Best JavaScript Frameworks, Libraries and Tools to Use in 2021
JavaScript (JS) is a lightweight interpreted or just-in-time compiled programming language with first-class functions. Here we have listed best JavaScript frameworks, libraries and tools to use in 2020
It seems there are more JavaScript frameworks, libraries, and **tools **than there are developers. At the end of 2019, a quick search on GitHub reveals 2.3 million JavaScript projects. npm has become the world’s largest module system with 700,000 usable packages on npmjs.com and billions of downloads every month.
This article endeavors to explain the basics and rudimentary differences between the most popular client-side JavaScript frameworks, libraries, and tools. Whether they are “best” for you is another question. Choose something and stick with it for a while. Just be aware your favorite option will be superseded by something “better” no matter what you select!
Table of Contents
- Table of Contents
- Tricky Terminology
- Libraries
- Frameworks
- Tools
- Don’t Label Me!
- JavaScript Frameworks and Libraries
- jQuery
- React
- AngularJS 1.x
- Angular 2+ (now 7.x)
- Vue.js
- Sencha Ext JS
- Lodash and Underscore
- Backbone.js
- Ember.js
- Knockout.js
- Notable Mentions
- Tools: General-Purpose Task Runners
- Webpack
- Gulp.js
- npm
- Grunt
- Tools: Module Bundlers
- Browserify
- RequireJS
- Tools: Linting
- ESLint
- JSHint
- JSLint
- Tools: Test Suites
- Jest
- Mocha
- Jasmine
- Tools: Miscellaneous
- Summary and Recommendations
- Comments
Please accept the following terms and conditions before reading this article!…
- The JavaScript landscape changes on a daily basis. This article will be out of date the moment it’s published!
- By “best” I mean “the most popular/used/hyped general-purpose projects”. All have free/open source options but the list may not include your favorites.
- Discontinued projects such as YUI are not included even though they may still have high use across the web.
- Only client-side projects are referenced. Some can work server-side but the list does not include pure server-based frameworks such as Express.js or Hapi.
- Information about each project is intentionally brief to provide an overview for further research.
- Each project provides a usage popularity indicator but statistics are notoriously difficult to collate and can be misleading.
- I’m biased. You’re biased. Everyone else is biased! I haven’t tried every tool here and will declare my favorites but you should make your own assessment based on your requirements.
- Neither I or SitePoint are liable for any disastrous decisions you make!
Tricky Terminology
The terms “framework”, “library” and “tool” can mean different things to different people at different times depending on the context. The general definitions used here:
JavaScript Libraries
A library is an organized collection of useful functionality. A typical library could include functions to handle strings, dates, HTML DOM elements, events, cookies, animations, network requests, and more. Each function returns values to the calling application which can be implemented however you choose. Think of it like a selection of car components: you’re free to use any to help construct a working vehicle but you must build the engine yourself.
Libraries normally provide a higher level of abstraction which smooths over implementation details and inconsistencies. For example, Ajax can be implemented using the XMLHttpRequest API but this requires several lines of code and there are subtle differences across browsers. A library may provide a simpler ajax() function so you’re free to concentrate on higher-level business logic.
A library could cut development time by 20% because you don’t have to worry about the finer details. The downsides:
- a bug within a library can be difficult to locate and fix
- there’s no guarantee the development team will release a patch quickly
- a patch could change the API and incur significant changes to your code.
JavaScript Frameworks
A framework is an application skeleton. It requires you to approach software design in a specific way and insert your own logic at certain points. Functionality such as events, storage, and data binding are normally provided for you. Using the car analogy, a framework provides a working chassis, body, and engine. You can add, remove or tinker with some components presuming the vehicle remains operational.
A framework normally provides a higher level of abstraction than a library and can help you rapidly build the first 80% of your project. The downsides:
- the last 20% can be tough going if your application moves beyond the confines of the framework
- framework updates or migrations can be difficult – if not impossible
- core framework code and concepts rarely age well. Developers will always discover a better way to do the same thing.
JavaScript Tools
A tool aids development but is not an integral part of your project. Tools include build systems, compilers, transpilers, code minifiers, image compressors, deployment mechanisms and more.
Tools should provide an easier development process. For example, many coders prefer Sass to CSS because it provides code separation, nesting, render-time variables, loops, and functions. Browsers do not understand Sass/SCSS syntax so the code must be compiled to CSS using an appropriate tool before testing and deployment.
Don’t Label Me!
The distinction between libraries, frameworks, and tools is rarely clear. A framework could include a library. A library may implement framework-like methods. Tools could be essential for either. I’ve attempted to label each project but the scope can vary.
If this sounds too complicated, you could consider coding vanilla JavaScript. That’s fine, but you will inevitably write your own library and/or framework code which must be maintained. JavaScript itself is an abstraction on a tower of browser and OS abstractions!
JavaScript Frameworks and Libraries
Projects in approximate order of usage/popularity/hype…
jQuery

jQuery remains the most-used JavaScript library ever created and is distributed with WordPress, ASP.NET and several other frameworks. It revolutionized client-side development by introducing CSS selector to DOM node retrieval plus chaining to apply event handlers, animations, and Ajax calls.
jQuery has fallen from developer favor in recent years, but usage remains high. It remains a viable option for projects which require a sprinkling of JavaScript functionality.
Pros:
- small distribution size
- shallow learning curve, considerable online help
- concise syntax
- easy to extend
Cons:
- adds a speed overhead to native APIs
- less essential now that browser compatibility has improved
- usage has flat-lined
- some industry backlash against unnecessary use.
React

Perhaps the most-talked about library of the last few years, React claims to be a JavaScript library for building user interfaces. It focuses on the “View” part of Model-View-Controller (MVC) development and makes it easy to create UI components which retain state. It was one of the first libraries to implement a virtual DOM; the in-memory structure computes the differences and updates the page efficiently.
React usage appears low in statistics perhaps because it’s used in applications rather than websites. Almost 70% of developers claim to have some experience using the library.
Pros:
- small, efficient, fast and flexible
- simple component model
- good documentation and online resources
- server-side rendering is possible
- still popular and growing fast
- plenty of jobs advertise for React developers
Cons:
- new concepts and syntaxes to learn
- build tools are essential
- can require other libraries or frameworks to provide the model and controller aspects
- can be incompatible with code and other libraries which modify the DOM
AngularJS 1.x

Angular is the first framework – or MVC application framework – to appear on this list. The most popular edition remains version 1.x which extended HTML with two-way data-binding while decoupling DOM manipulation from application logic.
Angular 1.x is still in development despite the release of version 2 (which is now version 4!) Confused? See below…
Pros:
- a popular framework adopted by several large companies
- a single solution to produce modern web applications
- part of the “standard” MEAN stack (MongoDB, Express.JS, AngularJS, NodeJS) so many articles and tutorials are available
Cons:
- steeper learning curve than some alternatives
- large code base
- impossible to upgrade to Angular 2.x
- despite being a Google project, Google do not appear to use it?
Angular 2+ (now 7.x)

Angular 2.0 was released in September 2016. It was a complete rewrite which introduced a modular component-based model created with TypeScript (which is compiled to JavaScript). To add to the confusion, version 4.0 was released in March 2017 (v3 was skipped to avoid semantic version issues).
Angular 2+ is radically different to v1. Neither is compatible with the other – perhaps Google should have given the project a different name?!
Pros:
- a single solution to produce modern web applications
- still part of the MEAN stack although fewer Angular 2+ tutorials are available
- TypeScript provides some advantages to those familiar with statically-typed languages such as C# and Java.
Cons:
- steeper learning curve than some alternatives
- large code base
- impossible to upgrade from Angular 1.x
- Angular 2.x has experienced relatively low uptake compared to 1.x
- despite being a Google project, Google do not appear to use it?
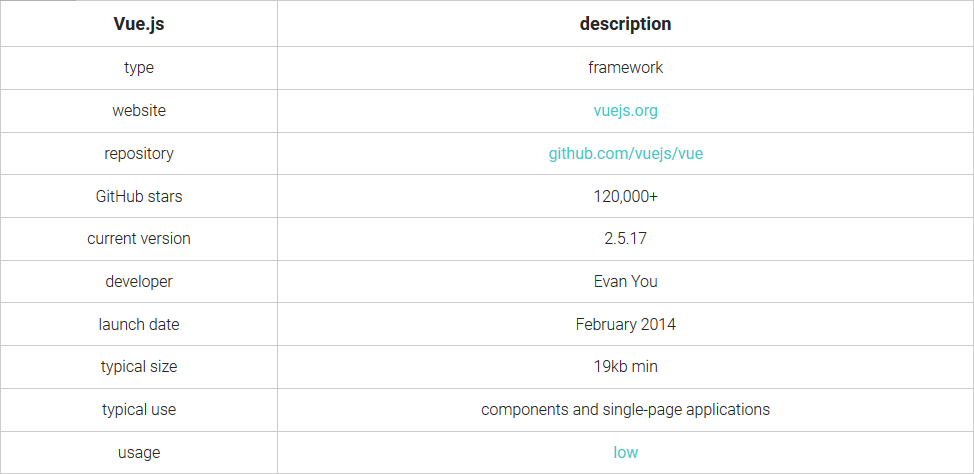
Vue.js

Vue.js is a lightweight progressive framework for building user interfaces. The core offers a React-like virtual DOM-powered view layer which can be integrated with other libraries but it is also capable of powering single-page applications. The framework was created by Evan You who previously worked on AngularJS but wanted to extract the parts he liked.
Vue.js uses an HTML template syntax to bind the DOM to instance data. Models are plain JavaScript objects which update the view when data is changed. Additional tools provide facilities for scaffolding, routing, state management, animations and more.
Pros:
- rapid adoption and increasing popularity
- simple to get started with high level of developer satisfaction
- lightweight, small dependency and good performance
Cons:
- can be overshadowed by React
- some reliance on a single developer for updates
- fewer resources than alternatives
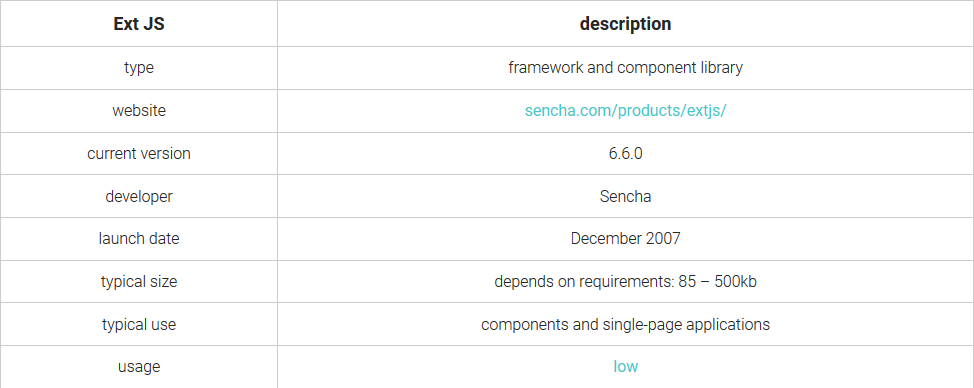
Sencha Ext JS

Ext JS evolved from YUI-Ext and has one of the longest histories on this list. Although best known for its wide range of configurable, accessible, cross-browser UI components and data visualisation tools, Ext JS also provides a framework for building full applications. Alternatively, you can use the component library with React or Angular.
Ext JS is the only framework here to offer commercial training and support. There are also options to have the Sencha team help review your code, automate testing, and migrate to other platforms.
Pros:
- a wide range of usable components
- contains everything required to create both web and mobile applications
- script customization, design tools, and quick prototypes
- provides tools for visually building and styling web apps
- commercial support and excellent documentation
- 30-day free trial and community edition for smaller applications (under a wide range of usable componentscontains everything required to create both web and mobile applicationsscript customization, design tools, and quick prototypesprovides tools for visually building and styling web appscommercial support and excellent documentation30-day free trial and community edition for smaller applications (under $10,000 revenue per year)0,000 revenue per year)
Cons:
- integration with frameworks other than React and Angular may be impractical as of now — see roadmap plans for Ext JS 7
- deep custom UI changes may be difficult
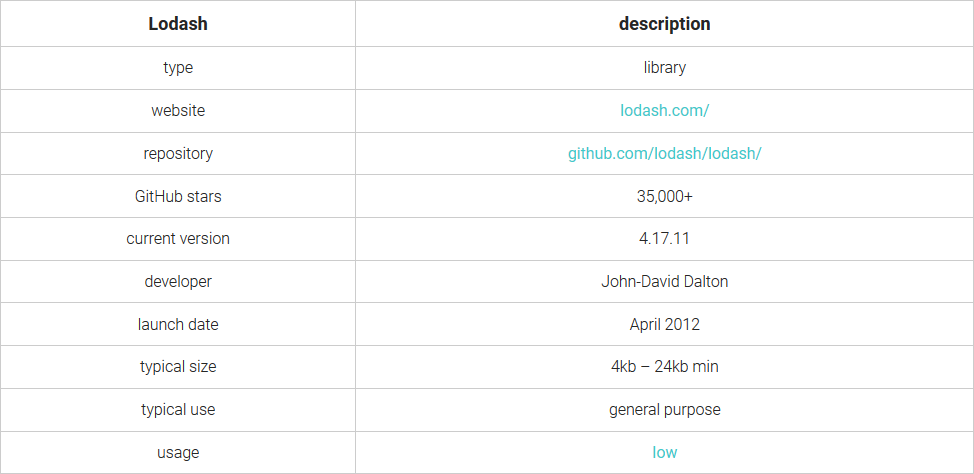
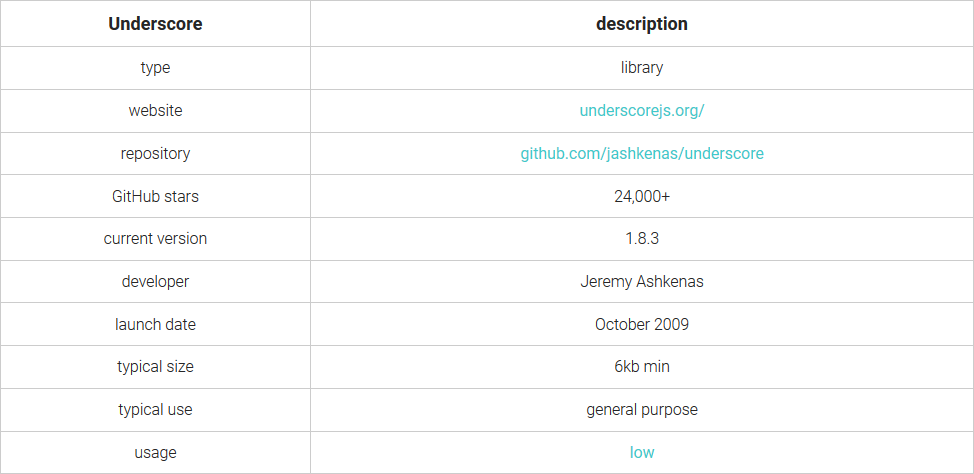
Lodash and Underscore


Lodash and Underscore are combined in this section because they provide hundreds of functional JavaScript utilities to supplement native string, number, array and other primitive object methods. There is some overlap so you are unlikely to require both libraries in a single project.
Client-side usage is low but either library can be adopted for server-side Node.js applications.
Pros:
- small and simple
- easy to learn with good documentation
- compatible with most libraries and frameworks
- does not extend built-in objects
- can be used on the client or server
Cons:
- some methods are available in ES2015 and later editions of JavaScript.
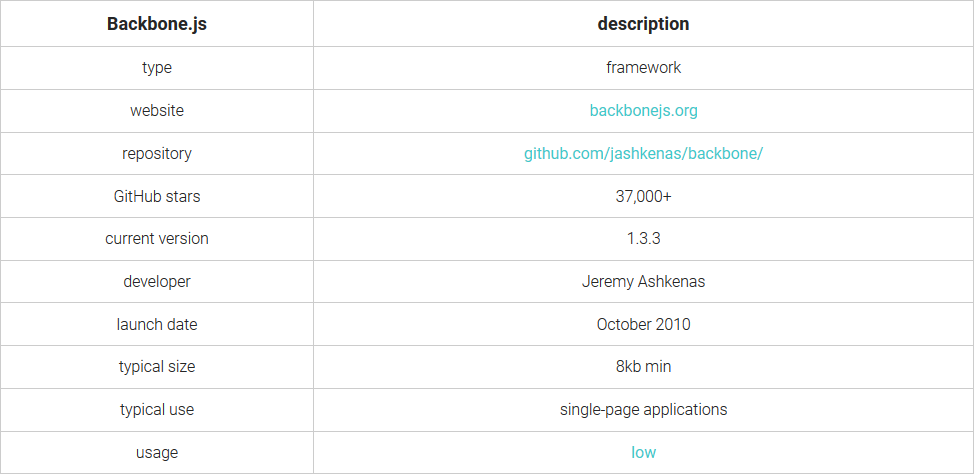
Backbone.js

Backbone.js was one of the earliest client-side options to provide an MVC structure commonly found in server-side frameworks. Its only dependency is Underscore.js which was created by the same developer.
Backbone.js claims to be a library because it can be integrated with other projects. I suspect most developers consider it to be a framework, albeit less opinionated than some others.
Pros:
- small, lightweight and less complicated
- does not add logic to HTML
- great documentation
- adopted for many applications including Trello, WordPress.com, LinkedIn and Groupon
Cons:
- a lower level of abstraction than alternatives such as AngularJS (although that could be considered a benefit)
- requires additional components to implement features such as data binding
- more recent frameworks have moved away from MVC architectures
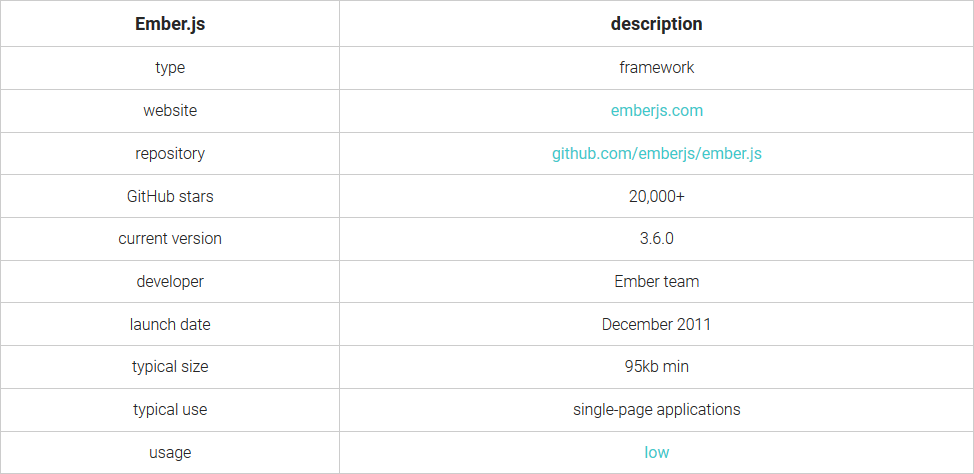
Ember.js

Ember.js is one of the larger opinionated frameworks which is based on a Model-View-ViewModel (MVVM) pattern. It implements templating, data-binding, and libraries in a single package. The convention-over-configuration concepts will be immediately familiar to those with Ruby on Rails experience.
Pros:
- provides a single solution for client-side applications
- developers can be instantly productive – it uses jQuery
- good backward compatibility and upgrade options
- has adopted modern web development standards
Cons:
- large distributable
- considered monolithic compared to other frameworks which are moving toward smaller component structures
- steep learning curve – it’s the Ember way or no way
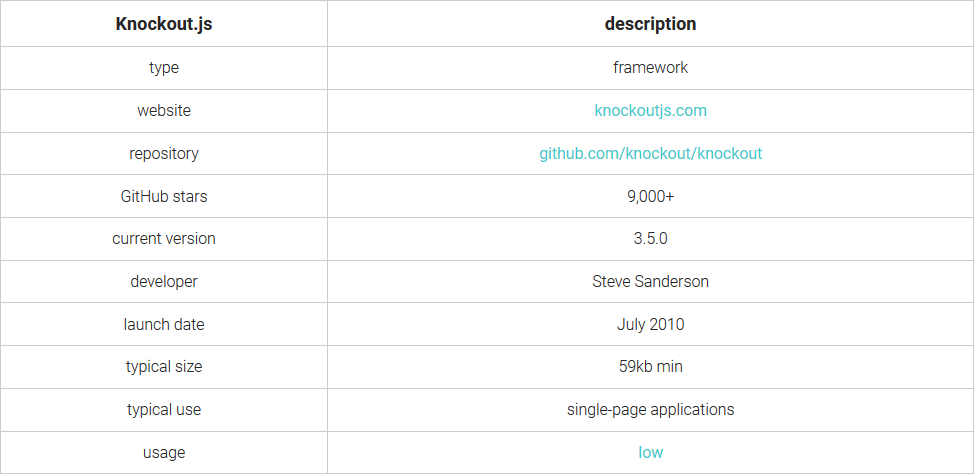
Knockout.js

One of the older MVVM frameworks, Knockout.js uses observers to ensure the UI stays synchronized with underlying data. It features templating and dependency tracking.
Pros:
- small and lightweight with no dependencies
- excellent browser support going back to IE6
- good documentation
Cons:
- larger projects can become complex
- development has slowed
- usage appears to be on the wane
Notable Mentions
Hungry for more? The following projects are less popular but worth
considering:
- Polymer – a library which enables cross-browser support for HTML5 web components
- Meteor – a full-stack platform for web applications.
- Aurelia – a lightweight, cross-platform framework
- Svelte – a fairly new project which transforms framework source code into vanilla-like JavaScript
- Conditioner.js – a new library which automatically loads and unloads modules based on state.
JavaScript Tools: General-Purpose Task Runners
Build tools automate a variety of web development tasks such as pre-processing, compilation, module bundling, image optimization, code minification, linting, and running tests. Tasks are usually managed together in a single executable package. The most popular options:
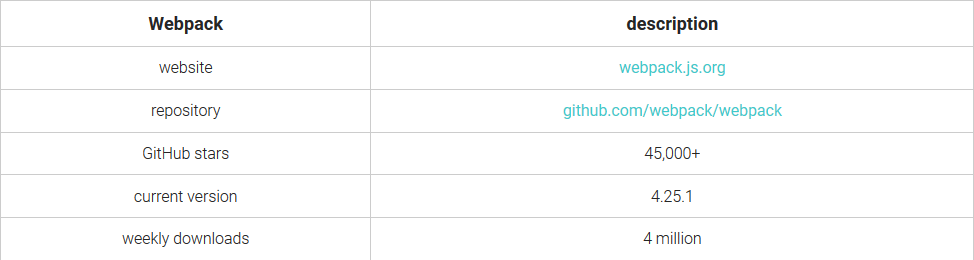
Webpack

Webpack supports all popular module options and has become synonymous with React development. Although claiming to be a module bundler, Webpack can be used as a general-purpose task runner. JavaScript object-based configuration can be a little awkward.Generators are available but some Webpack users have been migrating to Parcel for easier configuration and improved compilation times.
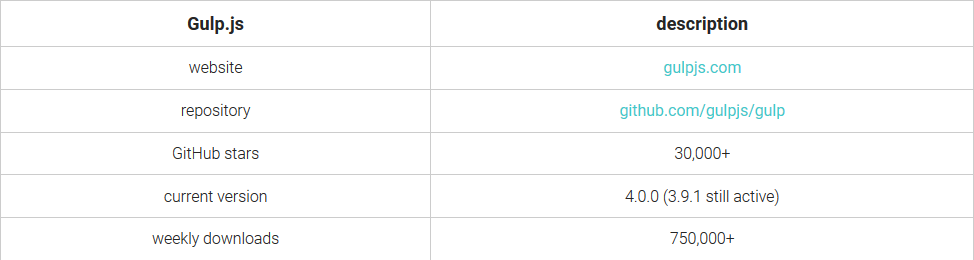
Gulp.js

While it was not the first task runner, Gulp quickly became one of the most popular and is my personal favorite. Gulp uses easy-to-read JavaScript code which loads source files into a stream and pipes the data through various plugins before they are output to a build folder. It’s simple, fast and fun, but developers have been migrating to Webpack.
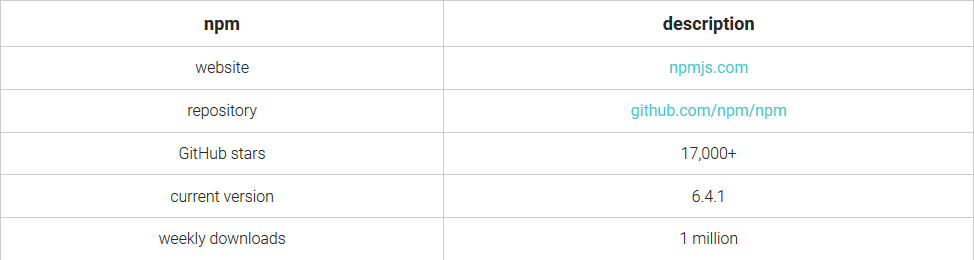
npm

npm is the Node.js package manager but its scripts facility can be used for general-purpose task running. It’s an attractive option for simpler projects with few dependencies. However, more complex tasks can rapidly become impractical.
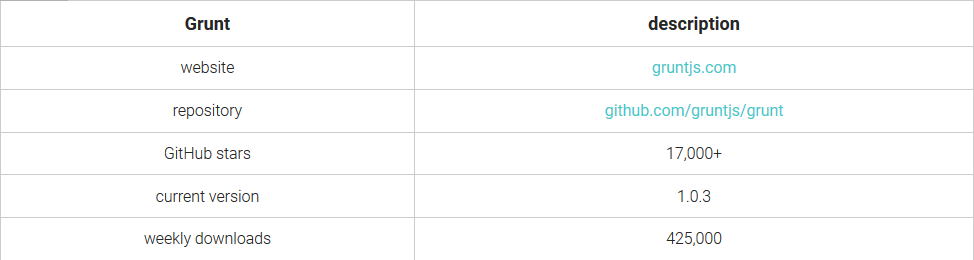
Grunt

Grunt was one of the first JavaScript task runners to achieve mass adoption but the speed and complicated JSON configuration led to the rise of Gulp. The worst issues have been resolved and Grunt remains a popular option.
JavaScript Tools: Module Bundlers
Managing more than a few JavaScript files can become a chore. Unless you can adopt the relatively new ES6 module import syntax natively, JavaScript dependencies in the browser must be loaded or concatenated in an appropriate order. A module bundler can be used if you need to support older browsers (anything released prior to 2018) but the need to use these tools will diminish over time.
Browserify

Browserify supports CommonJS modules as used by Node.js to compile all modules into a single browser-compatible file.
RequireJS

RequireJS started life an in-browser module loader although it can also be used in Node.js. It supports AMD syntax.
JavaScript Tools: Linting
Linting analyses your code for potential errors or deviation from syntactical standards. You’ll never miss a closing bracket or undeclared variable again!
ESLint

ESLint is the most popular linting tool supported by the majority of IDEs, editors, bundlers, and task runners. Every rule is a plugin so it can be configured to your liking.
JSHint

A flexible JavaScript linter which is less configurable than ESLint but strikes a good balance between genuine errors and pedantic syntactical demands.
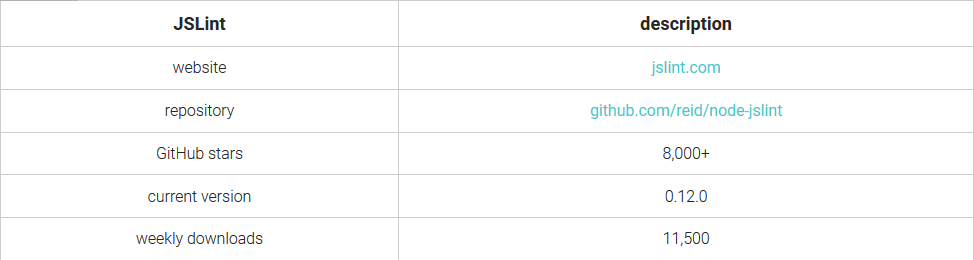
JSLint

One of the first linters and it implements a strict set of default rules. Development has slowed and it can be a little uncompromising for some developers.
JavaScript Tools: Test Suites
Test-Driven-Development requires you to write code to test your code before you start writing it. You’re welcome to write code to test your test code too!
There are many options including Ava, Tape and Jasmine but the three most popular options are currently…
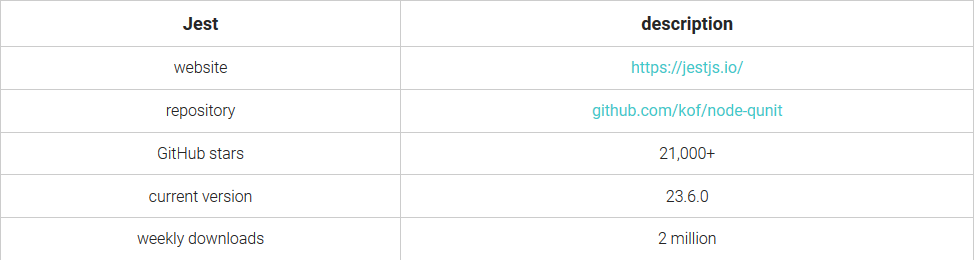
Jest

A testing framework from Facebook which has risen in popularity because of its close connections with React and Webpack.
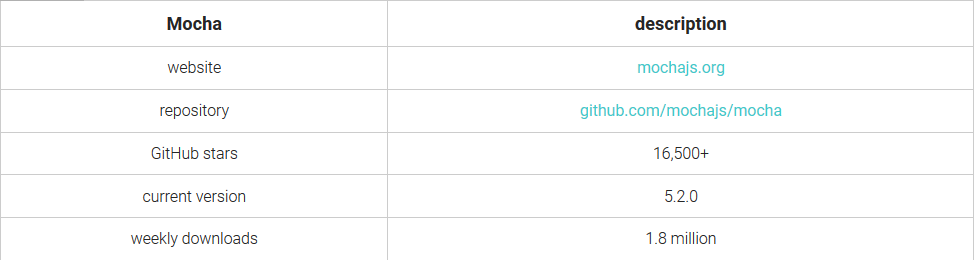
Mocha

Mocha can run tests in Node.js and a browser. It supports asynchronous testing and is often paired with Chai to enable test code to be expressed in a readable style. It was the most popular option for several years.
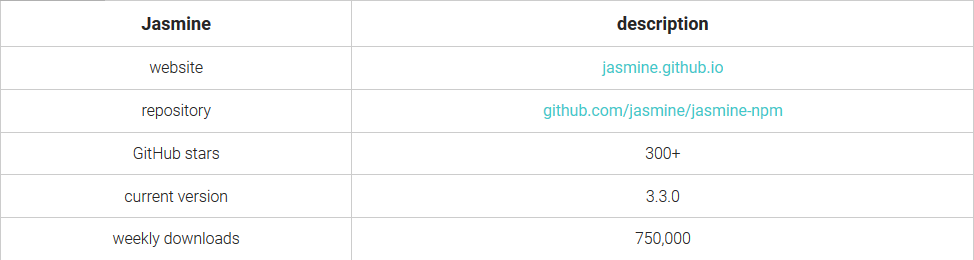
Jasmine

Jasmine is a behavior-driven test suite which can automate the testing your UI and interactions in a browser.
JavaScript Tools: Miscellaneous
Despite my best efforts, I accept not everyone loves JavaScript! Compilers such as TypeScript, LiveScript and CoffeeScript can make your development life a little more pleasurable. Alternatively, consider Babel to transform modern, concise ES2015 source into cross-browser-compatible ES5 code.
There are dozens of JavaScript-powered HTML template engines including Mustache, Handlebars, Pug (Jade) and EJS. I prefer lightweight options which retain JavaScript syntax such as EJS and doT.
Finally, why write your own documentation when you can automate it? ES2015-compatible documentation generators include ESDoc, JSDoc, YUIdoc, documentation.js and Transcription.
Summary and Recommendations
If you follow the wisdom of crowds, momentum is currently behind React and other libraries are moving in a similar technical direction. It’s a safe career choice but you should also consider Vue.js or the React-compatible-but-smaller Preact.
Monolithic frameworks have fallen from favor but, should you require a strict structure for larger projects, AngularJS remains a popular option. The majority of developers have stuck with version 1.0 but that’s possibly out of necessity than choice. Longer term, version 2+ could be a safer bet but you will need to learn TypeScript.
Sencha’s Ext JS is a great option for companies (small businesses to enterprises) looking for an option that includes both a framework and pre-built, integrated components and tools, including access to commercial support. Ext JS also easily integrates its robust component library with React and Angular, for developers looking to implement pre-built components as opposed to building them on their own.
Do not discount jQuery. It’s not trendy and is rarely mentioned in the technical press, but it’s actively developed and more than capable for websites and applications. jQuery has a shallow learning curve and is understood by many developers worldwide.
If you’re feeling adventurous, new transpiler options such as Svelte and Rawact convert framework code to vanilla JavaScript. The framework dependency is removed, code is considerably smaller and runs faster.
Tools choice is less critical and can vary from project to project. Most WebPack, Gulp or npm scripts. You can’t go far wrong with ESLint and Jest for testing but there are plenty of alternatives to try.
That said, every project, team and skill set is different. You have limited time to make an assessment so it’s tempting to use what you know. This article will receive comments recommending FrameworkX but everything looks like a nail when you have a hammer.
Finally, never forget that libraries, frameworks, and tools are optional! JavaScript development has been revolutionized during the past decade; we’ve gone from a few rudimentary helper libraries to an overwhelming choice. It’s easy to fall into a trap of ever-increasing complexity or switching to the latest hot framework every few months. Always consider vanilla JavaScript – especially for smaller and personal personal. The knowledge you gain cannot date and will become invaluable when evaluating frameworks for other projects.
Have I missed, dismissed, or failed to praise the benefits your favorite JavaScript libraries, frameworks and tools? Of course I have! Comments welcome…
#javascript #web-development #jquery #npm #reactjs #angular #angular-js #vue-js #ember-js #webpack