You’ll learn how to create an Elastic Tab Animation using only HTML & CSS.
The menu bar is where visitors find links to the important pages on your website. And the tabs are perfect for single-page web applications, or for displaying different topics in a smaller area. Today you will learn to create an Elastic Tab Animation using only HTML & CSS.
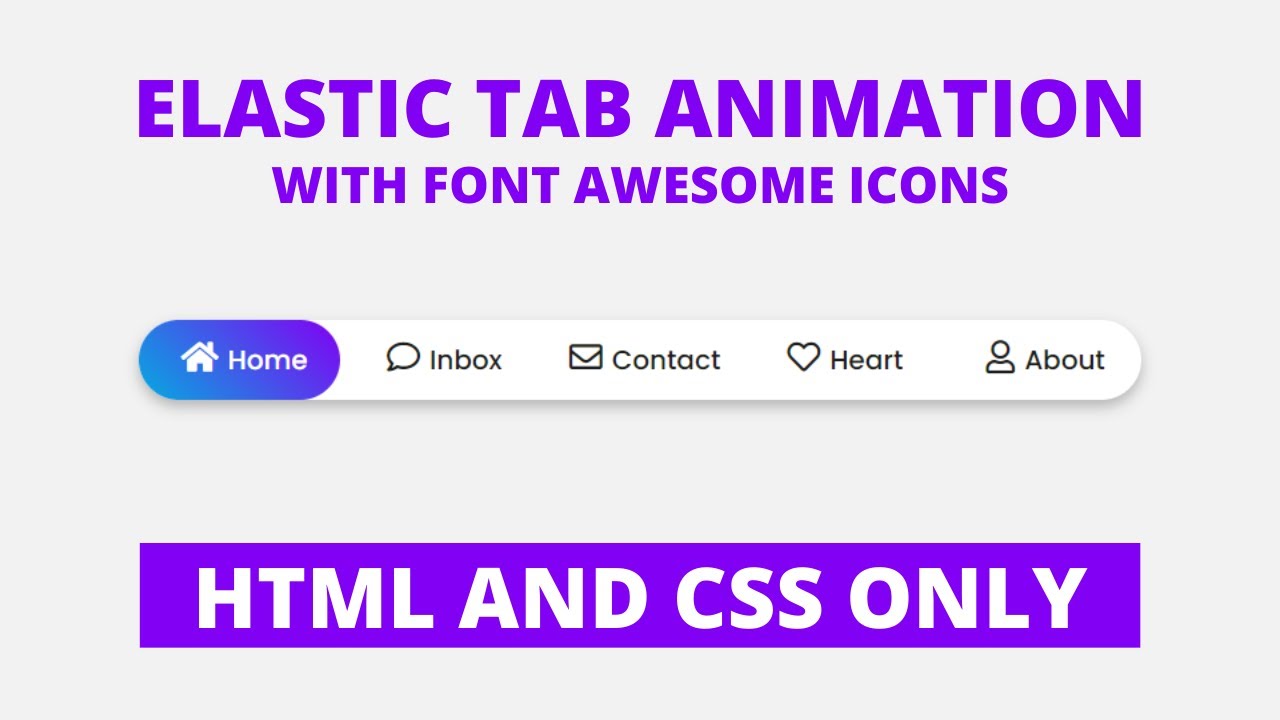
In this program, there is a menu bar on the webpage with five different menu icons with the texts. But when you click on the particular menu item, there is shown an Elastic Tab Animation which is filled with the gradient background color. You may have seen this type of animation somewhere, there is used JavaScript or JavaScript library but this is a pure CSS program that’ means I used only HTML & CSS to create this animation.
Code: https://www.codingnepalweb.com/2020/08/elastic-active-tab-animation-using-html-css.html
#html #css