Today, the Xamarin.Forms team is releasing Xamarin.Forms 4.7 with a collection of feature additions and improvements. These new features will let you unleash your full creative abilities when developing Xamarin.Forms applications.
Simplified Grid Row & Column Definitions
Before Xamarin.Forms 4.7, you would have to specify each column and row definition separately. This process was tedious and repetitive, thus leading to an overall slower design time. Thanks to Morten Nielsen’s enhancement request, column and row definitions have been simplified. Take this example below:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="300" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="1*" />
<RowDefinition Height="Auto" />
<RowDefinition Height="25" />
<RowDefinition Height= "14" />
<RowDefinition Height="20" />
</Grid.RowDefinitions>
</Grid>
While this code is practical, it is overly complex. To help simplify the grid definition process, the Xamarin.Forms team has created a simplified syntax.
<Grid ColumnDefinitions="1*, 2*, Auto, *, 300"
RowDefinitions="1*, Auto, 25, 14, 20">
</Grid>
Shorter, easier. Thanks, Morten!
Multi-Bindings
The next great feature added to Xamarin.Forms in 4.7 thanks to the work of Peter Moore is multi-binding. Multi-binding allows you to connect a target property to a list of source properties and then apply logic to produce a value with the inputs specified.
A simple and powerful way to use multi-binding is the ability to format any multi-binding result that’s displayed as a string with the StringFormat property. This property can be set to a standard .NET formatting string, with placeholders, that specifies how to format the multi-binding result. For example, let’s say you wanted to create a label of a user’s full name. You can use multi-bindings combined with StringFormat to create a single label that contains the user’s full name, regardless of where the user inputs their forename, middle name, or surname. An example of this can be seen below:
<Label>
<Label.Text>
<MultiBinding StringFormat="{}{0} {1} {2}">
<Binding Path="Employee1.Forename" />
<Binding Path="Employee1.MiddleName" />
<Binding Path="Employee1.Surname" />
</MultiBinding>
</Label.Text>
</Label>
Multi-binding is even more powerful when you add MultiValueConverters.
Shapes & Paths
Today in Xamarin.Forms we are releasing experimental support for shapes and paths. Currently, we have Views such as BoxView or Frames that allow you to create rectangles or ellipses. However, we recognize that you want the ability to create any shape that best fits your application design. Shapes & paths in Xamarin.Forms allow you to create custom, unique designs to better fit your user interfaces.
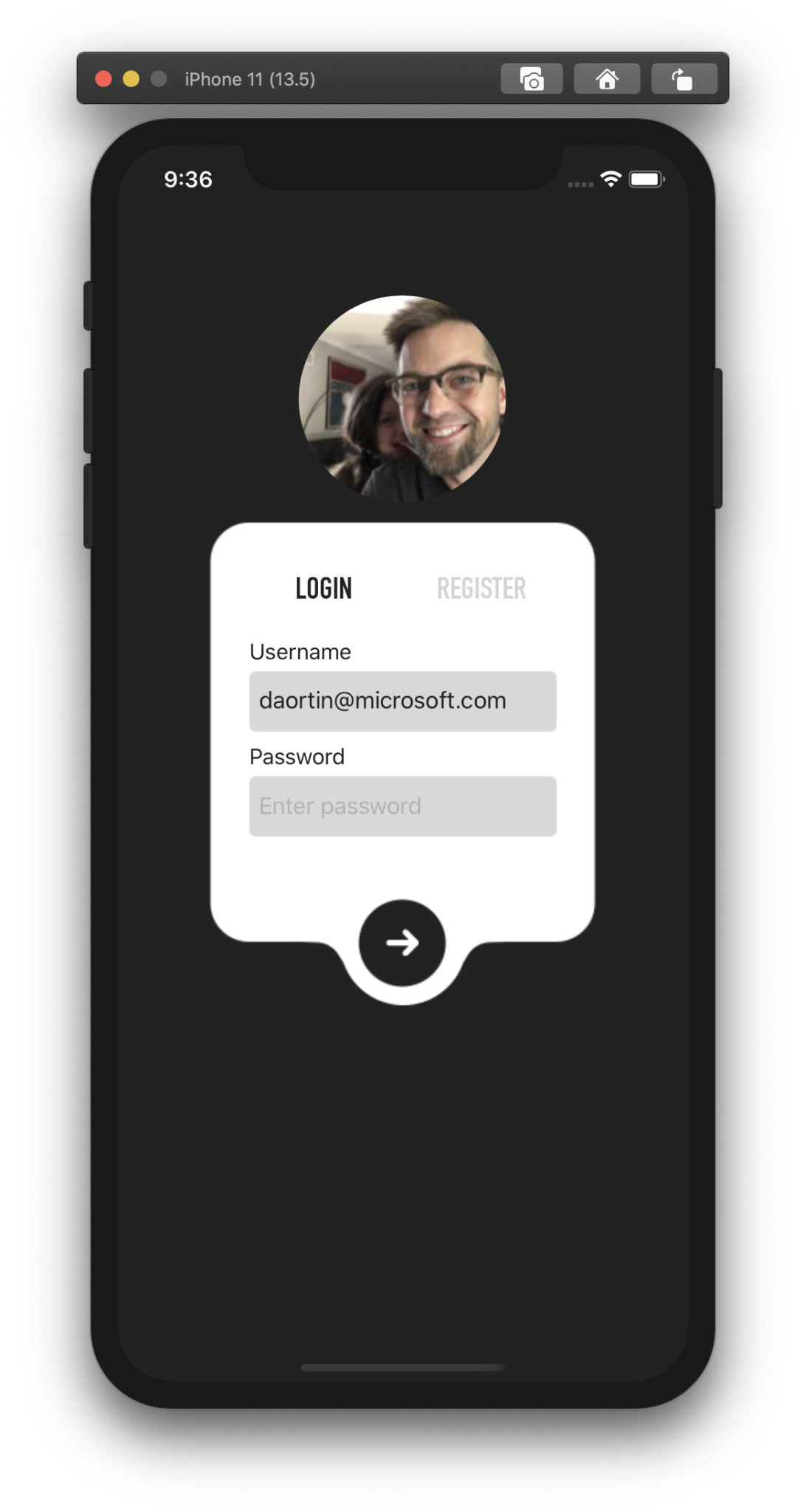
David Ortinau made an amazing login screen example to show what shapes and paths can add to your apps.
There are many new features leveraged when creating this application. First, a custom image shape was created using the clip property.
<Image.Clip>
<EllipseGeometry
Center="75,75"
RadiusX="75"
RadiusY="75"/>
</Image.Clip>
In this example, an ellipse shape is supplied to the image clip property. However, you can use any shape as the clipping shape.
Another new feature shown in this example is drawing a path to create a custom login shape, and then the login button itself.
<Path
Grid.RowSpan="7"
Grid.ColumnSpan="4"
HorizontalOptions="Fill"
VerticalOptions="Fill"
Fill="White"
Data="M251,0 C266.463973,-2.84068575e-15 279,12.536027 279,28 L279,276 C279,291.463973 266.463973,304 251,304 L214.607,304 L214.629319,304.009394 L202.570739,304.356889 C196.091582,304.5436 190.154631,308.020457 186.821897,313.579883 L186.821897,313.579883 L183.402481,319.283905 C177.100406,337.175023 160.04792,350 140,350 C119.890172,350 102.794306,337.095694 96.5412691,319.115947 L96.5273695,319.126964 L92.8752676,313.28194 C89.5084023,307.893423 83.6708508,304.544546 77.3197008,304.358047 L65.133,304 L28,304 C12.536027,304 1.8937905e-15,291.463973 0,276 L0,28 C-1.8937905e-15,12.536027 12.536027,2.84068575e-15 28,0 L251,0 Z"
/>
In this case, a path view was defined within the XAML page, and then the data property was populated with path data that defines the custom shape.
It’s important to note that this feature is shipping under the experimental flag, and thus Shapes_Experimental must be added to your App.xaml.cs constructor. For much more information on using shapes and paths, check out the documentation.
#announcements #developers #xamarin.forms #xamarin