Dynamic country state city database in MySQL PHP ajax. In this tutorial, we will show you how to dynamically populate country state city in the dropdown list in PHP from MySQL database using jQuery Ajax.
This tutorial will guide you step by step on how to populate country state city in dropdown list onchange in PHP from MySQL using Ajax or populate the first, second, and third dropdown based on the first, and second selection of dropdown in PHP. As well as learn, how to fetch data from the database in the dropdown list in PHP using jQuery ajax.
In this dependent country state city dropdown using ajax in PHP MySQL, we will show states and cities in the dropdown list based on selected country and state value in PHP using ajax from the database.
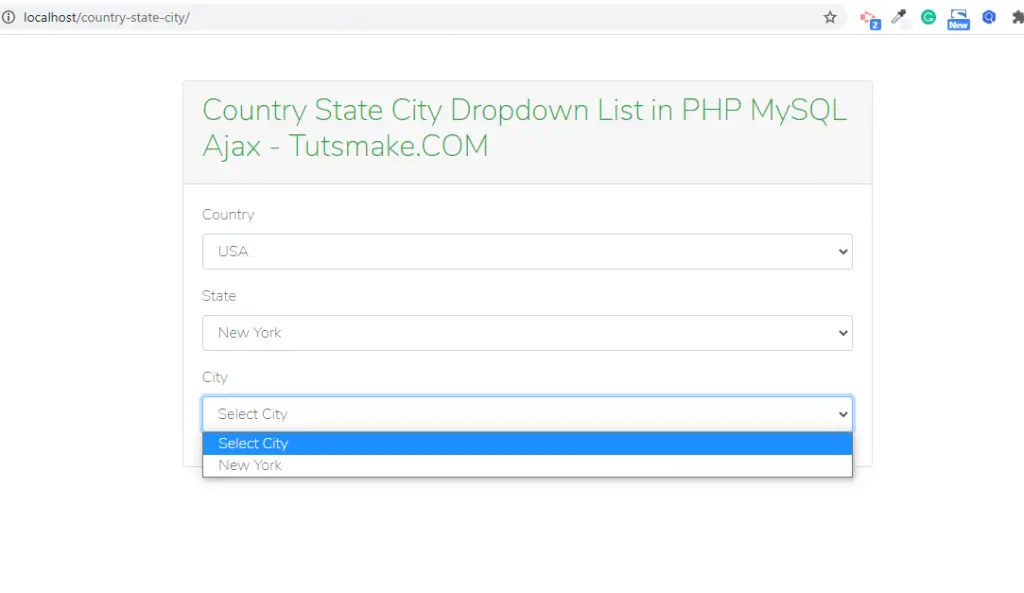
This ajax country state city dropdown list using php & mysql (dynamic) will look like:
 AJAX country state city dropdown in php Mysql
AJAX country state city dropdown in php Mysql
Country State City Dropdown List in PHP using Ajax
Let’s follow simple and easy steps to retrieve and display country, states and cities in dropdown list onchange in PHP from MySQL database using jQuery ajax:
- Step 1: Create Country State City Table
- Step 2: Insert Data Into Country State City Table
- Step 3: Create DB Connection PHP File
- Step 4: Create Html Form For Display Country, State and City Dropdown
- Step 5: Get States by Selected Country from MySQL Database in Dropdown List using PHP script
- Step 6: Get Cities by Selected State from MySQL Database in DropDown List using PHP script
Step 1: Create Country State City Table
First of all, open your database and run the following sql queries to create country, state and city table into the database:
Run this following sql query to create country table into your database:
CREATE TABLE `countries` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(50) COLLATE utf8_unicode_ci NOT NULL,
`status` tinyint(1) NOT NULL DEFAULT '1' COMMENT '1=Active | 0=Inactive',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Next, Run this following sql query to create state table into your database:
CREATE TABLE `states` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`country_id` int(11) NOT NULL,
`name` varchar(50) COLLATE utf8_unicode_ci NOT NULL,
`status` tinyint(1) NOT NULL DEFAULT '1' COMMENT '1=Active | 0=Inactive',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Now, Run this following sql query to create city table into your database:
CREATE TABLE `cities` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`state_id` int(11) NOT NULL,
`name` varchar(50) COLLATE utf8_unicode_ci NOT NULL,
`status` tinyint(1) NOT NULL DEFAULT '1' COMMENT '1=Active | 0=Inactive',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
#mysql #php
