A Toast component for React Native
react-native-fast-toast .A Toast component for react-native, supports Android, IOS, Web, Windows
Features
- Normal, Success, Danger and Warning toasts
- Customizable and Icon support
- Smooth animation
- Fully typed with TypeScript
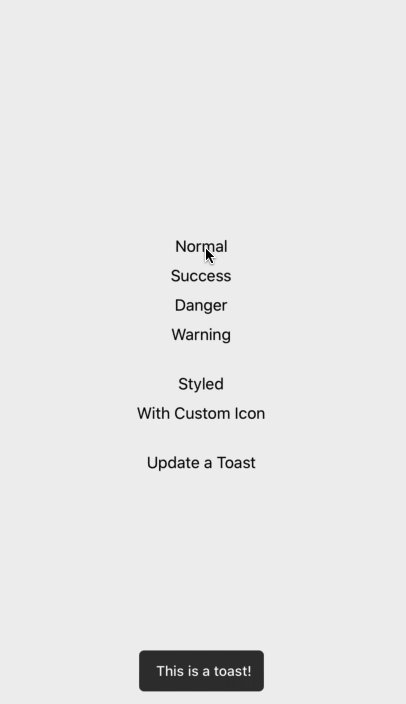
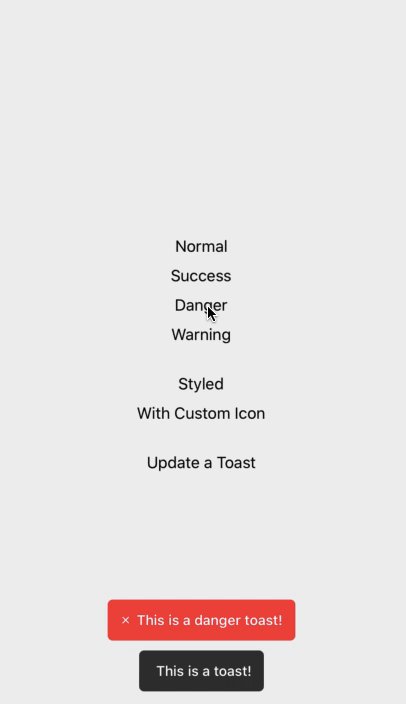
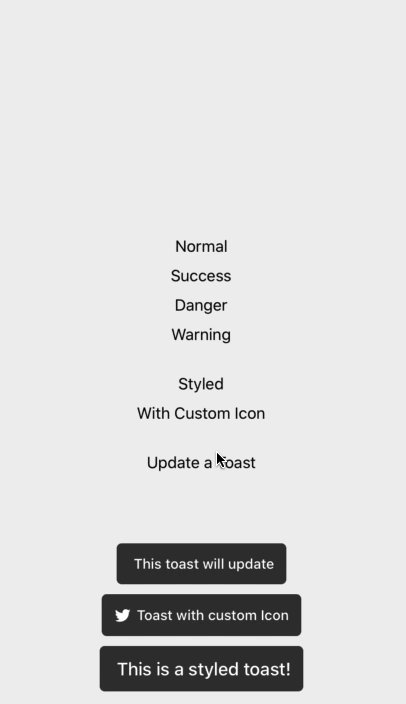
Demo
Install
Open a Terminal in the project root and run:
yarn add react-native-fast-toast
Basic Example
import React, { useEffect, useRef } from "react";
import Toast from "react-native-fast-toast";
export default function App() {
const toast = useRef(null);
useEffect(() => {
toast.current.show("Task finished successfully");
}, []);
return (
<>
<RestOfYourApp />
<Toast ref={toast} />
</>
);
Global Example
If you want to have one Toast and use it everywhere on your app. do this in root component of your app (index.js or App.js)
import Toast from "react-native-fast-toast";
export default function App() {
return (
<>
<RestOfYourApp />
<Toast ref={(ref) => global['toast'] = ref} />
</>
);
now you can call toast.show() everywhere on app. like alert.
Check index.d.ts in example app for typescript.
Type Example
toast.current.show("Task finished successfully", { type: "success" });
Icon Example
toast.current.show("Task finished successfully", { icon: <Icon /> });
or
<Toast
ref={toast}
icon={<Icon />}
successIcon={<SuccessIcon />}
dangerIcon={<DangerIcon />}
warningIcon={<WarningIcon />}
/>
}
Customize
toast.current.show("Task finished successfully", {
duration: 5000,
style: { padding: 0 },
textStyle: { fontSize: 20 },
});
You can customize default options in Toast component
<Toast duration={5000} textStyle={{ fontSize: 20 }} />
Placement
<Toast
placement="bottom | top" // default to bottom
offset={50} // distance from bottom or top. ( default to 60 )
/>
Contributing
Pull request are welcome.
While developing, you can run the example app to test your changes.
Download Details:
Author: arnnis
Source Code: https://github.com/arnnis/react-native-fast-toast
#react-native #react #mobile-apps

6.85 GEEK