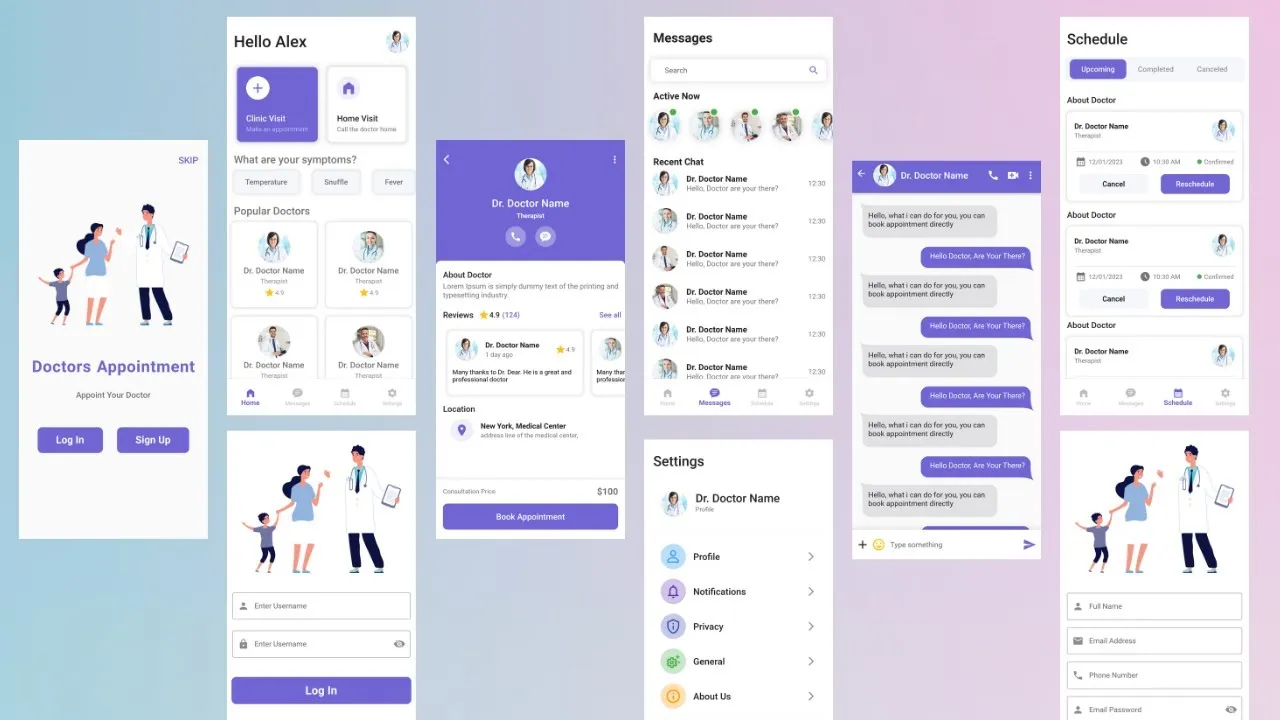
In this tutorial, we'll show you how to design a Medical App UI in Flutter. Flutter is a popular framework for building high-quality, cross-platform mobile applications with ease. We'll guide you through designing the app layout and screen structure, and customizing widgets and building out the interface. By the end of this tutorial, you'll have a fully-functional, responsive medical app UI design that you can further customize and adapt to your specific requirements. With detailed explanations and practical examples, you'll be well-equipped to build professional-looking medical mobile apps with Flutter.
Download Assets:
https://drive.google.com/drive/folders/1sMEFEGobWTD9bbHDjDJdVwFwByYUqHiY?usp=sharing
2.00 GEEK