A Small Example React App That Listens to The Microphone and Visualises The Audio
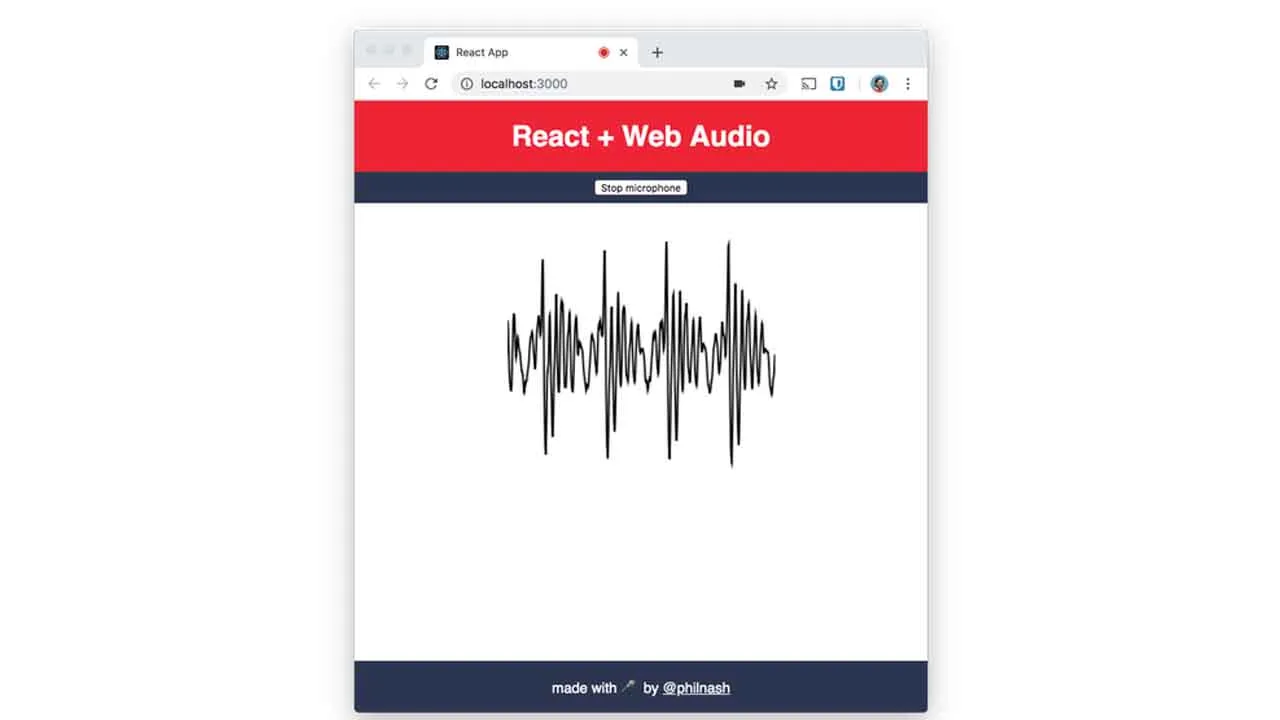
React + Web Audio
This is an example application that shows how to visualise audio from the microphone using the Web Audio API in React.
How to build the app
If you’re interested in how to build a visualiser like this in React, check out the blog post Audio visualisation with the Web Audio API and React.
For more on the canvas and React, check out the post Techniques for animating on the canvas in React.
How to run the app
You need Node.js installed to run the application.
Clone or download the project from GitHub, change into the directory and install the dependencies.
git clone https://github.com/philnash/react-web-audio.git
cd react-web-audio
npm install
Start the application:
npm start
And open the browser to http://localhost:3000/.
Download Details:
Author: philnash
Source Code: https://github.com/philnash/react-web-audio
#react #reactjs #javascript

8.85 GEEK