How to Build a Simple Web Apps using JavaScript
PSA: JavaScript (JS) is dangerously addicting. So addicting that in my spare time, I develop random web apps to humor myself and of course, to practice some JS coding skills. JavaScript, just like any foreign language, may at first seem somewhat daunting to learn (who is this anyways? and why doesn’t it like me?). However, remember:
We can start making a basic, interactive web app using JS. Let’s also have a goal to fulfill this in about 20 lines of code. Ready? Let’s go!
What We’re Building
Let’s build a web app that serves as a daily self-motivator and tool to brighten up your mood. I got it. An app that shows you a random Kanye quote along with an option of a random cat photo. Genius!
To implement this idea, we can use 2 different API’s (application programming interface) that will help with the backend, 1) Kanye.Rest and 2) The Cat API
The App
Open your preferred text editor (I use VS Code) and create a repository with 2 files: index.js and index.html. The index.js file is where all your JS code goes. The index.html file holds the structure and format of your webpage.
Since we are building a simple web app, we won’t be using any advanced CSS formatting or designing here. The main structure of your HTML file will look like this:

In the HTML file, be sure to have this line of code:
<script defer src="src/index.js" charset="utf-8"></script>
The “defer” informs the browser to wait until the page loads to run the JavaScript.
Next, we should create a div where the Kanye quote will be placed. Let’s give this div an id called “quotes.” That way, we can easily find this div with this specific id when we need it.
Pro-Tip: It’s always best to add id’s to your important HTML tags, especially the ones that you know you will need to grab and call on in your code. It is easier to find HTML elements by “id” than class name because id’s HAVE to be unique!

We should make a button that when clicked, will display a random cat photo on the browser. The button will have an id of “give-cat.”

Lastly, create a div with an id of “cat-pic”, which will hold the cat photo.

Now, let’s go to index.js file and start coding JS!
Use the Kanye API to Fetch Kanye Quotes
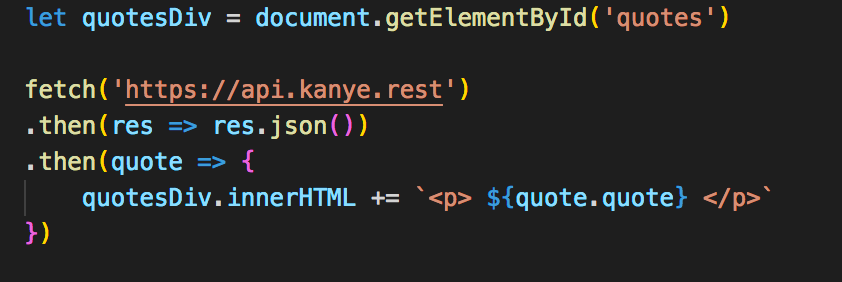
The first step we should is find the div where the quote will be placed and declare it as a variable. We can do this by typing:
let quotesDiv = document.getElementById('quotes')
In order to retrieve data from the Kanye and Cat API’s, we need to utilize the fetch function. For this first part, we are sending a GET request to the Kanye API.

The fetch returns an object as the response from the request. We call the .json () method on the response to parse the response text as JSON.

Next, we do another .then(). Here we receive the JSON object that we can finally use to manipulate the DOM! We can call this new JSON object quote.

Remember that quotesDiv variable we declared earlier? We need to use it here now. In order for us to append this quote to the DOM, we can call the innerHTML property on quotesDiv.
Taking a look at how the JSON object looks like, we can see that quote is also a key.

Thus, we write:

The whole block of code should look like this:

Awesome! On to the next deliverable!
Use the Cat API to Fetch Cat Pictures
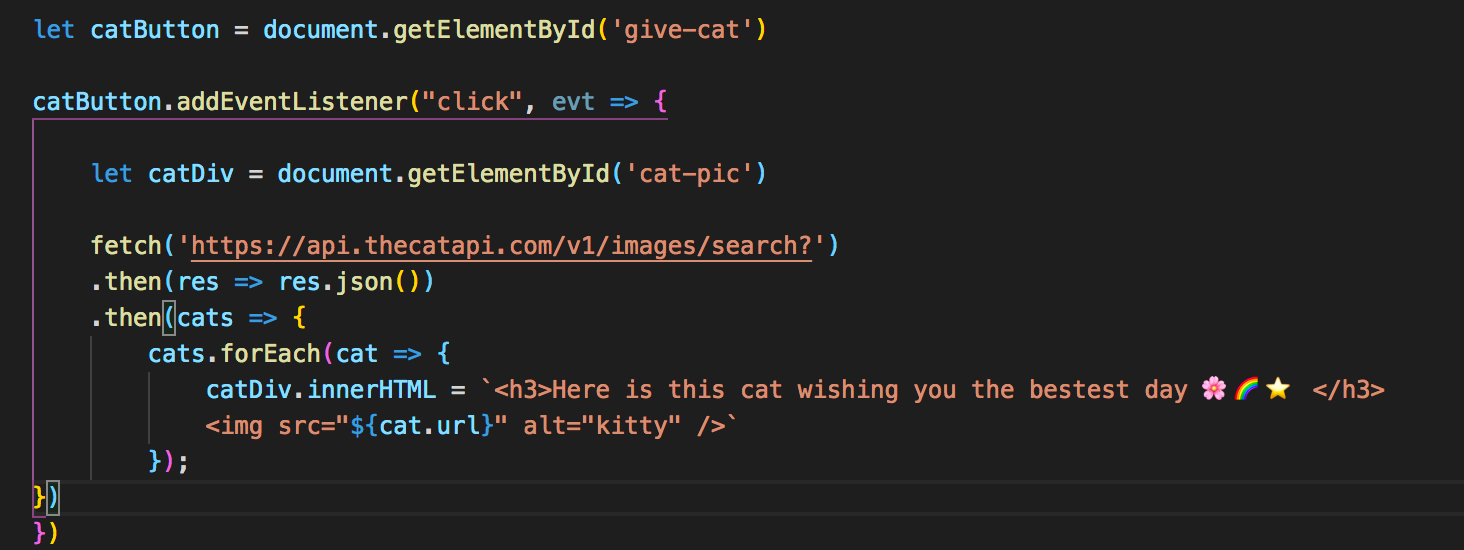
We now need to add onclick functionality to the button. Grab the button by finding it by the id and declare it as a variable called catButton.
let catButton = document.getElementById('give-cat')
Next, we need to add an event listener to the button. The event listener takes two arguments: 1) the event 2) a callback function to handle the event.
catButton.addEventListener("click", evt => {
Before we do the fetch, let’s designate the part of the DOM where the cat photo should go. Find the div with the id “cat-pic” and declare it as a variable.
let catDiv = document.getElementById('cat-pic')
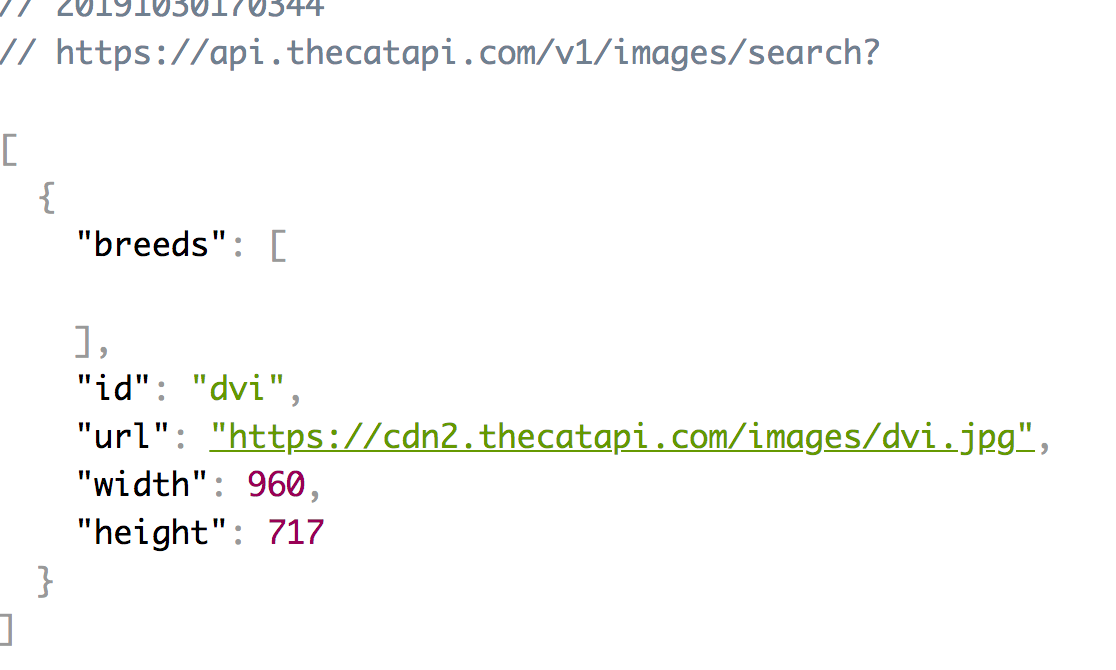
Now, we make a GET request to the Cat API. In the last .then(), we have to do a forEach method on the JSON response since it is an array.

We call the innerHTML property on the catDiv. Let’s insert a cute header and an image tag for the picture. “URL” is a key in the response object, so we need to use it here in order to display the image.

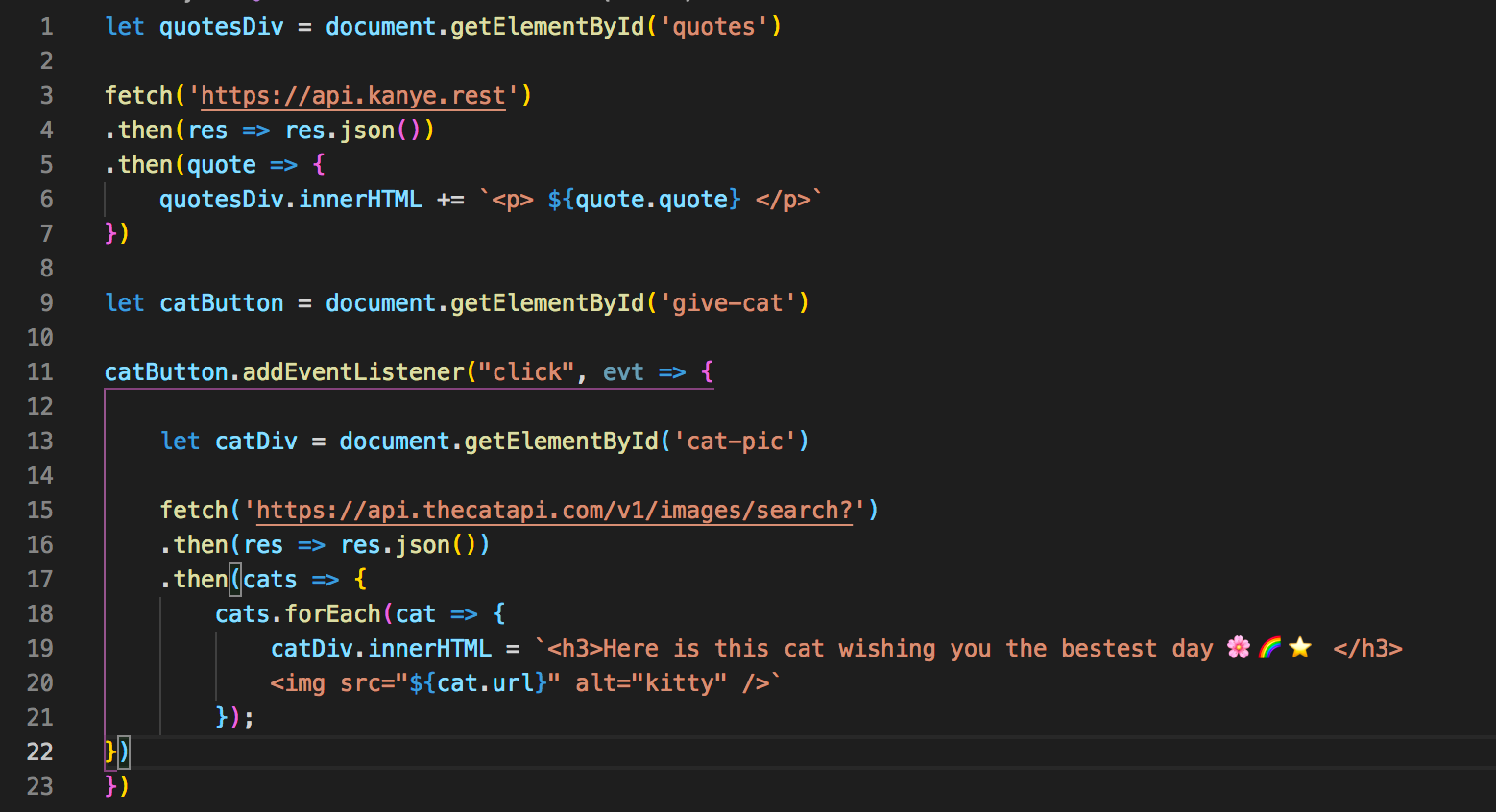
Let’s go back to our code and take a final look at it.

It appears that we also accomplished our goal of completing this task in about 20 lines of code!
The more practice you have with JavaScript, the more fluent you will become in the language (obvs). Try and google “fun APIs” to use for your next creative project. Who knows? Maybe you’ll end up creating the next Instagram.
Thank you for reading!
#javascript #API #webdev #coding
