CSS Outline Shorthand - Explained with Examples
Simplify styling with CSS Outline Shorthand! A guide with examples for efficient code, mastering the art of concise and expressive element highlighting in web projects.
CSS Outline - Shorthand property
The outline property is a shorthand property for setting the following individual outline properties:
outline-widthoutline-style(required)outline-color
The outline property is specified as one, two, or three values from the list above. The order of the values does not matter.
The following example shows some outlines specified with the shorthand outline property:

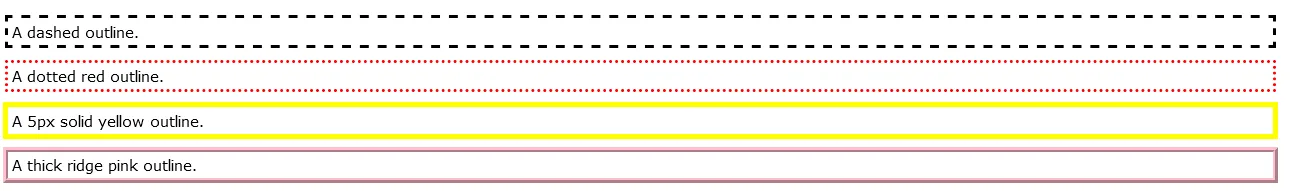
Example
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}#css

5.70 GEEK