Last Friday I received some very good news in my inbox — an invitation to try GitHub Codespaces beta!
I immediately took one of my example Flutter projects (Fluttersaurus) and created a codespace for it. I was able to install VS Code extensions in my browser, customize my theme (dark mode ftw!), and proceed to use VS Code. It even has integrated terminal support so I could execute commands like I normally would. It’s literally the same coding experience — just in my browser.

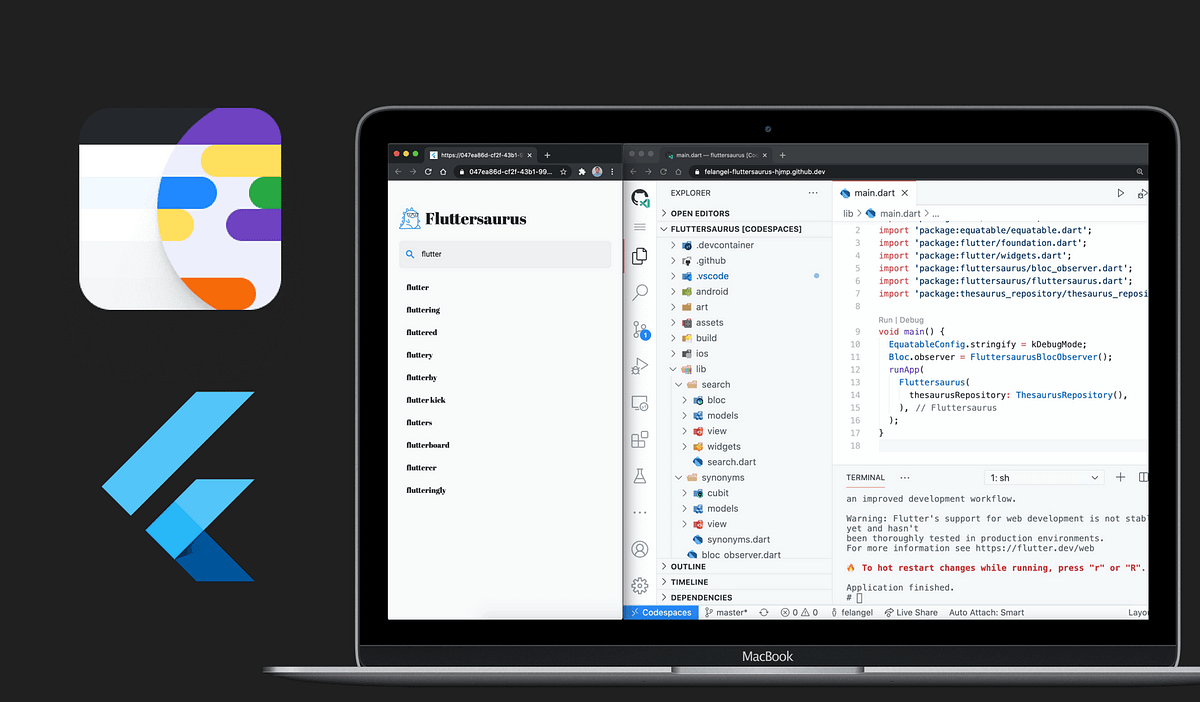
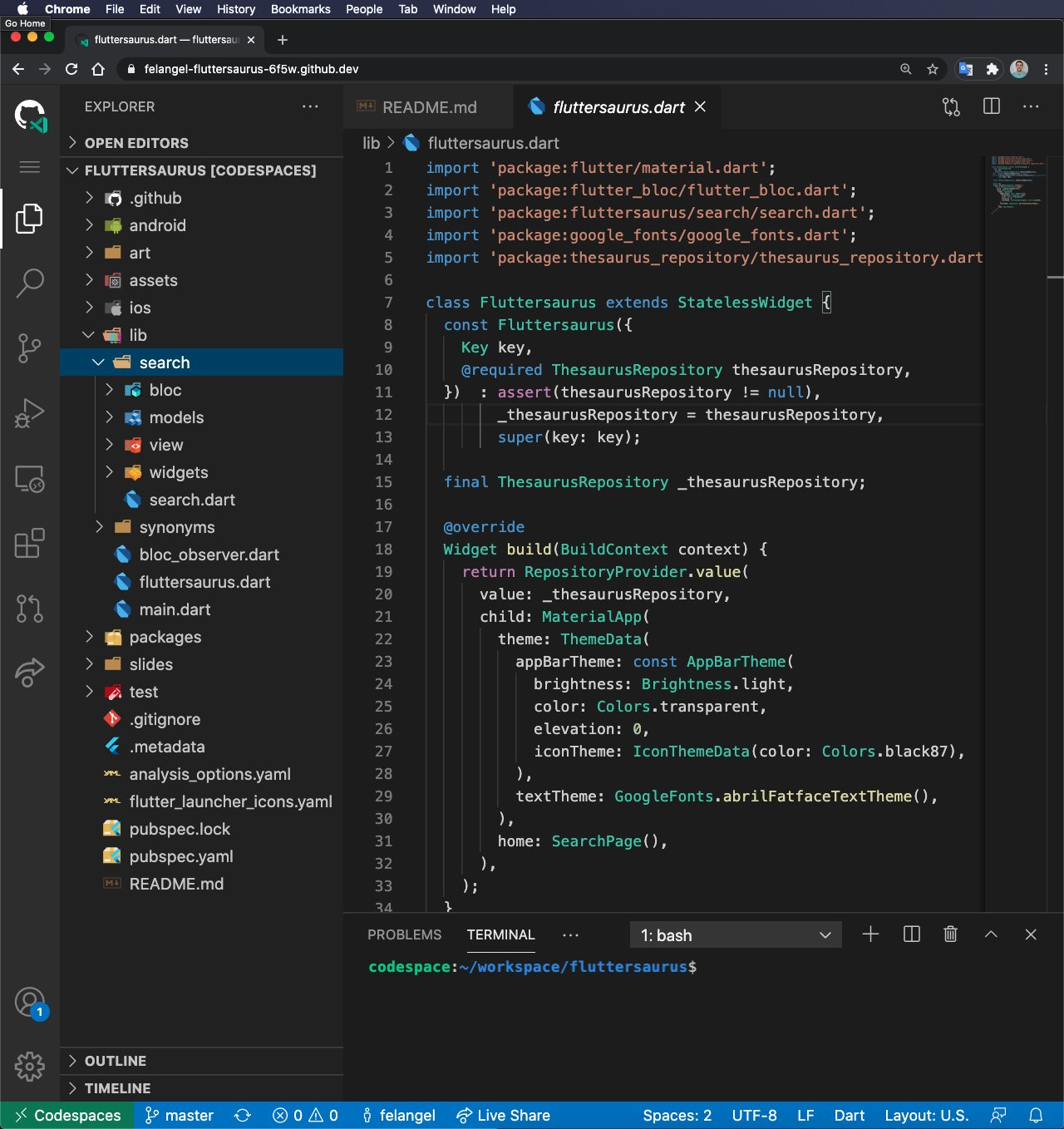
Fluttersaurus as a codespace!
About Codespaces
For some background, GitHub Codespaces allows you to edit, run, and debug your project using VS Code directly in a web browser. I can imagine this will unlock the possibility of coding on the fly using chromebooks, tablets, etc. without having to invest in an expensive, high-spec machine.
It’s super easy to set up and feels cool to be able to do all of the things I normally do on my desktop, but from anywhere! I was so impressed, I even messaged our team slack:

Running Flutter in Codespaces
The only caveat with Dart and Flutter is that you need to add a devcontainer.json with a reference to a custom docker image that includes the Flutter and Dart SDK. Shoutout to Rody Davis and Abhilash Chandran for pointing me in the right direction for how to set this up! The mobile simulator/emulator is not currently supported, so you may have to use Flutter web to run the code from the comfort of your browser.
#flutter #github #mobile-apps #programming #developer