What will be covered in this article:
- Prerequisites
- Installation
- Implementing draggable item
- Implementing droppable item
- Creatin kanban board
- Adding multiple draggable items
- Make items sortable in the column
- Mobile version of drag and drop
- Refactor before adding drop restrictions
- Adding drop restrictions
Before we will start our journey, let’s see what we will get at the end (gif):

Prerequisites
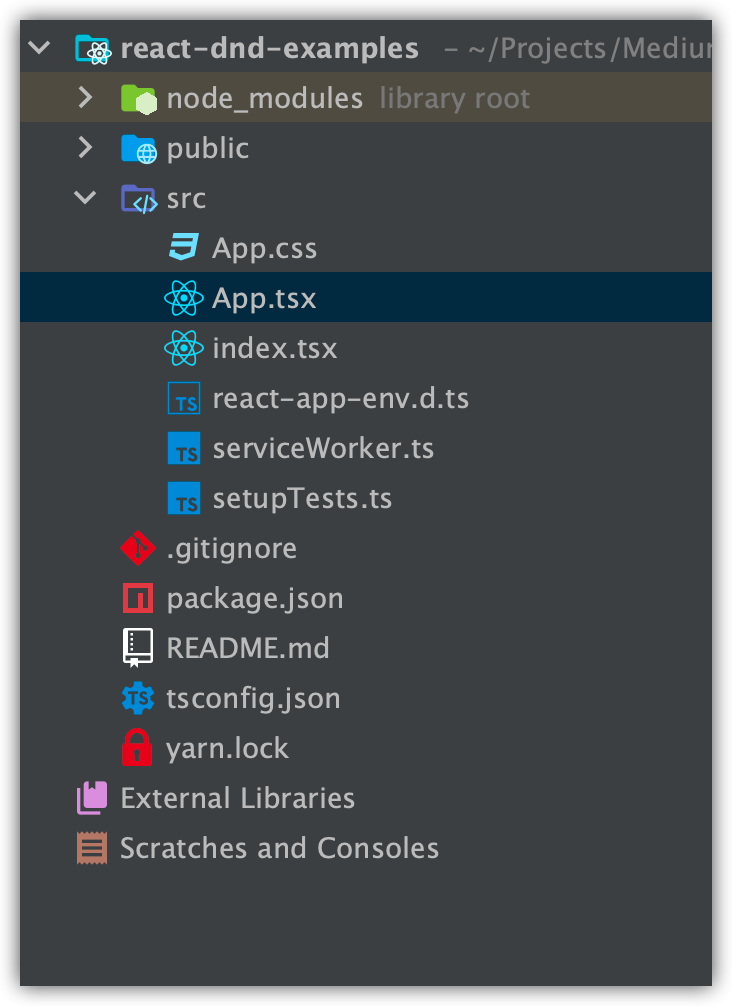
We will start from a simple React application created by using create-react-app script with few changes in a project (remove some styles and code fragments):

App component consists of two column componets from/to which we will drag and drop our MovableItem:
import React from 'react';
import './App.css';
const MovableItem = () => {
return (
<div className='movable-item'>
We will move this item
</div>
)
}
const FirstColumn = () => {
return (
<div className='column first-column'>
Column 1
<MovableItem/>
</div>
)
}
const SecondColumn = () => {
return (
<div className='column second-column'>
Column 2
</div>
)
}
export const App = () => {
return (
<div className="container">
<FirstColumn/>
<SecondColumn/>
</div>
);
}
#kanban-board #react-dnd #kanban #reactjs #react

2.15 GEEK