20+ Perfect Vue.js Animation Component Examples
1.Vue kinesis
Easy to use Vue.js components for creating interactive animations.

Demo
Kinesis Demo
2.Vue Stripe Menu
Creating a navigation menu with animations like on Stripe

3.Vuenime
A flexible Vue wrapper for Animejs

4.Lottie vuejs
lottie-vuejs is currently in development! Use in production environment at your own risk.
lottie-vuejs is a simple VueJS wrapper for lottie-web. It encompasses critical lottie-web functionality into an vue component plugin. Utilize lottie-vuejs to quickly and almost effortlessly bring lottie functionality into your VueJS project.

5.femtoTween
femtoTween’s goal is to provide just enough tweening functionality to cover basic use cases. Through this primary goal, it should also be one of the smallest tweening libraries (less than 1k un-minified even).

Minimal API can be grok’d in seconds
Supports a done callback - especially useful for Vue.js transitions via JS hooks
Supports and provides additional easing functions
Demo: https://pearofducks.github.io/femtoTween/
6.Vue Sequential Entrance
Vuejs Plugin for creating epic sequential animation entrances with a list of elements. Zero effort. Really lightweight

7.Vue animated
transition component for Animate.css.

Demo: https://codekraft-studio.github.io/vue-animated/
8.Vue niege
Vue component to add a snowfall on your page
Single File Vue Component for lazy snow storms generation. Come on, let’s make your Vue applications joyful for Christmas time! 🎄 🎅

9.Vue Text Marquee
A Vue component to Marquee. Just used CSS3 animation.

10.Marquee Text for vuejs
CSS GPU Animation Marquee Text for vuejs.

Demo
Demo here
11.Vue dice component
Animable 3D dice component library for Vue.js It is rendered by 3D transformation of CSS3.

Features
- D4
- D6
- D10
- D20
View on GitHub
12.Vue.js London!
This is an SVG animation to show off Vue.js London, coming up in September. The lineup is amazing and you should check out this conference! The logo here was made by Ambition Creative.

13. Vue Anime
Simple Vue bindings for Anime.js.A Vue plugin for adding Anime bindings to Vue components

14. Vue Slide up down
Like jQuery’s slideUp / slideDown, but for Vue!

Demo: https://codepen.io/danieldiekmeier/pen/YapGWq
15.Vue Parent Change Transition
Enable a child components to animate when it changes the parent.
It’ll be useful when you create a card game.
(e.g. show transition of a card which move from deck to your hand)

Live Demo
Live Demo
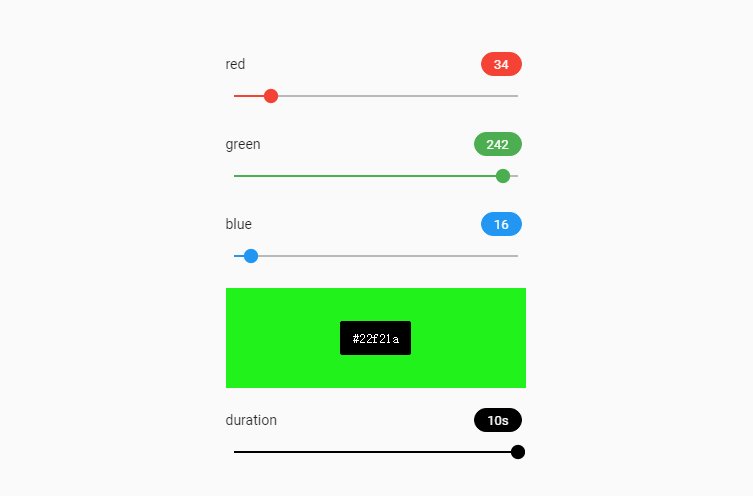
16.V show slide
A Vue.js directive for animating an element to and from height: auto.
There is no pure CSS way to animate an element to or from height: auto. This Vue.js directive solves this. It works the same way as v-show but will show the element with a sliding animation. Duration and easing can be defined on the directive.

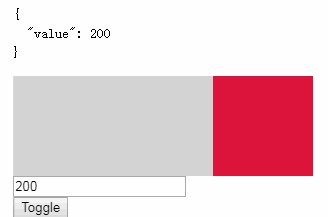
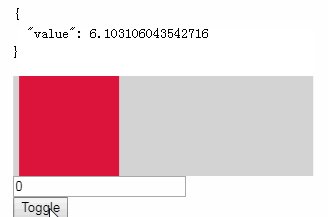
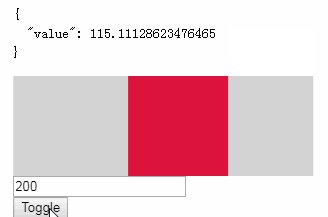
17.Vue Smooth Height (VSM)
A Vue mixin that answers the question, “How do I transition height: auto?”
When the component’s data is changed (i.e. when the updated lifecycle hook is called), its current height will smoothly transition to the new height, instead of instantly resizing. If the transition is interrupted, it will transition from the interrupted height to the new height.
Note that this library has no overlap with Vue’s built in transition components.

Demo
https://jsfiddle.net/axfwg1L0/94/
18.VueTween
Allows the components to tween their properties. https://seregpie.github.io/VueTween/

Demo: https://seregpie.github.io/VueTween/
19.Vue typed js
Typed.js integration for vue.js. Create a typing animation. http://www.mattboldt.com/demos/typed-js/
Typed.js is a library that types. Enter in any string, and watch it type at the speed you’ve set, backspace what it’s typed, and begin a new sentence for however many strings you’ve set.

20.Animated Number Vue
Super easy way to animate numbers.
A simple vue animated number for Vue2, using anime.
Live demo here

21.Parallax walk cycle
A Parallax walk cycle example.Scroll down to walk.
22.VueMotion
Vue Motion uses springs to generate smooth and natural transition between numerical values. This allows you to create smooth animations that feels natural and that automatically adapt to its target value. These kind of animations can help with fluid interfaces.

Demo: https://posva.net/vue-motion
23. Vue overdrive
The fate of this repo is uncertain. I recommend using my new library, vue-flip-toolkit for all of your magic-move transition needs.

#vuejs #javascript #vue-js
