A/B testing is long and arduous—and necessary—especially for mobile apps. Your app store listings, promotional landing pages, even external ads are all ripe opportunities to get more users and make more money in the process.
One of the problems with blindly following design trends is that we stop trying to find the optimal design, content, or features for our own apps. There are always exceptions to the rule, and with something as subjective as design, chances are good there are slight tweaks you could be making to your apps that would improve the overall performance.
Keep in mind that when we talk about performance, we have to think much more broadly than just how to make more money from the app. Things like app store discovery, download rates, and lifetime engagement matter, too.
That’s why A/B testing is really valuable for mobile apps. Not only can you test alternate designs and content within the app to maximize performance and conversions, but you can experiment with outside elements as well.
5 Things to A/B Test to Make Your Mobile Apps Better
A/B testing is basically the scientific method for designers.
- Start with your mobile app in its natural state (the control or “A” version)
- Identify something that’s either wrong with it or that you believe could be improved upon
- Form a hypothesis (e.g. “If I change this one element, 5% more users will upgrade to a paid subscription.”)
- Design the alternate design, content, or layout (the “B” version), choosing only one element at a time to test
- Run the test
- Review the results and determine if they were significant enough to implement the variation
It seems straightforward enough, doesn’t it? But what’s tricky about mobile apps is the fact that it’s not just a conversion rate that needs to be fixed. You may need to improve:
- The amount of traffic to the promotional landing page
- The number of downloads from the app store
- The number of in-app upgrades
- The time spent engaging with the app
- The average lifetime value of your users
- Or you might simply want to test a new feature before rolling it out
So, let’s look at the various things you may need to set your sights on when A/B testing your mobile app.
The App Store
Why should you A/B test?
If you’re not getting any impressions in the app store, then visibility in search results is a problem. And if you are getting impressions but very few downloads, then there’s something wrong with the content on your app page.
Either way, the goal here is to attract the right kind of attention and get users to click the “Get” button.
What parts should you A/B test?
If the issue is impressions, then you need to focus on two things:
- Building authority with customer reviews (which you can’t A/B test)
- Improving the appearance of your app in search results (which you can test)
Now, Google Play is the only app store that allows app developers and designers to A/B test their store search results. That doesn’t mean you can’t improve your app’s performance in the Apple store. It just means you’ll have to do your testing over on Google and then implement the winning updates in the Apple counterpart.
Just keep in mind that mobile apps appear differently from app store to app store.
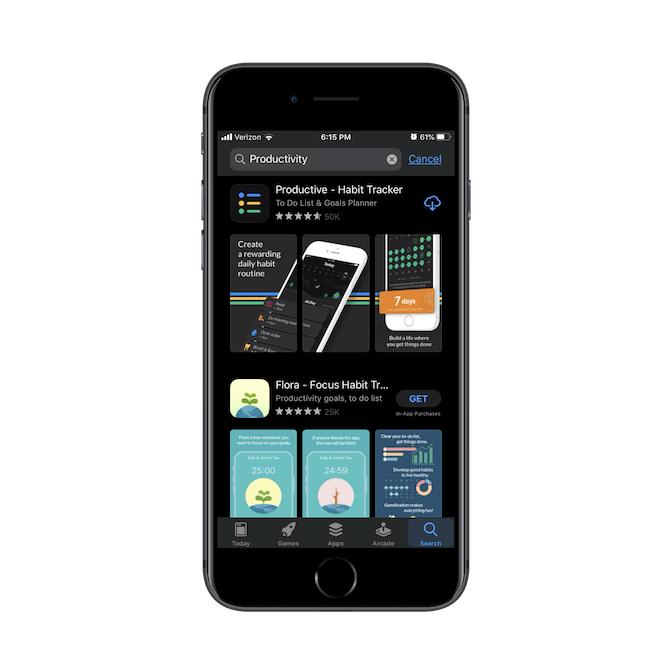
For instance, this is how matches for “productivity” appear in the iOS app store:
When users do specific searches in the Apple store, they receive detailed previews of each matching result.
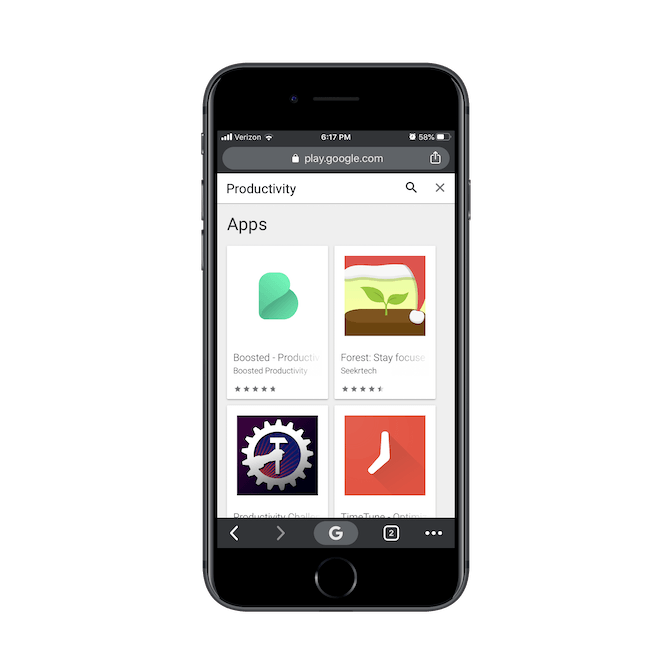
The same search in the Google Play store, however, results in the following display:
Google Play is much more concise in how it displays apps in search results. That said, you can still use the existing elements (i.e. the app icon and name) to test possible theories about what would result in more impressions.
Now, if you’re having issues getting downloads, that’s when you should turn your attention to the app’s dedicated page. Thankfully, Apple and Google handle these pages similarly, so A/B testing on Google should help you get viable answers for both app stores.
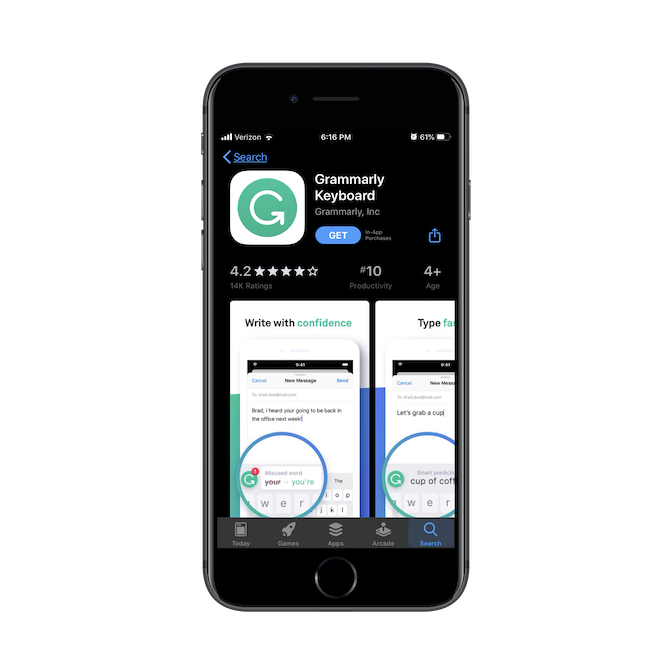
As for what you should test here, pretty much all the custom elements of the page are up for grabs. Take, for example, this page for Grammarly Keyboard:
Above-the-fold you can edit:
- The app icon (which also appears in search results)
- The app name (you can also edit the store search name if it’s different)
- The product screenshots and videos
Only one element at a time can be tested, however, so you may want to start with the product screenshots since users would’ve already seen the logo and title in search results. If impressions aren’t a problem, then the content selling the app probably is.
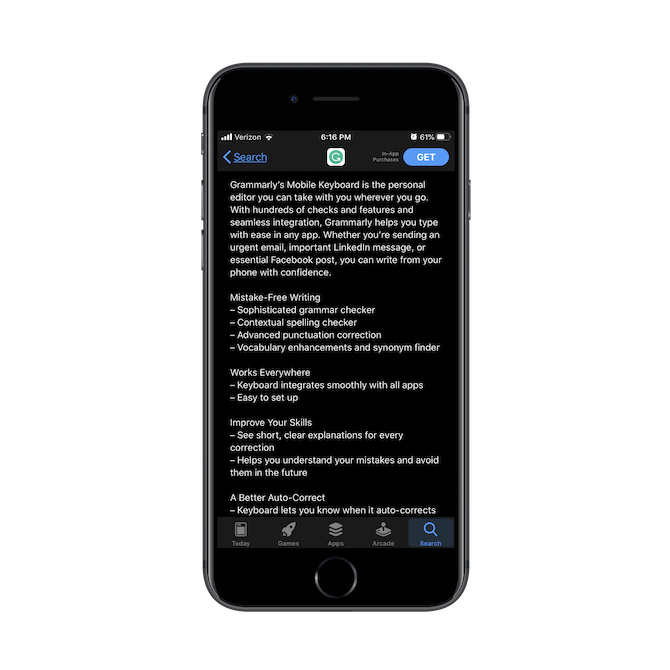
And don’t forget about the app description down below:
When it comes to content, there are a number of things to experiment with:
- The content (message) itself
- The length of the content
- The structure of the content
If you’ve already tested the screenshots and had no success finding a variant that makes a difference in downloads, focus on A/B testing your description.
#mobile-apps #programming #developer