In this post I’ll show you how to add third-party date pickers to ag-Grid to allow your users to easily filter and edit dates using a powerful date picker. Hopefully by the end of this blog you’ll be an expert in working with date pickers in ag-Grid!
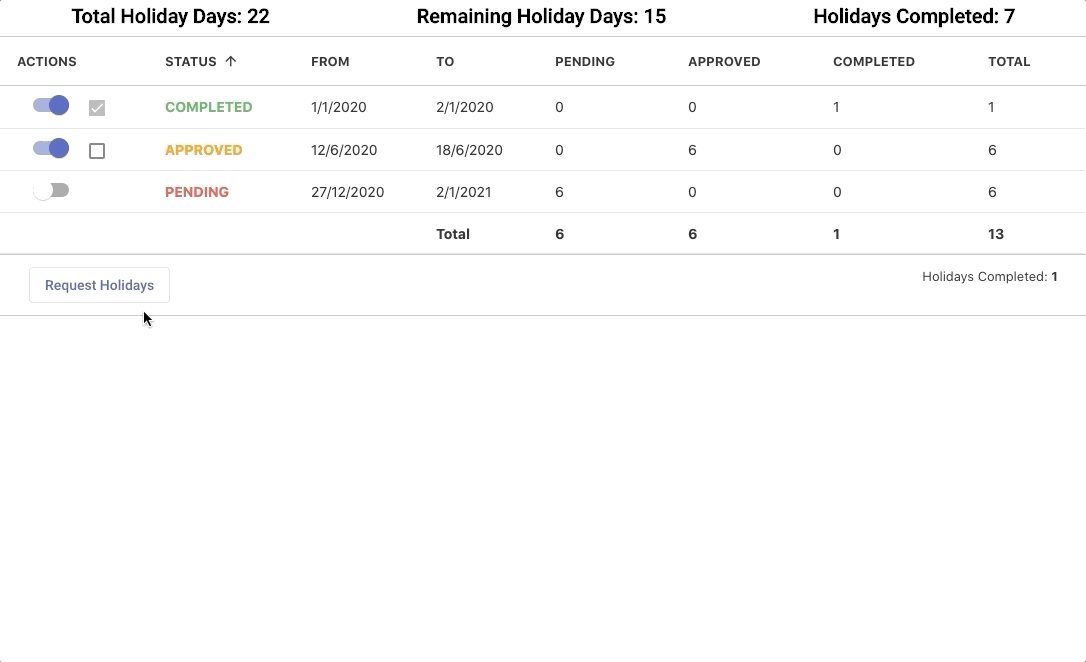
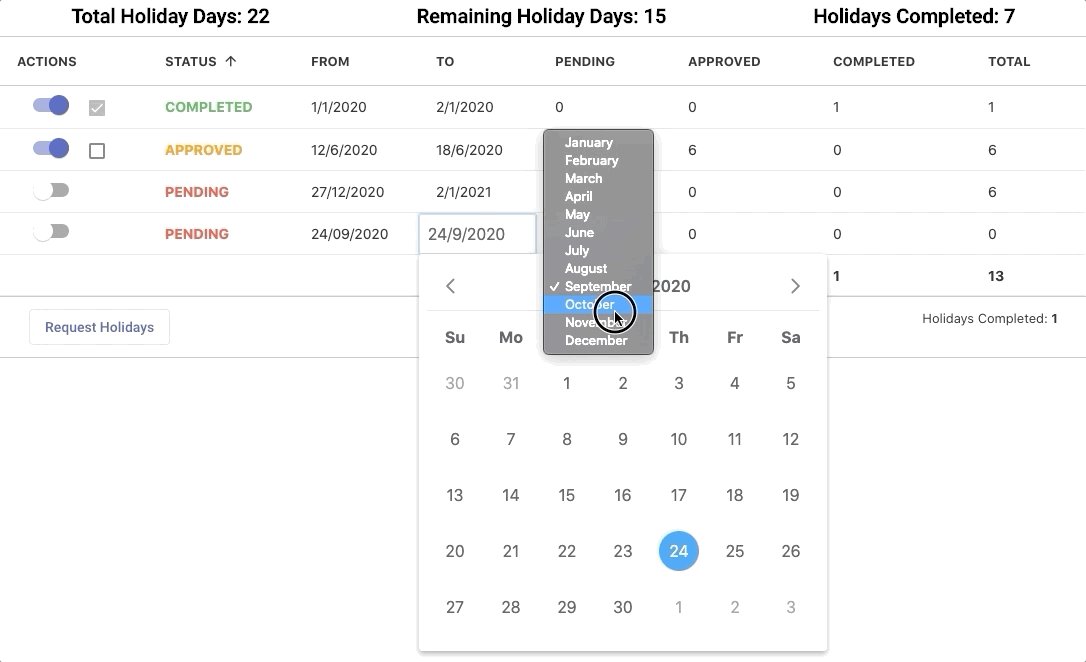
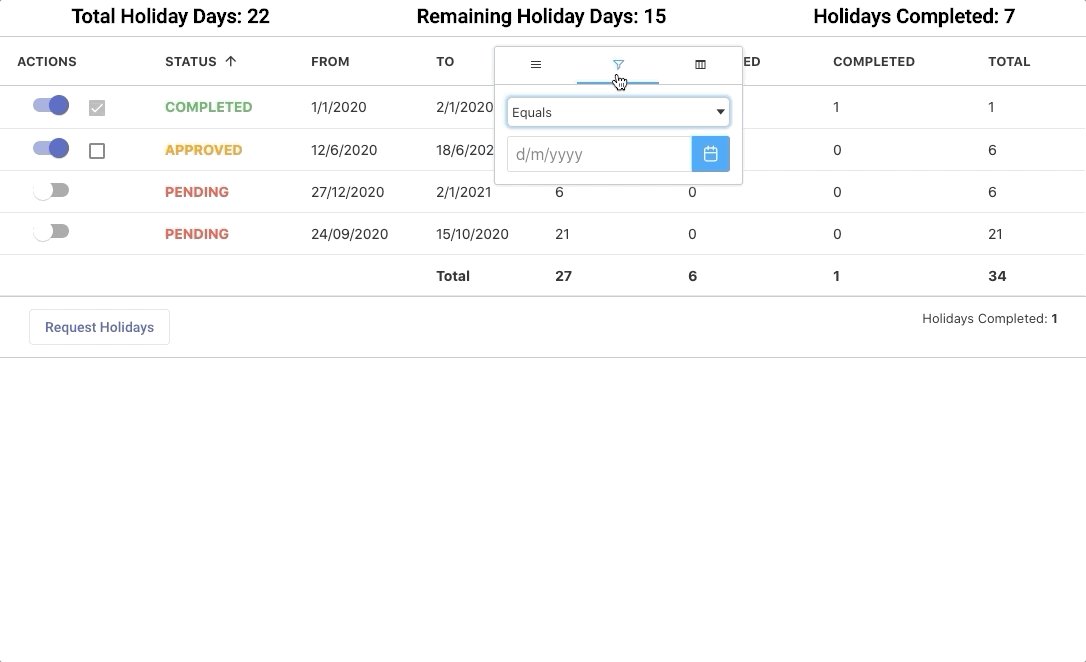
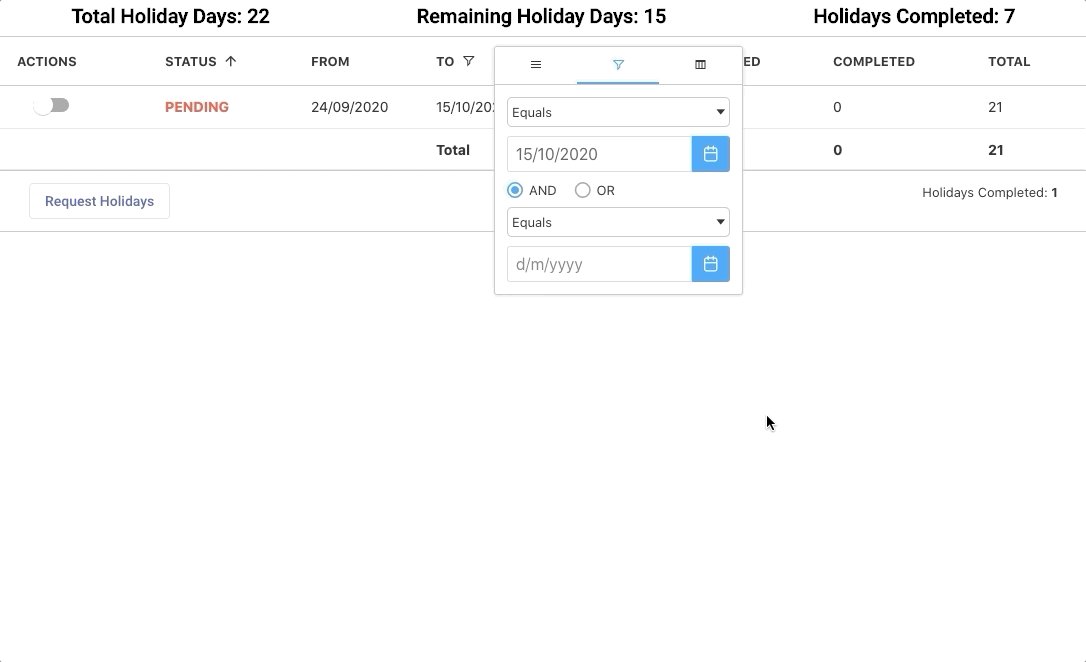
In order to illustrate this, we’ve created an Angular application using the PrimeNG Calendardate picker to track the amount of holidays taken. Please see the date picker illustrated in the GIF below:

Live demo
Please see the live demo below - click inside the FROM and TO column filters or cells to open the date picker. You can see the Angular demo code in Stackblitz here, and get the full github project here.
We’ll be looking at:
- Using the date picker for filtering
- Configuring date picker appearance
- Handling mouse clicks on the date picker
- Using the date picker for editing
- Using aggregations
- Using Cell Class Rules to style cells based on data
#ag-grid #angular #editing #date #datepicker

11.40 GEEK