How to Create Vertical Menu with CSS
Learn how to create a vertical menu with CSS. Discover the art of crafting sleek vertical menus using CSS. Elevate your website's design with this step-by-step guide to creating a stylish vertical menu.
How To Create a Vertical Button Group
Step 1) Add HTML:
Example
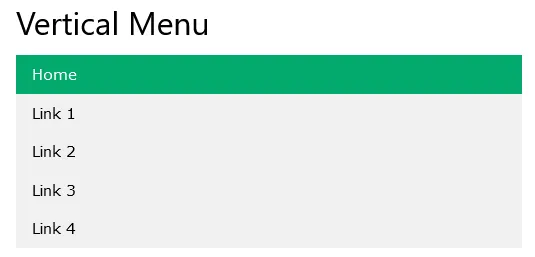
<div class="vertical-menu">
<a href="#" class="active">Home</a>
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
<a href="#">Link 4</a>
</div>Step 2) Add CSS:
Example
.vertical-menu {
width: 200px; /* Set a width if you like */
}
.vertical-menu a {
background-color: #eee; /* Grey background color */
color: black; /* Black text color */
display: block; /* Make the links appear below each other */
padding: 12px; /* Add some padding */
text-decoration: none; /* Remove underline from links */
}
.vertical-menu a:hover {
background-color: #ccc; /* Dark grey background on mouse-over */
}
.vertical-menu a.active {
background-color: #04AA6D; /* Add a green color to the "active/current" link */
color: white;
}Vertical Scroll Menu

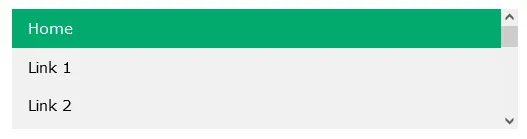
Set a specific height and add the overflow property if you want a vertical scroll menu:
Example
.vertical-menu {
width: 200px;
height: 150px;
overflow-y: auto;
}#css

2.70 GEEK