Any web application needs to perform CRUD operations on data and refresh its state after that. Ag-Grid allows your users to easily manipulate data and immediately display any changes in it coming in from API or a server-side update.
In this blogpost, you’ll get live samples showing you how to refresh ag-Grid after a data change when all data is stored on the client using the client-side row model. If you have fewer than 20,000 rows, we recommend using the client-side row model due to many built-in features it offers. ag-Grid also supports binding to server-side data for larger data sources - see the ag-Grid data source comparison here.
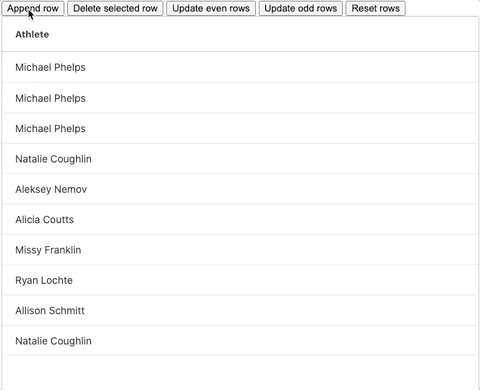
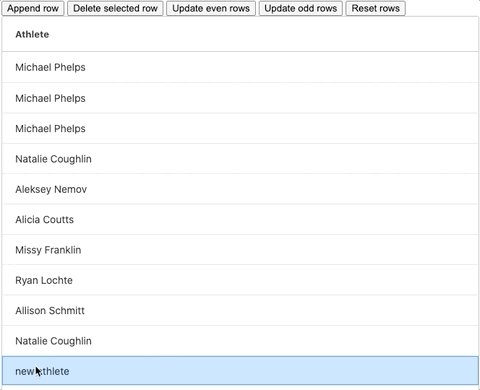
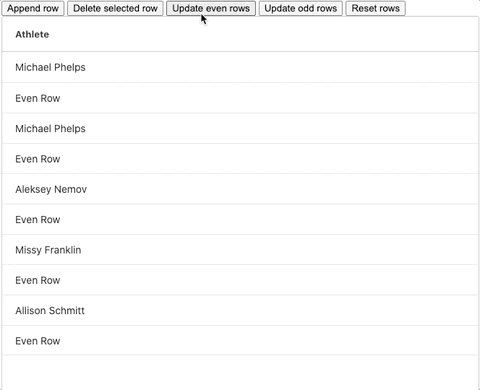
This sample using client-side data is implemented in all the popular web frameworks - React, Angular, VueJS. Please see the sample in action below:

Live Demos
See the live examples with code here:
- React
- Angular
- Vue
- Plain JavaScript
We will cover two ways to implement this, one being a general approach which can be applied regardless of the “flavour” of the grid being used. The other involves changing a bound row data property, which may sound fancy but is super easy, as we’ll soon see…
Contents
- Immutable Data
- Binding Row Data in React
- Binding Row Data in Angular
- Binding Row Data in Vue
- Binding Row Data in Plain JavaScript
- What’s Next
#react #angular #vue #javascript