reCAPTCHA for React Native (Android and iOS)
reCAPTCHA for React Native (Android and iOS)
A reCAPTCHA library for React Native (Android and iOS) that works.
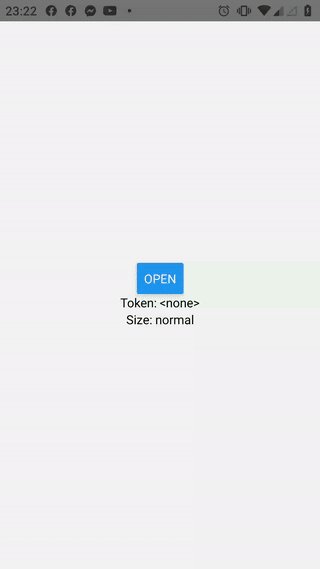
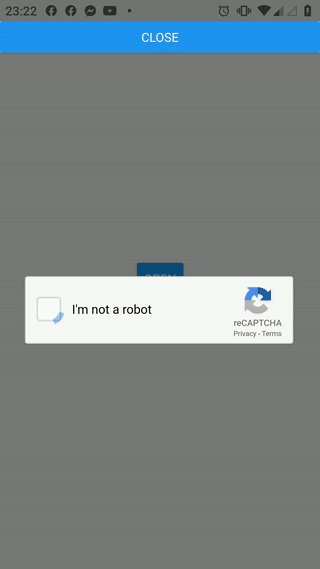
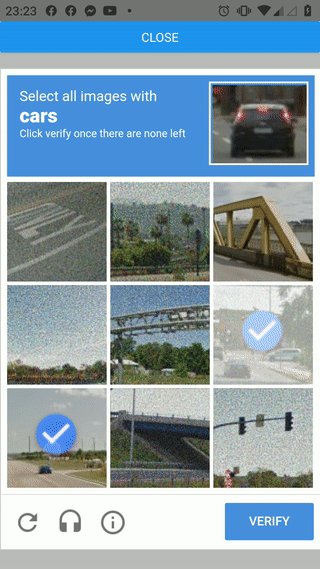
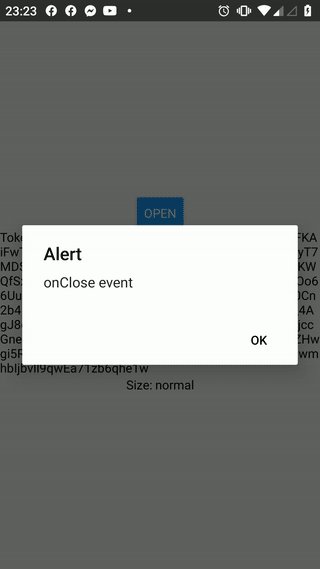
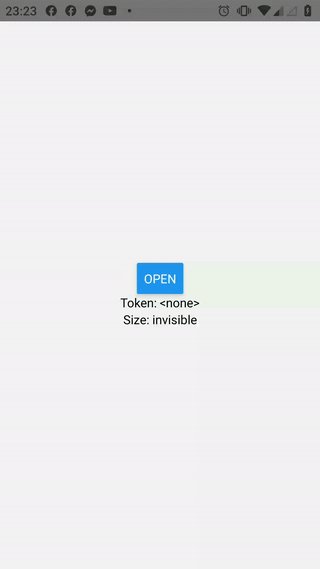
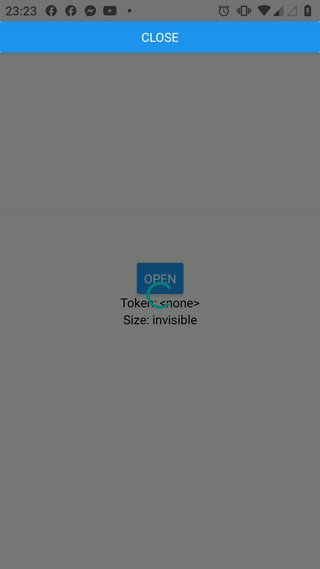
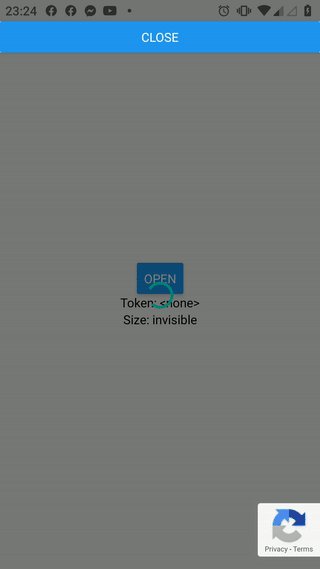
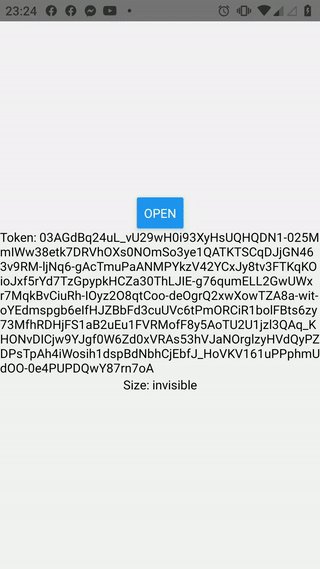
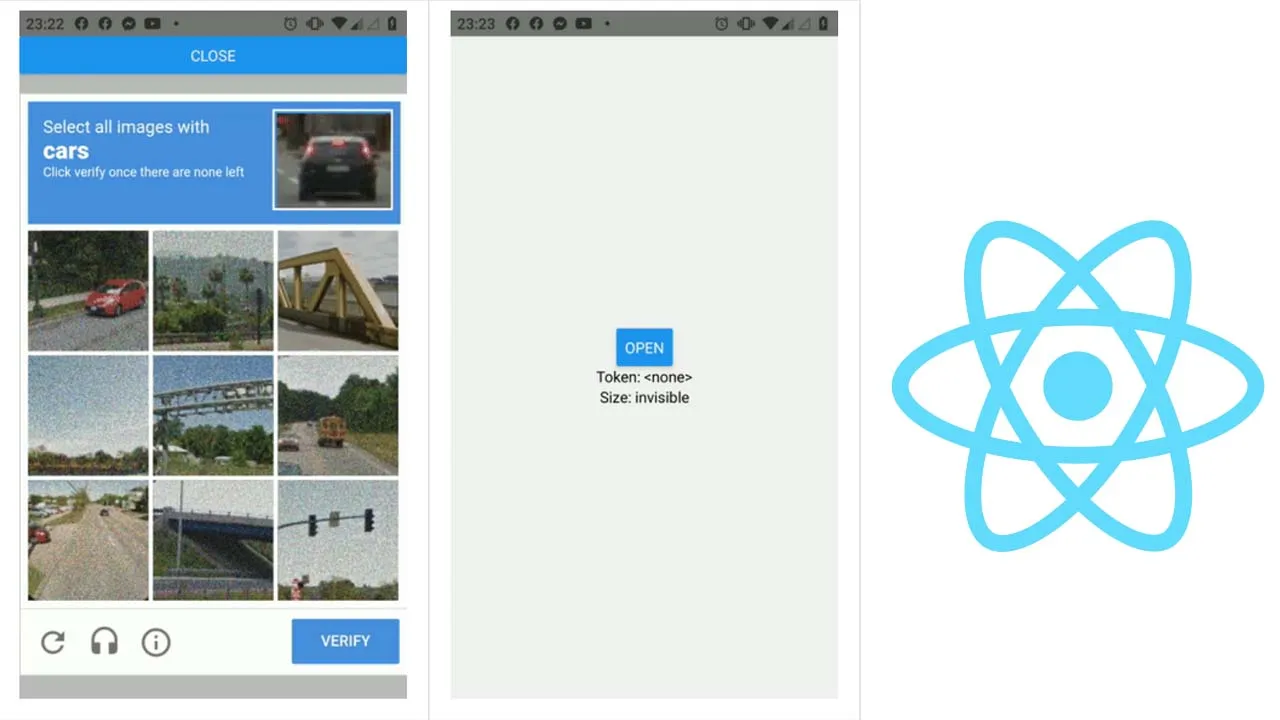
| Normal | Invisible |
|---|---|
 |
 |
Looking for React DOM version?
Install
Install the module
yarn add react-native-recaptcha-that-works react-native-webview
Or
npm i -S react-native-recaptcha-that-works react-native-webview
See the react-native-webview Getting Started Guide.
Usage
import React, { Component, createRef } from 'react';
import { View, Button } from 'react-native';
import Recaptcha from 'react-native-recaptcha-that-works';
class App extends Component {
constructor(props) {
super(props);
this.recaptcha = createRef();
}
send = () => {
console.log('send!');
this.recaptcha.current.open();
}
onVerify = token => {
console.log('success!', token);
}
onExpire = () => {
console.warn('expired!');
}
render() {
return (
<View>
<Recaptcha
ref={this.recaptcha}
siteKey="<your-recaptcha-public-key>"
baseUrl="http://my.domain.com"
onVerify={this.onVerify}
onExpire={this.onExpire}
size="invisible"
/>
<Button title="Send" onPress={this.send} />
</View>
)
}
}
For more details, see the Sample Project or try the Online demo.
Props
| Name | Value | Default | Description |
|---|---|---|---|
| lang | string |
Language code. | |
| siteKey | string |
Your sitekey. | |
| baseUrl | string |
The URL (domain) configured in the reCAPTCHA setup. (ex. http://my.domain.com) | |
| headerComponent | React Element |
A component to render on top of Modal. | |
| size | 'invisible', 'normal' or 'compact' |
'normal' |
The size of the widget. |
| theme | 'dark' or 'light' |
'light' |
The color theme of the widget. |
| onLoad | function() |
A callback function, executed when the reCAPTCHA is ready to use. | |
| onVerify | function(token) |
A callback function, executed when the user submits a successful response. The recaptcha response token is passed to your callback. | |
| onExpire | function() |
A callback function, executed when the reCAPTCHA response expires and the user needs to re-verify. | |
| onError | function(error) |
A callback function, executed when reCAPTCHA encounters an error (usually network connectivity) and cannot continue until connectivity is restored. If you specify a function here, you are responsible for informing the user that they should retry. | |
| onClose | function() |
A callback function, executed when the Modal is closed. |
Note: If lang is not set, then device language is used.
Methods
| Name | Type | Description |
|---|---|---|
| open | function |
Open the reCAPTCHA Modal. |
| close | function |
Close the reCAPTCHA Modal. |
Note: If using size="invisible", then challange run automatically when open is called.
reCAPTCHA v2 docs
Contribute
New features, bug fixes and improvements are welcome! For questions and suggestions use the issues.
Download Details:
Author: douglasjunior
Source Code: https://github.com/douglasjunior/react-native-recaptcha-that-works
#react #react-native #mobile-apps

17.40 GEEK