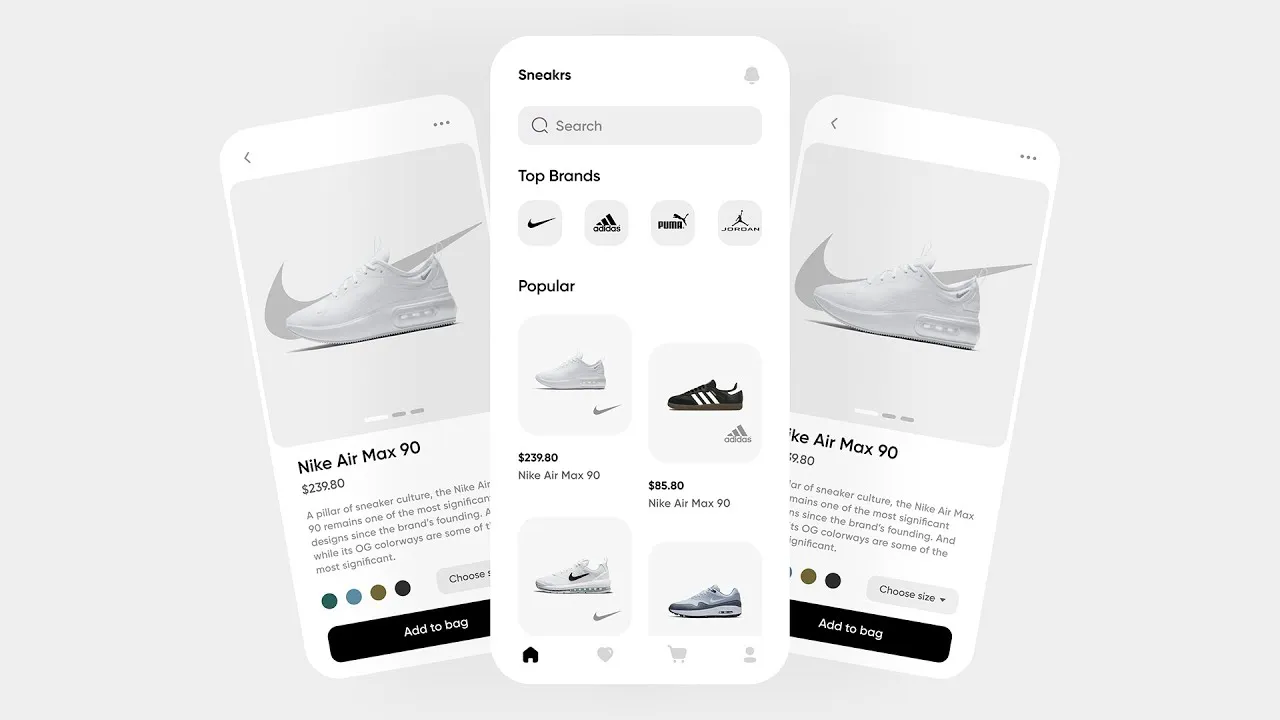
In this video, we will show you how to create a beautiful and animated shoes app UI in Flutter with speed coding. We will cover everything from designing the app's layout to implementing its animations. By the end of this video, you will be able to build a shoes app that looks great and is easy to use.
In this exciting video, we will take you on a journey of creating a stunning shoe app UI using Flutter's animation capabilities. Flutter is a powerful framework that allows you to build beautiful and interactive user interfaces for multiple platforms, including iOS and Android.
Watch as we dive into the world of Flutter and demonstrate the process of creating an animated shoe app UI from scratch. From start to finish, you'll witness the magic of Flutter's animation widgets and learn how to bring life to your UI designs.
Throughout the video, we'll showcase the step-by-step process of building this engaging shoe app UI, giving you a clear understanding of the Flutter development workflow. We'll be using various animation techniques, such as transitions, rotations, and scale effects, to create dynamic and eye-catching animations.
Our expert Flutter developer will guide you through each line of code, explaining the logic behind the animations and UI design choices. You'll gain valuable insights into best practices for structuring your code, organizing assets, and optimizing performance.
By the end of this speed code video, you'll have a fully functional shoe app UI with seamless animations and delightful interactions. Whether you're a beginner or an experienced Flutter developer, this video will inspire you to push the boundaries of your UI designs and explore the limitless possibilities of Flutter's animation capabilities.
Don't miss out on this exciting opportunity to level up your Flutter skills and create stunning UIs with animations. Watch now and bring your app designs to life with Flutter!