Simple tag input for Bootstrap 4
Tagin is a simple, pure JavaScript tags input plugin based on the Bootstrap 4 stylesheet.
Features:
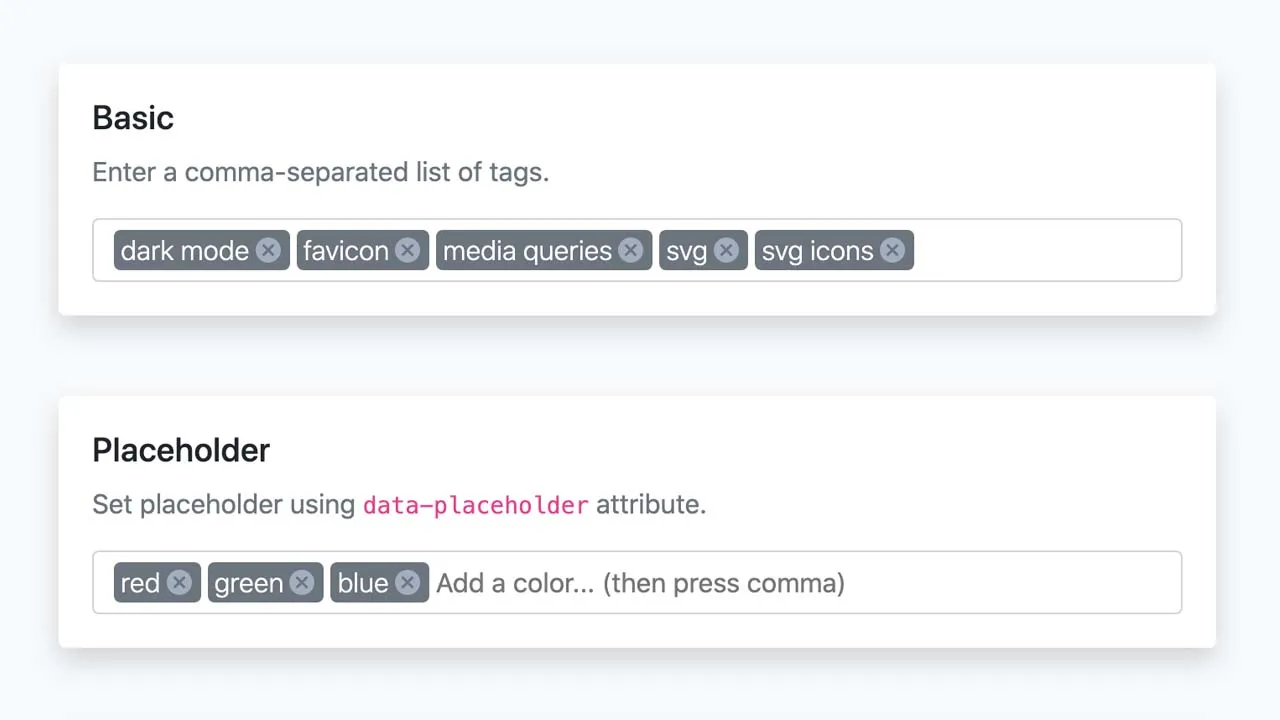
- Allows you to insert multiple tags using comma.
- Or using a custom separator like Space, semicolon, etc.
- Checks if the tag is duplicate.
- Allows you to transform tags.
How to use it:
1. Load the latest Bootstrap 4 stylesheet for the tags input.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" />
2. Load the Tagin plugin’s files.
<link rel="stylesheet" href="css/tagin.min.css" />
<script src="js/tagin.min.js"></script>
3. Create a tags input field and specify a list of pre-defined tags separated with comma.
<input type="text" name="tags" class="form-control tagin" value="css,script,com" />
4. Initialize the Tagin and done.
for (const el of document.querySelectorAll('.tagin')) {
tagin (the)
}
5. Add a placeholder to the tags input.
<input type="text" name="tags" class="form-control tagin" value="css,script,com" data-placeholder="Type Tags Here" />
6. Customize the separator. Defaults to comma (,).
<input type="text" name="tags" class="form-control tagin" value="css script com" data-separator=" " />
7. Determine whether to check the duplicate tag.
<input type="text" name="tags" class="form-control tagin" value="css,script,com,css,script,com" data-duplicate="true" />
8. Transform the typed tags using the data-transform attribute:
<input type="text" name="tags" class="form-control tagin" value="CSS,Script,Com" data-transform="input => input.toUpperCase()" />
Download Details:
Author: erwinheldy
Source Code: https://github.com/erwinheldy/tagin
#javascript #bootstrap

92.30 GEEK