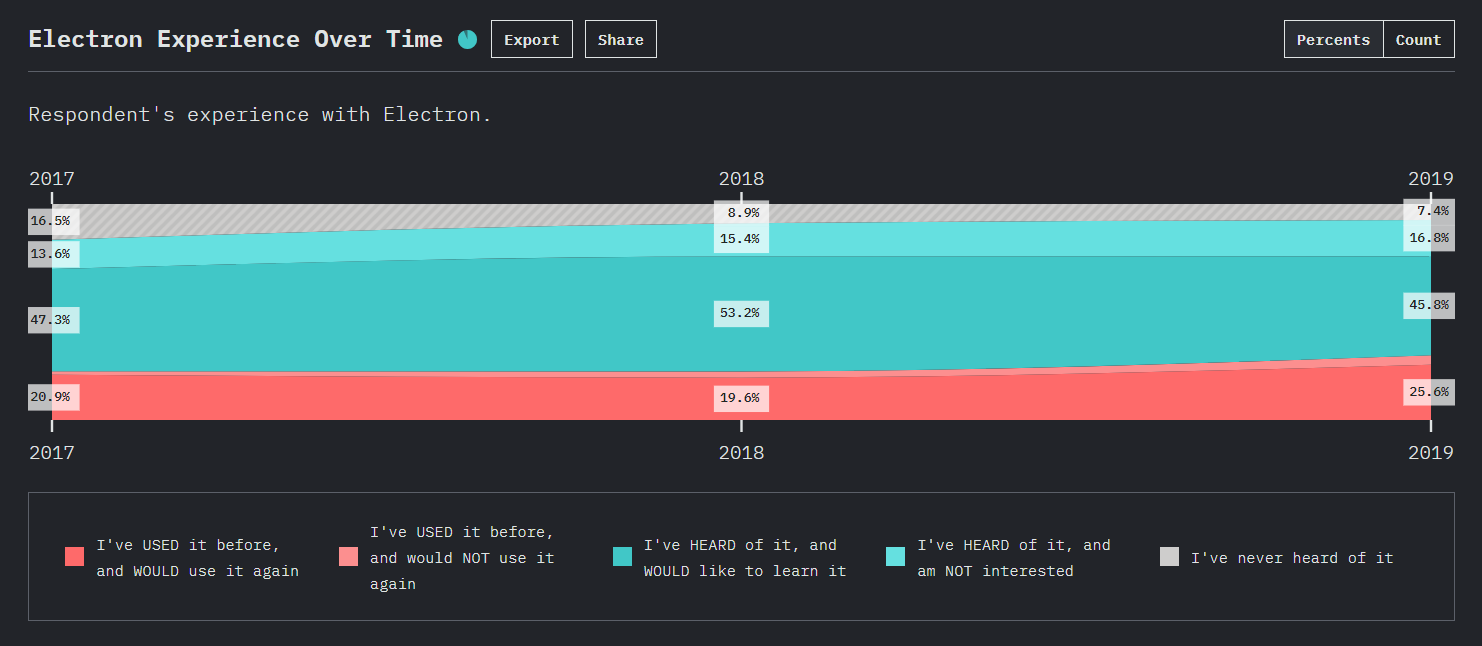
1. Electron
Electron is the first one in our list, and it’s a desktop application development framework introduced in 2013. Electron allows developers to develop their applications using HTML, CSS, and JavaScript, which is pretty much similar to a web development stack. Isn’t that cool? That’s not all: Electron is a combination of Node.js and Chromium, and this combination allows you to run any web application or Node application using Electron.

#javascript #mobile #react-native #programming #electron