Como criar menus laterais personalizáveis com React
Esta é uma biblioteca de barra lateral React personalizável e responsiva com menus suspensos e número ilimitado de submenus aninhados.
Instalar e instalar Importar:
# NPM
$ npm i react-pro-sidebar –save
import { ProSidebar, Menu, MenuItem, SubMenu } from ‘react-pro-sidebar’;
import ‘react-pro-sidebar/dist/css/styles.css’;Uso Básico:
<ProSidebar>
<Menu iconShape="square">
<MenuItem icon={<FaGem />}>Home</MenuItem>
<SubMenu title="Components" icon={<FaHeart />}>
<MenuItem>Menu Item 1</MenuItem>
<MenuItem>Menu Item 2</MenuItem>
<MenuItem>Menu Item 3</MenuItem>
...
</SubMenu>
</Menu>
</ProSidebar>;Adereços disponíveis:
// is collapsed on load
collapsed?: boolean;
// RTL mode
rtl?: boolean;
// is toggled
toggled?: boolean;
// sidebar width
width?: string | number;
// with background image
image?: string;
// classname
className?: string;
// child nodes
children?: React.ReactNode;
// breakpoint
breakPoint?: 'xl' | 'lg' | 'md' | 'sm' | 'xs';
// onToggle function
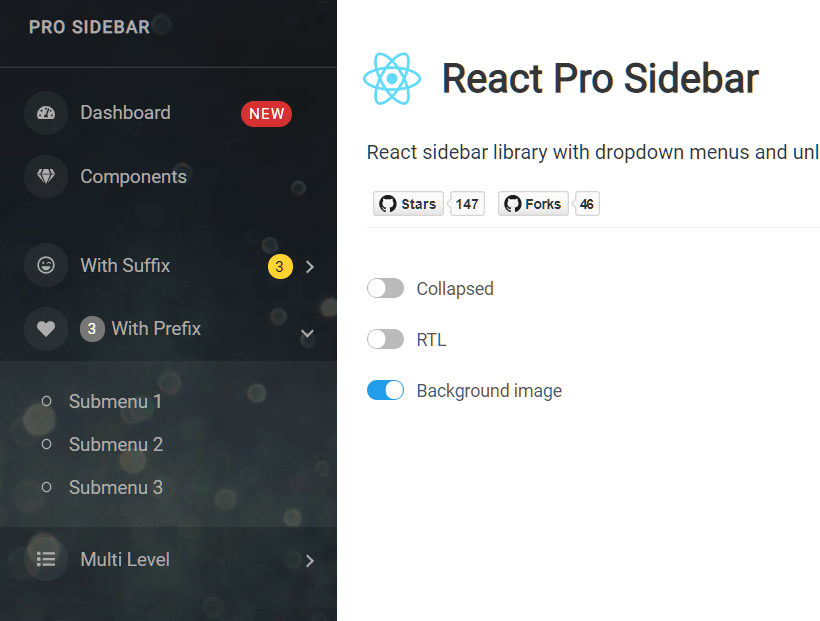
onToggle?: (value: boolean) => void;Visualização:

Detalhes do download:
Autor: azouaoui-med
Demonstração ao vivo: Ver a demonstração
Link para download: Baixe o código-fonte
Site oficial: https://github.com/azouaoui-med/react-pro-sidebar
Licença: MIT
2.15 GEEK