Cómo crear menús laterales personalizables con React
Esta es una biblioteca de barra lateral de React personalizable y responsiva con menús desplegables y un número ilimitado de submenús anidados.
Instalar y actualizar Importar:
# NPM
$ npm i react-pro-sidebar –save
import { ProSidebar, Menu, MenuItem, SubMenu } from ‘react-pro-sidebar’;
import ‘react-pro-sidebar/dist/css/styles.css’;Uso básico:
<ProSidebar>
<Menu iconShape="square">
<MenuItem icon={<FaGem />}>Home</MenuItem>
<SubMenu title="Components" icon={<FaHeart />}>
<MenuItem>Menu Item 1</MenuItem>
<MenuItem>Menu Item 2</MenuItem>
<MenuItem>Menu Item 3</MenuItem>
...
</SubMenu>
</Menu>
</ProSidebar>;Accesorios disponibles:
// is collapsed on load
collapsed?: boolean;
// RTL mode
rtl?: boolean;
// is toggled
toggled?: boolean;
// sidebar width
width?: string | number;
// with background image
image?: string;
// classname
className?: string;
// child nodes
children?: React.ReactNode;
// breakpoint
breakPoint?: 'xl' | 'lg' | 'md' | 'sm' | 'xs';
// onToggle function
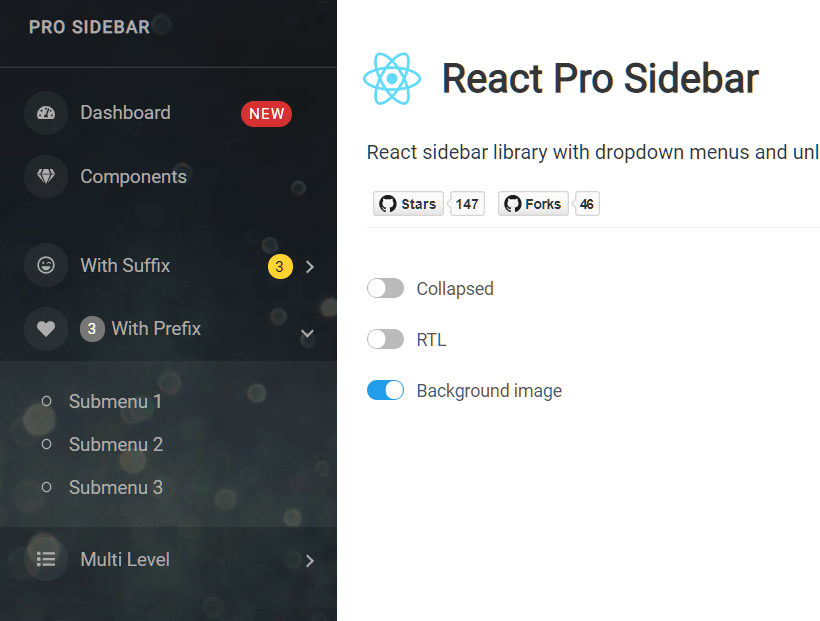
onToggle?: (value: boolean) => void;Avance:

Detalles de descarga:
Autor: azouaoui-med
Demostración en vivo: Ver la demostración
Enlace de descarga: Descargar el código fuente
Sitio web oficial: https://github.com/azouaoui-med/react-pro-sidebar
Licencia: MIT
4.05 GEEK